ブログ記事が増えてきたのでSEO対策もかねてカテゴリーを階層化しました。カテゴリーを取得するコードも統一しました。少しですが表示の高速化につながりテーマファイルもシンプルに。統一コードも掲載します。
ゆめぴょんです。こんちはっ(^^)/
以前の記事でも書きましたが、記事が増えるまでしばらくはカテゴリーの階層化や複数選択は控えてきました。そしてカテゴリーをまたぐ関連記事には「タグ」を利用してきました。
しかし実際のアクセス数を見ると、カテゴリ一覧ページの方へはアクセスあるけど、タグ一覧ページの方へはほとんどありません。まぁこれはカテゴリーページへの導線が多いことも要因としてはありますが。
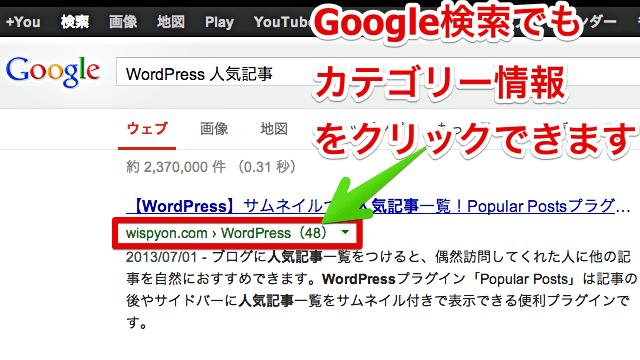
またGoogle検索時にもカテゴリーの階層構造が表示されます。具体的には「パンくずリスト」として。パンくずリストの作成方法は今週中にでも記事に書きたいと思っています。

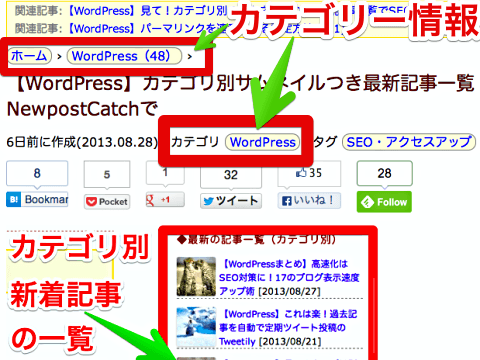
ブログでカテゴリー情報を利用している部分
上のようなことからカテゴリー重視で分類を再構築することにしました。そこでまずカテゴリー情報を利用している部分をブログから洗い出しました。すると予想以上に多くの箇所で使っていることに気づきました。リスト化してみます。
- 各記事のカテゴリ表示
- 各記事のパンくずリスト(記事の上下2箇所)
- カテゴリー別の人気記事一覧(記事下とサイドバー)
- カテゴリー別の最新記事一覧
- カテゴリー一覧ページのタイトル
- カテゴリー一覧ページのパンくずリスト
- サイドバーのカテゴリー一覧
- ホームの記事一覧の各記事カテゴリー
最初のテーマファイルで利用してたのは1、5、7くらいだったと思います。しかしその後のたび重なる機能追加・修正によって、これだけ多くのカテゴリー情報を使うようになっていました。
そして上のいくつかの箇所では個別にカテゴリー情報を取得しているため、かなり非効率な状況になっています。だからまずはカテゴリー情報取得を一箇所に統一して、そこで得た値を使いまわすことにより効率化・高速化を目指します。メンテナンスも楽になります。
ちなみに私が今回、統一コードによりまとめたのは、上のリストのうち2〜6です。
カテゴリー統一コードの設置方法
WordPressのカテゴリー取得方法はググってみると多種多様です。ほしい情報によっても変わってきます。WordPressの本機能として定義してもいい気がしますが、バージョン3.6ではまだ実装されていないようです。
私はまずは最低限の「カテゴリID」「カテゴリ名」「カテゴリへのリンク」「カテゴリ内の記事数」を、親と子のカテゴリーで取得することにします。値はグローバル変数として他の関数やテーマファイルでも使いまわせるようにしました。
なおこのコードはカテゴリー階層が、1階層から2階層までしか対応していません。3階層以上の場合はループにするなり追加するなりしてください。
また同じ階層で複数のカテゴリに所属している場合は、便宜的に一番最初のカテゴリー(idが小さい方か名前の若い方だったと思います。うろ覚え)の情報のみを取得しています。全ての情報がほしい場合も修正してください。
下のソースコードをテーマファイルのヘッダー部分「header.php」などにコピーしてください。一番最初にカテゴリー情報を使う箇所より前であれば、設置場所はどこでもいいです。
やり方がわかる人は「functions.php」に記述して「wp_head」にフックしてもいいでしょう。
[php]
<?php global $_cate;
if( is_single() ) { // 記事
$cat = get_the_category();
$_cate = array(
‘id’=>$cat[0]->term_id,
‘name’=>$cat[0]->name,
‘alink’=>get_category_link( $cat[0]->term_id ),
‘count’=>$cat[0]->count,
‘parent_id’=>$cat[0]->parent,
‘parent_name’=>get_the_category_by_ID($cat[0]->parent,
‘parent_alink’=>get_category_link($cat[0]->parent)
);
} elseif( is_category() ) { // カテゴリ一覧ページ
$cat_name = single_cat_title( ”,false );
$cat = get_term_by(‘name’, $cat_name, ‘category’);
$_cate = array(
‘id’=>$cat->term_id,
‘name’=>$cat_name,
‘alink’=>get_category_link( $cat->term_id ),
‘parent_id’=>$cat->parent,
‘parent_name’=>get_the_category_by_ID($cat->parent),
‘parent_alink’=>get_category_link($cat->parent)
);
} ?>
[/php]
なおテーマファイルはWordPressで最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってくださいね。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
テーマファイルの編集方法は、WordPress管理画面の「外観」→「テーマ編集」をクリック。右ファイルメニューから「header.php」などを選択すると編集可能です。編集後は必ず保存することを忘れずに!
カテゴリーの記事数(count)を取得していますが、パンくずリストにも表示するようにしました。
カテゴリー情報の利用方法
ヘッダー部分などに上のソースコードをコピーしたら、どのテーマファイル内でもプラグイン内でもカテゴリー情報を利用できます。
まずカテゴリー情報を取得する前に下のコードを記述してください。
[php]
<?php global $_cate; ?>
[/php]
すると次のように変数としてカテゴリー情報を扱うことが可能になります。
[php]
$_cate[‘id’] // 記事のカテゴリーID
$_cate[‘name’] // 記事のカテゴリー名
$_cate[‘alink’] // 記事のカテゴリーへのリンク(aタグなし)
$_cate[‘count’] // カテゴリー内の記事数
$_cate[‘parent_id’] // 親カテゴリーID
$_cate[‘parent_name’] // 親カテゴリー名
$_cate[‘parent_alink’] // 親カテゴリーリンク(aタグなし)
[/php]
あとは工夫しだいです。何か良い使い方を思いついた人はぜひ教えてくださいね。
まとめ:今日のゆめぴょんの知恵
上のようにWordPressのカテゴリー情報を一箇所で取得しておけば、あとはいろいろ使いまわして応用できます。
私は上で取得したカテゴリー情報を「タイトル(カテゴリページ)」「meta description」「keywords」「FacebookのOGP」「Twitter Card」などでも使いまわしています。それらのコードもいつか記事にしたいと思っています。
なお今回のコードは次の記事でも利用できます。興味ある方は読んでみてくださいね。
ゆめぴょん(@yume_pyon)でした。
ばいちゃお! こてっZzz