
このブログのPC・タブレットで表示されるデザインを大幅に変更しました。今回は新テーマデザインの特徴や制作で気をつけた点などについて、全体像を紹介したいと思います。WordPress以外でも参考にしてください。
ゆめぴょんです。こんちはっ(^^)/
昨年12月から制作を開始していた新デザインですが、スマホ版、PC版ともどもやっとリリースすることができました。スマホ用テーマデザインについては、下の記事を参考にしてみてください。
自作したテーマ名は私のニックネームと同じ「ゆめぴょん」と名づけました。今回から何記事かはこの新デザインで利用しているテクニックなどを紹介していきます。まずこの記事では全体像について書きます。
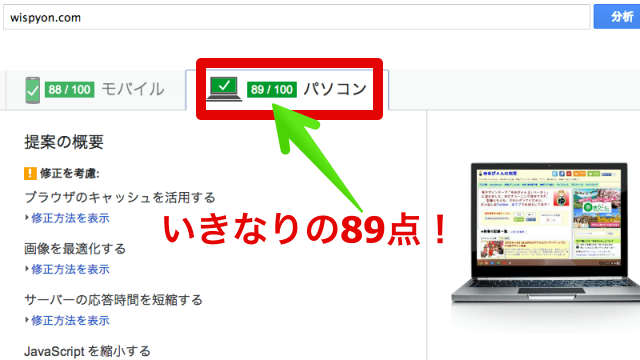
ちなみにリリース時点で計測したGoogle PageSpeed Insightsスコアは89点、GTmetrixでは96点の好成績。満足しています(^^)。見ためだけでなく、SEO対策、高速化、機能性にも優れたものを目指して制作しました。

このブログはWordPressというブログシステムで、テーマというデザインを管理する仕組みを用いて構築されています。しかし今回はWordPress固有の機能には触れず、どんなブログでも応用できる方法論を共有します。
新テーマ「ゆめぴょん」の7つの特徴
細かい点を挙げればきりがないのですが、今回の制作で特に意識した点を7つにまとめてみました。それぞれの内容や方法についても、大まかになりますが説明します。
- PCとiPadなどのタブレットに特化。スマホ版は別デザイン
- 無駄コードを排除して軽量化・高速化・保守性向上
- 内部リンク強化でSEO対策を重視
- ファーストビュー(Above the fold)表示速度の向上
- 見ため・見栄え(デザイン)を向上
- ページの種類によって表示項目を変える
- リピーター増進策
1. PCとiPadなどのタブレットに特化。スマホ版は別デザイン

上でも紹介しましたが、スマホ版のデザインは年始に既にリリース済みです。今回リリースしたのは、Windows、Macなどのパソコンと、iPad、Nexus7などのタブレットのための専用デザインになります。
今までのデザインでは、タブレットなど画面幅の狭いデバイスで見ると、記事の幅も圧縮されてしまい記事が読みにくくなりました。今回の「ゆめぴょん」のデザインでは、記事を重視して読みやすくしました。

具体的には、記事内容の幅を固定にして、画面が狭い場合はサイドバーなどが見えなくなるようにしました。レスポンシブの概念とは全く違う方法ですが、PC・タブレットに特化したデザインなのでこの方が読みやすいと思います。
2. 無駄コードを排除して軽量化・高速化・保守性向上
今まで使っていたデザインは多くの人が利用する汎用性の高いものでした。だからいろいろ細かい配慮が行き届いているのですが、その分コードが肥大化していました。
今回のテーマ制作では「軽量化」「高速化」を目指すため、私が不要だと思った機能は最初から実装してないです。その分、大幅なコードの軽量化に成功しました。
無駄なコードがないため、表示速度の高速化にも貢献しています。またプラグインと呼ばれるプログラムも極力使用しない作りにしたので、その点でも高速化に成功しています。
またスマホ版と完全に分けたので、HTML、CSS、JavaScript、PHPの全てにおいてPC・タブレットに特化した作りで、スマホ用の無駄コードを排除できました。
内部構造の話になりますが、記事一覧ページ(ホーム、カテゴリ一覧、タグ一覧、年月日ページ)のコードを全て統一しました。投稿記事と固定ページ(サイトマップ等)も統一してメンテナンス性の向上をはかりました。
3. 内部リンク強化でSEO対策を重視

最近は相互リンク、ディレクトリサイトなどからの外部リンクのパワーが昔よりは弱くなっています。もちろん外部からのリンクは今でも有用ですが、自分でできる内部リンク施策の重要性は増しています。
最も有効でかつ簡単なのは、記事の中での過去記事紹介です。しかしそれだけでは抜けてしまう記事もあるので、テンプレートによる内部リンクも重要だと思っています。
記事の内容に近い過去記事の紹介はSEO対策に有効であるだけでなく、訪問してくれた読者にとっても探しものが見つかるかもしれないので役立つ可能性があります。
今回の「ゆめぴょん」では、サイドバーや記事下にカテゴリー別に「新着記事」「おすすめ記事」を表示しています。無駄がないように、紹介記事は重複しないよう内部処理しています。人気記事の表示は下の記事を参考に。
ここまでは今までもしてたことですが、今回はランダムで選んだ記事も混ぜています。そのメリットは「読者が飽きにくい」「埋もれた記事をGoogleに提示」できる点です。Googleにクロールしてもらえる可能性が増します。
またページネーションやページャーと呼ばれる、過去記事一覧へのページリンクを5記事ごとに設置しました。このメリットは全ての記事にホームから3クリック以内でたどり着ける点です。GoogleへのSEO対策にもなるかも。
4. ファーストビュー(Above the fold)表示速度の向上
ファーストビュー(Above the fold)とは、一番最初にページを開いた時に見えている画面表示のことです。Googleは事あるごとに、Above the foldの表示速度を重視すると明言しているようです。
かなり極端にファーストビューだけを重視するなら、その部分だけを別ファイルにして必要なHTMLとCSSのみ実装すればいい話です。しかしその場合、全体的には低速化したり、コードが肥大化してしまったりします。バランスが大切なのです。
私はファーストビュー対策としては「必要なCSSをインライン化」「不要なJavaScriptを後方へ」「記事下よりサイドバー上部の表示を優先」してみました。CSSのインライン化については下の記事も参考にしてみてください。
5. 見ため・見栄え(デザイン)を向上
見た目をかなりシンプルにしました。フォントの大きさや行間はタブレットで読んでも違和感ないようにしました。現時点ではソーシャルボタンや記事紹介が多いと感じているので、効果のない部分は排除していくつもりです。
基調色というかブログで主に利用している色は、私の定義した「地球色」です。大地の茶色(薄い黄色、濃いオレンジ)、草木の緑、空と海の青(リンク)が中心です。理論からは少しハズレてるようですが私は気に入っています(笑)
6. ページの種類によって表示項目を変える
上で説明した無駄コードをなくす方法の1つとして、ページによって不要な部分は表示しない作りにしています。例えばホーム(トップページ)のサイドバーや記事下に新着や人気記事の一覧は不要ですよね。
また表示されている記事と関連の強い記事や広告を表示することにより、クリックされる確率を向上させています。ソーシャルボタンの表示も、記事一覧ページでは不要だと感じているので削除する予定です。
7. リピーター増進策

ブログを開設して半年以上経ちました。最初はほとんどが新規訪問者でしたが、最近は少しづつリピーターも増えてきました。安定的なアクセス数を得るためには、リピーターの存在が不可欠です。
具体的には、feedlyなどのRSS、Facebookページ、Google+ページ、ツイッターなどの購読者や、ブラウザへのブックマーク登録者を増やす方法が有効です。
もちろんこの前提条件として、人に役立つコンテンツを作り続けることは重要です。その上で、このブログの更新状況が気になった時に、購読できる方法を提示するのがリピーター増進策になります。
リリース時点の現在は、ヘッダー、サイドバー、フッターの全てに購読ボタンを設置しています。しかしあまり効果のなさそうな場所のは撤去していくつもりです。
まとめ:今日のゆめぴょんの知恵
まずはざっくりとした全体像をまとめてみました。良い事ばかり書きましたが、現時点での容量は今までのテーマよりも増大して表示速度もそれほど向上できてません。
この原因は、タブレット対応、ソーシャルボタン・画像数・紹介記事の増加、Retina対応などによるものだと分かっています。今後もチューニングを重ねます。改善内容と効果測定はまた記事にするのでお楽しみに。
ゆめぴょんでした。ちゃおっ!