
WordPressプラグイン「Multi Device Switcher」を使うと、スマホ・ガラケー・ゲーム端末などを個別テーマに自動で切替可能です。Androidタブレットを分けるカスタマイズ方法も紹介します。
ゆめぴょんです。こんちはっ(^^)/
ブログ・サイトのスマホ対応はもはや必須になっています。私のブログでも今まではスマホアプリの紹介はほとんどないにもかかわらず、全体の約25%がスマホからのアクセスです。
先週までにWordPressプラグイン「WPtouch」を再導入して、カスタマイズ方法についても記事にしています。参考にしてください。ブログを簡単にスマホ対応するには、おすすめのプラグインです。
ただ「WPtouch」はデザインもSEO対策もそこそこです。使い慣れてくると物足りない部分が増えてきて満足できません。そこでスマホ専用テーマを作成することにしました。
WordPressプラグイン「Multi Device Switcher」とは?
ユーザーエージェント(アクセスした端末)の種類によって、4種類のテーマに自動的に切り替えてくれるプラグインです。その4種類とは次のとおりです。
- スマートフォン(iPhone、Android、Windows Phoneなど)
- タブレット(iPad、Kindle、Nexus7など)
- 従来の携帯電話/ガラケー/フィーチャーフォン
- ゲーム端末(Play Station、PSP、3DS、Wii、Xboxなど)
WPtouchのようにテーマ付属ではないので、それぞれのテーマファイルは作成する必要があります。
「4」のゲーム端末については持ってないため確認できてませんが、PC版デザインのままでいいと思っています。「3」のガラケーについてはプラグイン「Ktai Style」を利用しているので専用テーマではありません。
「2」のタブレットはPC版と同じでいいと思っています。5〜7インチのは悩みどころですが。そして「1」のスマホは今回はレスポンシブではなく、専用テーマにしようと思っています。
ただこの「Multi Device Switcher」は標準では「Androidタブレット」に対応してません。「Android端末」は一部を除くと全てスマホとして認識されてしまいます。
そこでユーザーエージェント情報を少し修正して、Androidタブレットは「タブレット端末」と認識して、スマホ用ではなくPC用デザインで表示するようにします。やり方はあとで説明します。
ちなみに似たようなプラグインには「Any Mobile Theme Switcher」や「Device Theme Switcher」などもあります。私はユーザーエージェントを自由に追加・変更できる「Multi Device Switcher」を選びました。下は比較記事です。
⇒モバイル向けテーマを作ったら、必要になるスイッチャーを色々紹介 | WPカスタマイズ&自作テーマ作成説明所(仮)
「Multi Device Switcher」のインストールと設定方法
WordPress管理画面の「プラグイン」→「新規追加」で「Multi Device Switcher」を検索して、見つけたらインストールしてください。有効化するのを忘れずに!
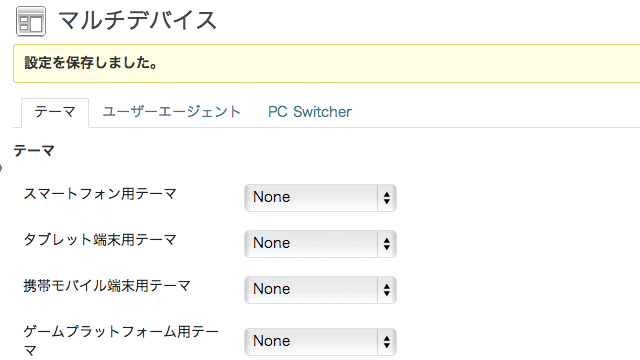
設定はテーマなどと同じ「外観」の中の「マルチデバイス」を選択してください。

標準では4種類のテーマとも「None」になっていて、PC版と同じテーマが適用されています。スマホだけ専用テーマを利用したい場合は、「スマートフォン用テーマ」を変更して「変更を保存」ボタンを押してください。
ただし変更するための専用テーマは用意されていないので、あらかじめ作成してからテーマフォルダ「wp-content/themes」に保存しておく必要があります。
Androidタブレットを認識させる方法

インストール直後は、上のように設定されています。iPadはともかく、AndroidでもNexus7やKindleはタブレットとして認識されます。しかしそれ以外のAndroidタブレットは「スマホ」と認識されてしまいます。
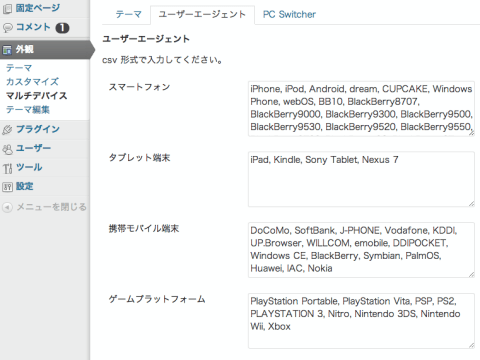
これを修正するには、上の「設定」画面の「ユーザーエージェント」タブから行います。「スマートフォン」の入力欄の中の「Android」を次のように修正してください。
「Android.*Mobile」
これはAndroid端末でかつ「Mobile」というユーザーエージェントを持つ端末のこと、つまりAndroidスマホのことです。Androidタブレットは含みません。
同時にタブレット入力欄の「Kindle」「Nexus7」などは削除してもいいけど、害はないのでそのままでもいいと思います。最後に一番下の「変更を保存」ボタンを押すのを忘れずに!
まとめ:今日のゆめぴょんの知恵
これだけでPC、スマホ、タブレットの切り替えが可能になります。スマホ専用テーマはまだ作成中です。年末年始には完成させたいと思っていますが、それまでは引き続きWPtouchで対応したいと思っています。
WordPressプラグインで利用中のものは、下の記事にもまとめていますので参考にしてください。
ゆめぴょんでした。ちゃおっ!


