 Webサイト高速化
Webサイト高速化 ウェブ制作やSEOも解決!アイコンWebフォントLigature SymbolsはLINE・はてブも使えるよ
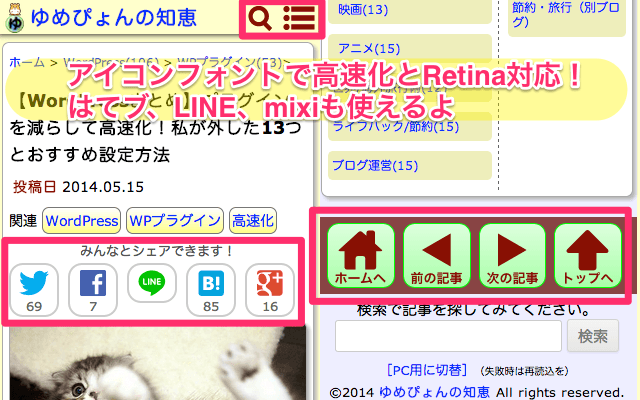
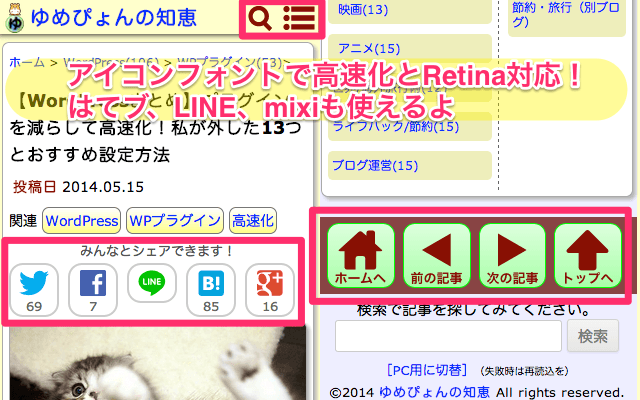
ブログやウェブサイト制作では、アイコン用にWebフォントの活用も増えてます。今回はSEOデメリットやRetina対応も解決できるフリーの「Ligature Symbols」の使い方を共有します。日本語対応でLINEやはてブもあります。
 Webサイト高速化
Webサイト高速化  Webデザイン
Webデザイン  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン