
更新したWordPressの個別記事を確認している時、コメント欄が表示されないことに気づきました。原因はChromeのエクステンション。自動で次ページをどんどん下に継ぎ足してくれるので、多くの人が利用してる超便利ツールです。
ゆめぴょんです。こんちはっ(^^)/
もはやこれなくしてはネットサーフィンなど面倒で仕方ないです。私が使ってるのはChromeの「AutoPatchWork」ってエクステンションですが、「AutoPagerize」も有名ですね。
まだ使ったことない人にもおすすめツールです。Chrome以外のブラウザでも使えるようですのでググってみて下さい。今回はエクステンションの宣伝ではなく、その便利すぎる機能も時には邪魔になってしまうというお話です。
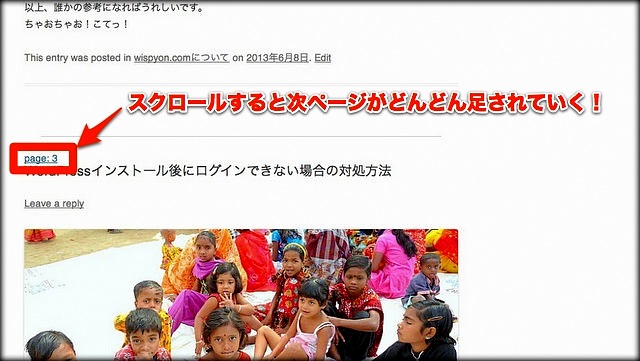
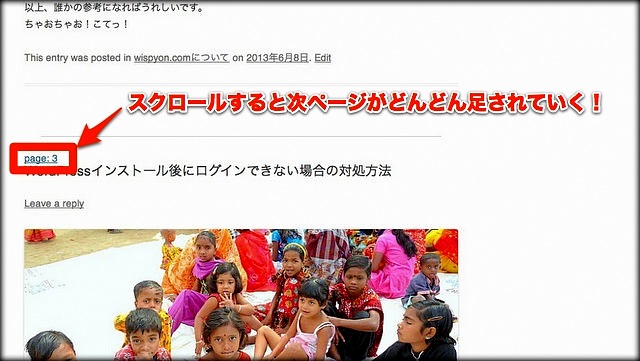
自動的に改ページされるのは便利なのですが「次ページ」とうワードなどに反応して、それ以降のコンテンツは表示されなくなってしまいます。私のブログの場合はコメント欄以降が表示されません。
ググってみると解除方法はいろいろあります。その中から私が選んだ方法のみ書きます。他の方法については調べてみて、自分に一番あったものを選ぶと良いでしょう。
(2014.3月追記)テーマを自作したので、このブログではAutopagerizeを再び有効にしました。
投稿記事でオートページャーを無効にする方法
WordPress管理画面の左メニューから「外観」→「テーマ編集」へ。右のファイル一覧から「functions.php」をクリック。
テーマファイル「functions.php」を編集します。WordPressで最重要ファイルです。修正前には必ずバックアップをとってください。もし問題が起こったらすぐ元に戻してください。全て自己責任でお願いします。
ファイルの適当な場所に次の内容をコピペしてください。私はファイルの一番最後に挿入。
[php]
function remove_hentry( $classes ) {
$classes = array_diff($classes, array(‘hentry’));
return $classes;
}
[/php]
次に「テーマ編集」画面の右のファイル一覧から「single.php」をクリック。ファイルの一番最後に次の内容をコピペ。
[php]
add_filter(‘post_class’,’remove_hentry’);
[/php]
まとめ:今日のゆめぴょんの知恵
これで個別投稿記事ではAutopagerizeが効かなくなります。
参考:WordPress の個別ページで AutoPagerize を無効にする方法(テーマを書き換える)
ゆめぴょんでした。ちゃおっ!