新しいスマホ用デザインのテーマでは、ホームやカテゴリー・タグ・アーカイブなどの記事一覧に、新着だけでなくPV(アクセス数)の多い順でも表示させています。この理由と方法について紹介します。
ゆめぴょんです。こんちはっ(^^)/
スマホ用テーマを新しいデザインにしました。こだわった点はシンプル・記事を優先・軽量化・高速化・SEOなどです。全体的な流れ・工程については下の記事を参考にしてみてください。
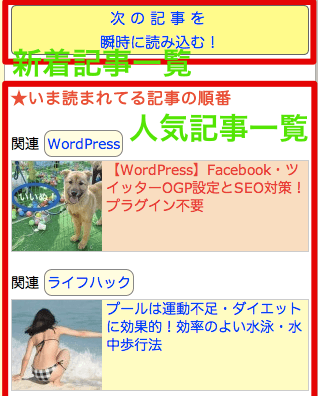
ところで、スマホ用デザインで最もPC版と違う仕様にしたのが記事一覧ページです。PC版では新着順に記事を表示させています。スマホ版では、新着記事のすぐ下にPV数の多い記事順に表示しています。
アクセス数の順番で表示する3つの理由・メリット
- 読者や一見さんにも今読まれている記事をおすすめしたいから
- Googleに価値ある記事を優先してクロールしてもらいたいから
- 毎日更新しないブログの新着記事一覧は変化が少ないから
私のブログは、GoogleやYahoo!などの検索エンジンから新規に訪問する人が半数以上です。その人達の中から少数がトップページ(ホーム)やカテゴリ一覧を見てくれてるようです。
それらページの記事一覧は新着順で並んでいることが普通です。しかし新着記事が必ずしも良質だとは限りません。初めてブログに訪問して一度限りで去っていく人に、新着記事だけ見せるのは大きな機会損失だと思いました。
また、いま多くの人に読まれている人気記事を上位表示することにより、Googleにクロールしてもらう記事を選別できます。それらの記事のSEO効果も期待できます。ただし現状はスマホ用デザインのSEO効果は高くないようです。将来へ向けて!
人気記事一覧を表示する方法

PV(アクセス数)の多い順番に表示する方法はいろいろあります。Google Analyticsと連動する方法もいずれ試したいと思っています。今回はWordPressの便利プラグイン「Popular Posts」で簡単に設置できました。
「WordPress Popular Posts」のインストールと使い方
WordPress管理画面の左メニュー「プラグイン」の「新規追加」から「WordPress Popular Posts」を検索。インストール後に有効化するのを忘れずに。
「設定」→「WordPress Popular Posts」をクリックすると、上部のメニューで「統計」にアクセスできます。ここでは「WordPress Popular Posts」で記録した記事別のPVなどを見ることができます。
人気記事の一覧をPV順などで見れます。期間は「24時間」「1週間」「1ヶ月」「累積(全期間)」を選べます。「1日の平均閲覧数でランキング」は閲覧数を投稿日からの日数で割ったものです。
「投稿タイプ」は投稿記事なら「post」、固定ページなら「page」をカンマ区切りで入力すればいいです。その他の設定は特に必要ありませんが、気になる方は下の記事に詳しくまとめてますので参考にしてみてください。
人気記事一覧を表示するコード
「WordPress Popular Posts」はウィジェットに登録すれば簡単に人気記事を表示できます。しかし私はデザインを自分流にしたり、カテゴリー別でも表示したかったので「Popular Posts」が提供している関数を使うことにしました。
この関数の詳しい解説は、「設定」→「WordPress Popular Posts」の上部メニュー「よくある質問」をクリックすると確認できます。
下のコードを人気記事を表示したい箇所に貼り付けるだけです。今回はシンプルなコードだけを紹介しますので、CSSでの装飾などは好みで変えてみてください。
[html]
<style type="text/css">
.wpp-list li {
overflow: auto !important;
display: block !important;
margin: 14px 0;
font-size: 13px;
border-bottom: 1px dashed #666;
}
.wpp-thumbnail {
float: left !important;
margin: 0 5px 0 0;
}
</style>
<?php
if(function_exists(‘wpp_get_mostpopular’)) {
$post_id = get_the_ID();
ob_start();
wpp_get_mostpopular(
‘range=daily&
order_by=views&
limit=10&
pid=’ . $post_id . ‘&
post_html="<li>{thumb} {title}</li>"&
thumbnail_width=60&
thumbnail_height=60’ );
$popular = ob_get_clean();
echo "<p>★いま読まれてる人気記事</p>" . $popular;
}
?>
[/html]
「range」には「weekly」(1週間)「monthly」(1ヶ月間)も指定できます。「limit」には表示したい件数を入力してください。サムネイル画像のサイズも好みで変更できます。
「pid」では現在表示中のページを除く設定をしています。表示したい場合はこの行を削除するだけでいいです。
ウィジェットの適切なclassを設定できる方は「!important」を削除しても大丈夫です。
まとめ:今日のゆめぴょんの知恵
今回はホームやカテゴリ一覧ページでの話でしたが、記事の下などに表示する場合も同じコードが使えます。訪問者にもう1記事読んでほしい方は、ぜひ設置してみてください。
なお、カテゴリ別に人気記事を表示したい場合は、下の記事を参考にしてみてください。
ゆめぴょんでした。ちゃおっ!