
WordPressで作ったブログをスマートフォンや携帯(ガラケー)で見たことありますか?PCのみ対応のテーマでは読込みが遅かったり容量不足で表示されない場合もあります。今回は2つのプラグインでの簡単な対応方法を共有します。
ゆめぴょんです。こんちはっ(^^)/
今やブログ訪問者の半数近くがスマートフォンやガラケーからの日もあります。PCを持ってなくてタブレット端末などのモバイル機器からのみの人も多そうです。WPtouchに関しては新しい次の記事も参考にしてください。
ちなみにガラケーとは「ガラパゴス・ケータイ」の略称です。ガラパゴス諸島の動物は孤立した島の環境で独自進化をとげました。孤島日本の携帯電話も国際標準のさらに上をいく独自進化をとげました。外来種スマホ以外の携帯電話を指します。フィーチャーフォンと呼ばれることもあります。
さてまずはそのガラケー対応のプラグインからです。スマホ対応はその後です。難しそうですが、実は設定にこらなければ10分くらいで完了してしまいます。これだから多少処理が重くなってもプラグインに頼ってしまうんですよね。
携帯用「Ktai Style」のインストールと設定方法
WordPress管理画面の左メニュー「プラグイン」→「新規追加」で「Ktai Style」を検索。インストールしてから有効化を忘れずに!
管理画面の左メニューの「設定」の下の「携帯表示」を選択。好きなテーマがあれば「有効化」をクリック。標準のままでも問題無いです。
電話キャリア別テーマの「iPhone, Android 用」だけは必ず(Ktai Styleを使わない)を選択して下さい。そして「変更を保存」をクリックするのを忘れずに。これでガラケーからアクセスしてもテキスト中心で読めるようになりました。
スマホ用「WPtouch」のインストールと設定方法
WordPress管理画面の左メニュー「プラグイン」→「新規追加」で「WPtouch」を検索。インストールしてから有効化してください。
管理画面「設定」→「WPtouch」を選択。まず言語は「Japanese」に。他の設定は好みがあれば変更して下さい。そのままでも問題ありません。Google Adsenseを設定する人は「Advertising」に入力すればいいのかも。
Google Analyticsの設定は上の参考記事を読んでください。最後に一番下の「オプションを保存」をクリック。これでガラケーに引き続き、スマートフォン対応も完了しました。
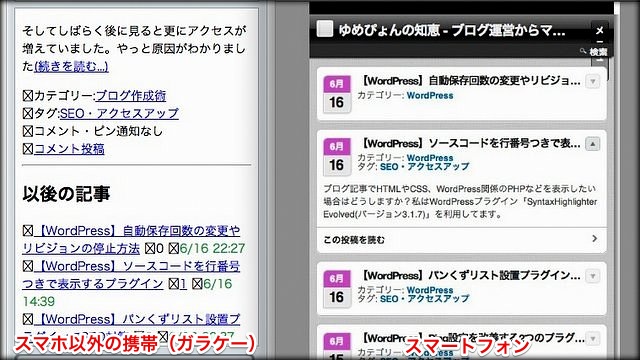
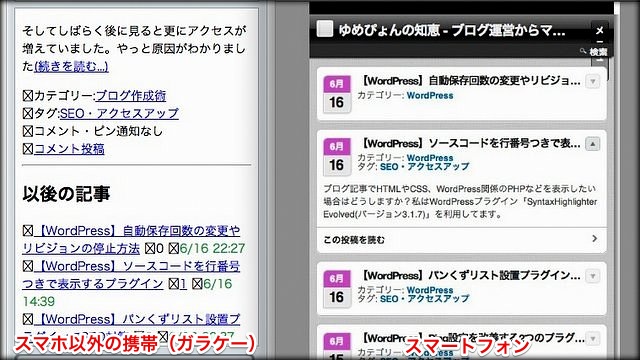
スマホ、携帯/フィーチャーフォン/ガラケー画面をPCで確認する方法
実機を持ってる人は試しに見てみて下さい。持ってない機種については、PCでの確認方法も書いておきます。
まずガラケーですが次のサイトでブログのURLを入力すると確認できます。
スマホの場合は、「Mobilizer」などインストールタイプのアプリやWEBアプリも何種類かあるようですが、私はChromeの標準機能のみで確認してます。
Chromeの「ツール」→「デベロッパーツール」を選択。開いたツールの右下の歯車アイコンをクリックして、左メニューから「Overrides」を選択。「User Agent」にチェックして「iPhone」や「Android」を選んだり、「Device metrics」で画面サイズを入力。
確認したいブログをChromeで開く。既に開いてる場合は再読み込みして下さい。するとiPhoneやAndroidなどでの見栄えに近い見え方で表示されます。確認後はチェックはずすのを忘れずに。
または便利なChrome拡張機能もあります。下の記事を参考にしてみてください。
まとめ:今日のゆめぴょんの知恵
以上で、スマートフォンとそれ以外の携帯電話からのブログ対応が完了です。簡単すぎますね。
(2014.3月追記)スマホテーマを自作したので「WPtouch」の利用はやめました。下の記事もぜひ読んでみてください。
ゆめぴょんでした。ちゃおっ!