
ブログの画像ファイル容量を最適化できれば、それだけでブログ表示を高速化できます。今回は「WP Smush.it」というWordPressプラグインを使って、過去記事の画像もまとめて圧縮・最適化する方法を共有します。
ゆめぴょんです。こんちはっ(^^)/
(2013.10.22追記)同じ機能を持ってさらにオススメなプラグインを発見しました。下の記事では比較もしていますので、もしよければご覧になってください。
WordPressの新しいテーマ作りに手をつけられてないので、現実逃避的にてっとり早いブログ高速化に取り組んでいます(^^ゞ。これまでの高速化に関する記事をまとめましたので参考にしてください。
画像・写真ファイルの圧縮・最適化による高速化
上のCloudFlareは画像ファイルのキャッシュも行なってくれますが、画像ファイル容量が大きければ結局読み込む時に時間がかかってしまい低速化につながります。ブログ表示時間のうち画像・写真が占める割合は大きいです。
そこで私はいつも画像容量を小さくしてからアップロードしています。ExifというGPSや撮影情報などは全て削除していますし、JPGの場合は55〜70%に圧縮しています。使用してるソフトや方法は下の記事を参考にしてください。
だから今回紹介する「WP Smush.it」というWordPressプラグインは必要ないと考えていました。しかし実際に使用してみると効果があったのでオススメしたいと思いました。
WordPressプラグイン「WP Smush.it」でできること
- 米国Yahoo!のサービス「Smush.it」を自動的に利用する
- WordPressで画像アップロード時に自動で圧縮・最適化してくれる
- 過去に投稿した画像・写真ファイルも手動で圧縮・最適化できる
- サムネイル画像も圧縮・最適化できる
- 最適化した画像は置き換えられるためリンク変更は不要
私の環境で最も効果があったのは4つめのサムネイル画像の圧縮・最適化です。特に他サーバー(例えばAmazon)からリンクしている画像や、過去に充分圧縮してなかった画像やそのサムネイルは最大で25%も圧縮されました。
もとの画像ファイルが充分に圧縮されていたらサムネイル画像もほとんどは圧縮されていますが、それでもさらに圧縮できる場合があるようです。
一方で注意点としては、写真は圧縮すれば必ず少しは荒くなります。スマホや普通のノートブックPCで見るだけなら違いはわからなくても、高解像度ディスプレイやRetinaなどでは一目瞭然だったりします。
だから写真の美しさがコンテンツの一部であったり、旅行系や食べログ系のブログでは写真の圧縮には気をつけた方がいいかもしれません。
「WP Smush.it」のインストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「WP Smush.it」を検索。インストール後に有効化するのを忘れじゅに!
「WP Smush.it」の設定は「設定」→「メディア」を選択すると見つかります。「Automatically」であれば特に何も変更しなくても新しい画像をアップロードすれば自動的に圧縮・最適化してくれます。
過去に投稿した画像を圧縮・最適化する方法
「WP Smush.it」は新しく投稿した画像だけでなく、これまでに投稿した過去画像も手動で圧縮・最適化することが可能です。
WordPress管理画面の「メディア」の「Bulk Smush.it」を選びます。「Run all my images …」というボタンを押して数分待ちましょう。外部サービスを利用してるため失敗することもありますが、何度か試すと成功しました。

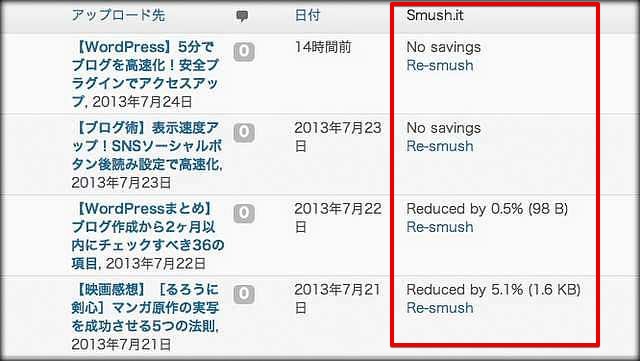
画像圧縮の結果は「メディア」→「ライブラリ」で確認できます。一番右側に「Smush.it」の項目が追加されています。「Reduced by 5.1%」というのは「5.1%圧縮できましたよ」ということです。No savingsは圧縮が不要ということです。
そして「Re-smush」を押すと選んだ画像だけ個別に最適化できます。または左側のチェックボックスで画像を選んで一番上のプルダウン「一括操作」で「Bulk Smush.it」を選ぶと複数画像をまとめて最適化することも可能です。
必要な時だけ有効化すればいいかも
このように「WP Smush.it」は画像圧縮するには便利なプラグインです。しかし外部サービスを利用してるためか動作が不安定というか時間がかかります。特に画像をアップロードした時にはフリーズしたと思ってしまいます。
だから私は普段は「WP Smush.it」を有効化していません。新しくアップロードする画像はローカルで圧縮してるので必要ありません。そして月に1度くらい有効化して過去画像とサムネイルをまとめて最適化することにします。
ゆめぴょんでした。ちゃおっ!


