ブログ記事が増えてくると一覧を見たい時がありませんか。今回はWordPressプラグインでのサイトマップ設置です。これは訪問者へのナビゲーションの1つです。同時に検索エンジンに示す内部リンクとしてSEO効果もあるようです。
ゆめぴょんです。こんちはっ(^^)/
先週の記事でGoogleサイトマップの設置方法について書きました。この時のサイトマップは検索エンジンだけに知らせてSEO効果をねらうものでした。だから人間が読んでもよくわからないし、見える場所に設置しませんでした。
今回のサイトマップは人間のためのものです。人が見てわかりやすいようにカテゴリー別などで並べます。WordPressプラグイン「PS Auto Sitemap」を使えば記事を追加しても自動的に再生成してくれるので便利ですよ。人に優しい内容はSEO上も評価されるようですし一石二鳥かも。
サイトマップ完成版:サイトマップ – ゆめぴょんの知恵
(追記:2013/9/24)ちなみにWordPressで作成したブログの更新通知方法については、次の記事にまとめましたので参考にしてみてください。
サイトマップをWordPressプラグインで設定する方法
「PS Auto Sitemap」のインストール・導入方法
WordPressの管理画面の左メニューから「プラグイン」→「新規追加」を選択。そして「PS Auto Sitemap」を検索。インストール後に有効化するのを忘れずに!

設置方法
次にサイトマップの「固定ページ」を作成します。既に作ってる場合はそれを利用するのがいいでしょう。「投稿」でもいいけど頻繁に更新するサイトマップや更新履歴のようなコンテンツには「固定ページ」が向いてると思います。
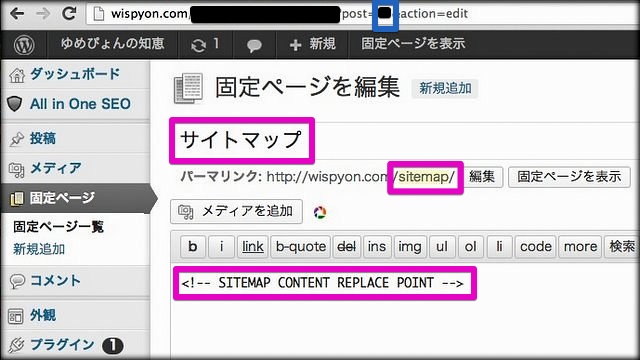
WordPress管理画面の左メニューから「固定ページ」の「新規追加」をクリック。編集方法はいつもの「投稿」と同じ。標準ではカテゴリーやタグや抜粋は設定できません。今回は必ず「HTML」モードで編集して下さい。「ビジュアル」モードではダメですよ。
まずURL(上の画像の青枠部分)の数値(”post=○○&”の〇〇)をメモって下さい。
上の画像の赤枠部分を編集します。タイトルとパーマリンクは好みで設定して下さい。私はシンプルに「サイトマップ」と「sitemap」に。他の多くのサイトでも採用してる名称なので、初訪問者も迷いにくいと思います。
内容部分には次のコードをコピーして下さい。自動生成のおまじないです。
[html]
<!– SITEMAP CONTENT REPLACE POINT –>
[/html]
最後に右端の「更新」又は「公開」ボタンを忘れずクリック。これで公開されるので急いで次の手順も実行して下さいね。

WordPress管理画面の「設定」→「PS Auto Sitemap」を選択。一番大事なのは「サイトマップを表示する記事」に上でメモした青枠の数値○○を入力して下さい。くれぐれも間違いのないように。
スタイルは好みで選んで下さい。キャッシュに関するプラグインを利用してる場合は「キャッシュの使用」チェックをはずした方がいいようです。他の設定は好みでどうぞ!
まとめ:今日のゆめぴょんの知恵
以上で設定は完了です。サイトマップへのリンクはテーマによっていろんな位置に現れます。もしトップページのどこにもリンクが現れなければ、テーマのヘッダーファイルなどに追記して下さい。
参考:サイトマップを自動生成するPS Auto Sitemapの導入方法とその設定
ゆめぴょんでした。ちゃおっ!