
ブログなどでサイドバーのスクロールを固定して、自動追尾/追従させるのをよく見かけます。今回は画面の狭いディスプレイでも、サイドバー下端まで見れるように適切に固定を解除する方法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
サイドバーの固定スクロールは好まない人もいるため、派手な広告などは表示しない方がいいかもしれません。ソーシャルボタンを追従させる方法は、下記事を参考にしてください。
スクロール関連では、ページのトップ(最上部)へ戻るボタンの設置や、目次などをクリック時にスムーズにスクロールさせる方法なども記事にしていますので、読んでみてください。
サイドバー固定スクロールのメリット・デメリット
私が考えつくメリットは次のとおりです。他にあれば教えて下さい。
- (運営側)読者に見せたいものをアピールできる
- (運営側)記事が長い時、サイドバーを空白にしない
- (読者側)サイドバーが止まるとコンテンツに集中できる
これに対してデメリットは、次のとおり。
- (運営側)Google Adsenseを固定すると配信停止になるので注意
- (読者側)自動追尾は目ざわりで好まない人もいる
- (読者側)サイドバー下端まで見たいのに見えない場合がある
ちなみに私はスマホでは別テーマ(デザイン)に切り替えているため、サイドバーは表示していません。スマホのテーマ制作については、下記事を参考にしてください。
スマホのデザインでサイドバーを表示する場合は、固定スクロールは解除した方が無難です。ディスプレイサイズによっては、コンテンツ記事を読めなくなる場合がありますので。
デメリット3つめについては、実際に読者からSNSにて指摘をいただきました。そしてディスプレイのサイズによらずに、最後はサイドバーの下端まで見えるようにする方法を今回紹介します。
自動追従サイドバー(適切な解除)の設置方法
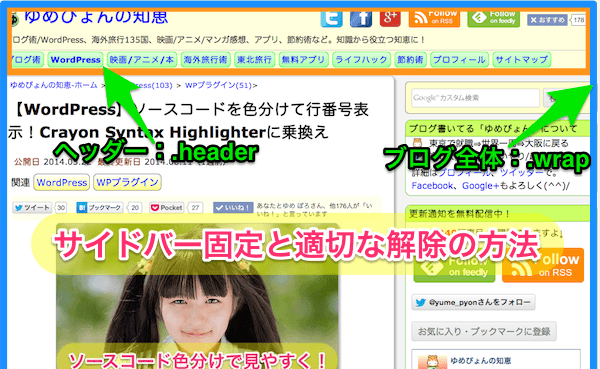
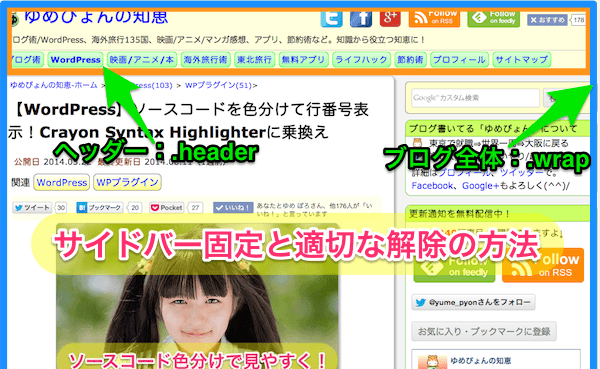
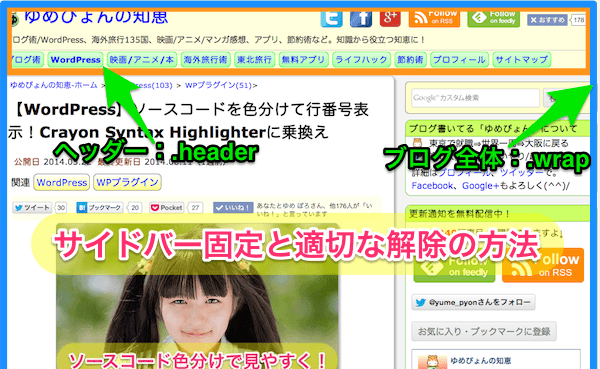
まず、あなたのブログ・サイトの構成を確認してください。私のブログは下のようになってるので、それぞれのclass値(またはid値)をメモしてください。

- ヘッダーのclass値:私の場合「.header」
- 全体を囲むclass値:私の場合「.wrap」
classではなくidを使っている場合は、「.」(ドット)を「#」(シャープ)に変更してください。
そしてサイドバーのスクロール固定したいエリアを、classの「sideFix」で囲んでください。具体的には<div class=”sideFix”>と</div>で囲めばいいでしょう。
そして</body>タグの直前などに、下のコードをコピペすればOK!
5行目の「.header」と6行目の「.wrap」は、あなたの環境に応じて、上でメモしたclass値(またはid値)に変更してくださいね。
[html]
[/html]
今回は「jQuery」を利用しています。既にあなたのブログ・サイトで利用中なら、1行目を削除してください。WordPressの場合は、標準で読み込んでいるので重複しないよう気をつけてください。
私は上のとおりで問題なく動いているのですが、後から読み込まれる広告や、非同期系・Ajax系の表示エリアがある場合などは、少し調整しないとうまくいきません。わかる人は好きなように改造してください。
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- サイドバーの固定スクロール設置はとても簡単
- 動画や広告などの固定は、好まない読者もいるので注意
- グーグルアドセンスを固定するとペナルティになるので要注意
- スマホ表示では、コンテンツの邪魔にならないよう配慮が必要
ゆめぴょんでした。ちゃおっ!