
WordPressをインストール&日本語化も完了しました。さっそく最初の記事を投稿したいと思います。ただその前にサイトアドレスだけは決定することを強くおすすめします。SEOでも重要です。
ゆめぴょんです。こんちはっ(^^)/
(追記:2013/11/6)この記事にはリニューアル版があります。そちらの方が読みやすくなっています。下のリンクからご覧になってください。
サイトアドレスはブラウザに入力する「URL」のことです。「www.google.co.jp」「www.yahoo.co.jp」など。サイトにアクセスするためには必須です。
特に今回決めなければいけないのは「ホームアドレス」とも呼ばれるトップページのURLです。今後ブログを更新していくと「wispyon.com/1/」〜「wispyon.com/100/」という風に記事が増えていきますが、その基準になる「wispyon.com」の部分です。
「wispyon.com」などのドメインをまだ取得してない人は下記事を参考にして下さい。またドメインの設定方法はレンタルサーバーによって違うため、ここでは完了したものとして話を進めます。
WordPressを標準インストールすればサイトアドレスは「wispyon.com/wp」になってると思います(wispyon.comはあなたのアドレスに読み替えて下さい)。インストールしたフォルダ名がサイトアドレスになります。
「/wp」以外によく見かけるのは「/blog」「/archive」「/article」など。フォルダではなくサイトアドレスとして設定してる場合もあると思います。
このままでも全く問題ありません。それでいいという人はここから下は読む必要はないと思います。でも私はもっとシンプルに「***.com」つまり「wispyon.com」に決めました。
サイトアドレスのWordPressでの設定方法
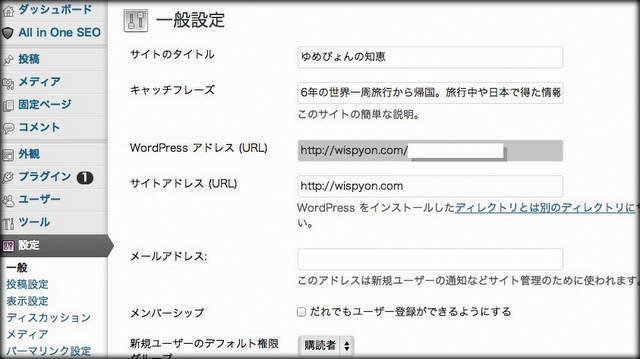
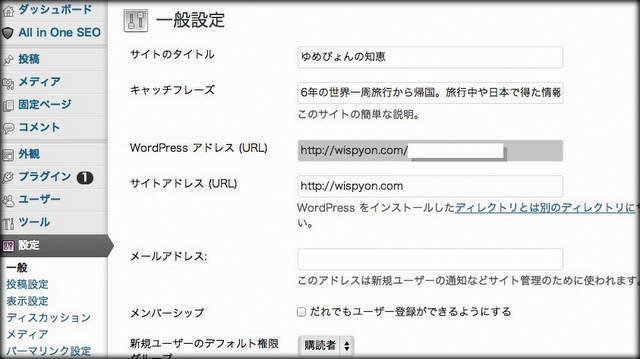
WordPress管理画面の左メニューから「設定」→「一般」を開き、サイトアドレスの欄に「http://wispyon.com」と入力。下の保存ボタンを押すとエラーが出ることもあるけど無視。
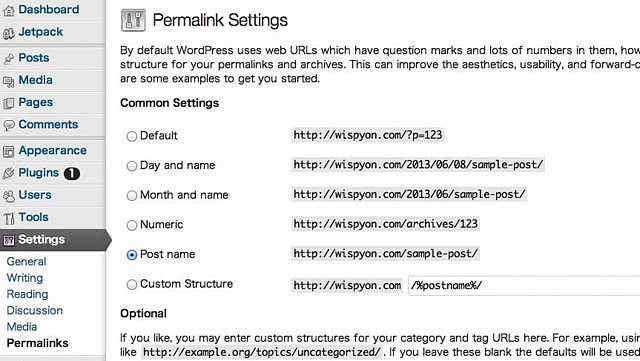
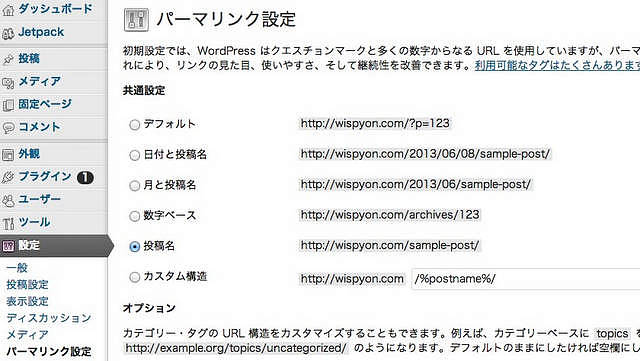
(注)この時「設定」→「パーマリンク設定」もしておくことが望ましいです。
WordPressフォルダ(通常は「wp」)の「index.php」と「.htaccess」をサイトアドレス(ここでは「wispyon.com」フォルダ)にコピーして下さい。移動ではなくコピーです。
コピー先の「index.php」を開いて次のように修正して下さい。修正後の「/wp/」の部分はあなたの環境に合わせて変えて下さい。
修正前:require(‘./wp-blog-header.php’);
修正後:require(‘./wp/wp-blog-header.php’);
まとめ:今日のゆめぴょんの知恵
これで設定は完了です。念のため再ログインしておいた方が良いでしょう。そして「wispyon.com」でホームを表示できるか確認して下さい。
ゆめぴょんでした。ちゃおっ!