
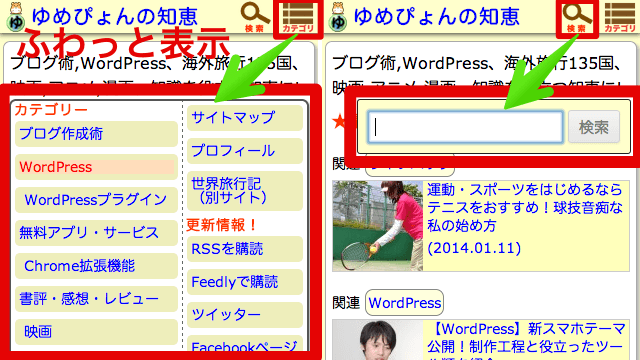
jQueryを使ってカテゴリーなどのナビゲーションメニューをふわっと出現させる方法を紹介します。短いコードで簡単に実装できるため、スマホ用デザインを軽く作りたい時にも便利です。
ゆめぴょんです。こんちはっ(^^)/
今年に入ってからスマートフォン用デザインを軽く分かりやすくしたせいか、スマホからのアクセスが増加しています。特に凝ったことはしていませんが、軽量化、高速化、SEOなどは最適化できるように作ったつもりです。
今回からそれらの内容について少しづつ書いていきますので、ぜひ参考にしてください。作成したのはWordPressテーマですが、WordPress以外でも使える技術・方法については「ブログ術」として公開していきます。
jQueryのみをスマホデザインのメニューに使った理由
「jQueryのみ」と強調しているのは、他のJavaScriptプラグインを利用していないからです。主の理由は次のとおりです。
- 軽量化・高速化のため
- スマートフォンの狭い画面で記事の邪魔をしたくないから
- デザインや効果はこれで充分だと思ったから
- 他のプラグインの依存・選定が面倒だったから
- あとから機能追加すればよいと思ったから
最初はプルダウンや、アコーディオンでのメニューもテスト実装しました。しかしjQueryのみでのメニューと、それほど使いやすさも変わらなかったので今の形に落ち着きました。
スマートフォンの画面は狭いので、記事を読むのに不要な機能は通常は表示したくない
jQueryメニューの設置方法
具体的なjQueryメニューの設置方法について解説します。まずてっとり早くテストしたい方は、下のコードを丸ごとHTMLファイルにコピペして試してみてください。class名などは好みで変更してください。
[html]
<a href="#" class="test_link">テストメニュー</a>
<ul class="test_menu" style="display:none">
<li>カテゴリー1</li>
<li>カテゴリー2</li>
<li>カテゴリー3</li>
<li>カテゴリー4</li>
<li>カテゴリー5</li>
</ul>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script>
$(‘.test_link’).click(function(e){
$(‘.test_menu’).fadeToggle(600);
e.preventDefault();
});
</script>
[/html]
1. メニューアイコンかリンクを設置
まず最初にクリック・タッチしやすいようなアイコン画像か、大きめのテキストリンクを設置してください。そして下コードのようにリンク先には「#」を指定します。
ただし「#」はページ最上段に移動してしまうため、ページの下の方にあるリンクの場合は「#test」など各自で工夫してください。
[html]
<a href="#" class="test_link">テスト・メニュー</a>
[/html]
2. 表示したいメニューをHTMLで記述
メニューの内容を作ってください。私はカテゴリー、固定ページ、RSS・SNSへのリンクなどを2列でまとめました。liタグでの記述がいいと思いますが、pタグなどでも問題ありません。
このメニューは通常は隠していますが、リンクが押されるとふわっとコンテンツの上に出現します。例えば次のように記述します。
[html]
<ul class="test_menu" style="display:none">
<li>カテゴリー1</li>
<li>カテゴリー2</li>
<li>カテゴリー3</li>
<li>カテゴリー4</li>
<li>カテゴリー5</li>
</ul>
[/html]
3. jQueryを設置
私はGoogleのCDNから読み込んでいます。ローカルにダウンロードしてもいいと思います。
IE8,9など古いブラウザにも対応したい方は、バージョン1.10などを利用してください。スマホ用ならバージョン2の方が軽量でおすすめです。
設置場所は特に支障がなければ</body>閉じタグの直前の方が、少しでも高速化できます。WordPressでは既に設置されている場合も多いため、ソースを確認して重複のないようにしましょう。
[html]
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
[/html]
4. メニュー表示用のJavaScriptを設置
最後に次のJavaScriptコードを、aリンクとjQueryを読み込んだ後に設置してください。fadeToggleの値は自由に変えてください。値が大きい方がゆっくり出現します。
[html]
<script>
$(‘.test_link’).click(function(e){
$(‘.test_menu’).fadeToggle(600);
e.preventDefault();
});
</script>
[/html]
5. CSSで好きなように装飾
あとはCSSで好みにアレンジしてください。
まとめ:今日のゆめぴょんの知恵
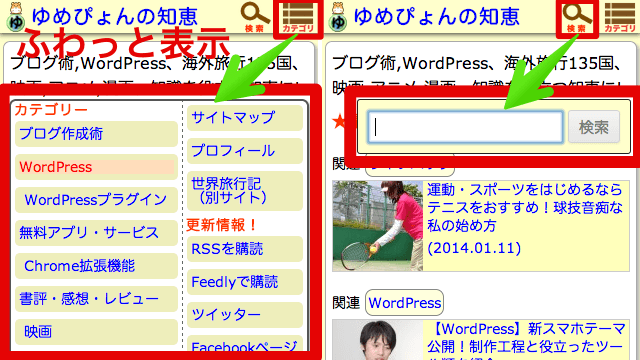
こんな風にとても簡単に設置できますし、コードも少ないため軽量化・高速化にも最適です。リンクを画像にしたり応用もききます。私は検索でもこの機能を使っています。
jQueryを応用した小技については次の記事でも紹介しています。ぜひ参考にしてみてください。
ゆめぴょんでした。ちゃおっ!