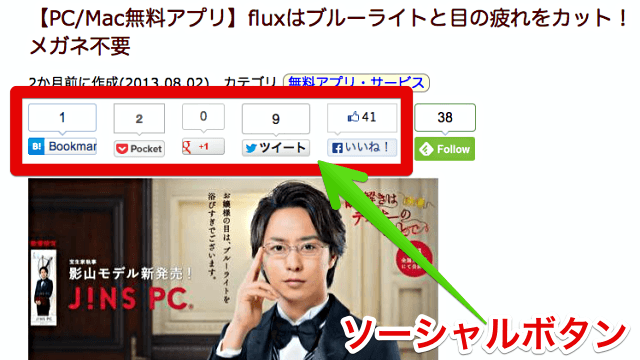
出典:JINS PC、fluxはブルーライトと目の疲れをカット!
ブログの記事の上方に設置しているソーシャルボタンを描画後に表示(フェードイン)するように設定しました。訪問者に描画中を見せるのは美しくないからです。SEO対策になるかは不明ですがGoogleも評価するそうです。
Googleはファーストビューの表示を評価対象にすると明言しています。ファーストビューとはページを開いて一番最初に、スクロールせずに見えている範囲のことです。
ゆめぴょんです。こんちはっ(^^)/
たぶんGoogleが評価するのはファーストビューの表示速度やHTMLの構造がメインなので、今回の記事のソーシャルボタンのフェードインは対象外かもしれません。しかし訪問する人間にとっては、ほんのわずかですがストレスをなくせると思っています。
ソーシャルボタンのフェードインとは?
まずソーシャルボタンとは、ツイッター、Facebook、Google+などのSNS(ソーシャルネットワーク)や、はてなブックマーク、Pocketなどの「あとで読む」系サービスに登録したりシェアしたりするボタンのことです。
このブログでもその5つのボタンを設置しています(2013年9月現在)。最近はほとんどのブログやメディアサイトにも設置されています。運営者とユーザーの両者にとって有用なので設置に対しての異論は少ないと思っています。
しかしその表示速度は遅くて重い印象まで与えてしまいがちです。基本的には1つのソーシャルボタンにつき1つのJavaScript(プログラム)が動いているため当然です。
その「もっさり感」を隠すためにフェードインする方法を思いつきました。結論からいうと根本的に表示速度を改善する技術ではありません。裏方の動作を見えなくしているだけです。
具体的には「ソーシャルボタンを描いている間は非表示にします。そして記事が全て表示されてから2秒後に非表示を解除(フェードイン)します。」
実は大手メディアでもこれに近い方法を用いているサイトを見つけています。もちろんもっと大がかりでリッチなテクニックを使っていると思いますが。
ファーストビューにおけるソーシャルボタン表示の改善方法
ここではソーシャルボタン設置についての改善方法だけを考えてみます。私が思いつく限り次のような方法があります。
- ファーストビューの範囲内にソーシャルボタンを設置しない
- 数行スクロールするまで非表示にする。追尾タイプも多い
- 横型などの小さなボタンにする
- 描画じたいを「あとよみ」する
- 描画が完了してから表示する
- 独自スクリプトでシェア数などを取得して表示する(最速)
今回の記事は5の方法です。最近は追尾タイプも増えています。私はあまり好きではありませんし、ネットに不慣れな人ほど嫌う傾向がありそうです。しかし様々な問題を解決できるため、今後は追尾タイプに変更する可能性もあります。
大手メディアなどでは、3や6の方法も見かけます。6の方法はテック系やデザインにこだわるサイトではよく見かけてあこがれますが、ソーシャルボタンの仕様変更のたびに対応する必要があるため個人でやるには非効率です。でもやるかもw
4の描画じたいを「あとよみ」する方法については、以前に記事を書いていますので参考にしてください。WordPressで高速化プラグイン「W3 Total Cache」を利用している場合は「Rocket Loader」を利用できるため不要になります。
ソーシャルボタンのフェードイン用スクリプトの設置方法
このブログ内には、ソーシャルボタンを大きく3ヶ所に設置しています。記事の上方と下方とサイドバーです。そのうちファーストビューに入るのは上方のみです。私はこの部分のソーシャルボタンにのみフェードインを採用しています。
jQueryスクリプトファイルの設置
まずは「jQuery」のスクリプトファイル(JavaScript)を利用するため、次のように1行を追加してください。WordPressの場合はテーマや利用プラグインによっては使用している可能性が高いので設置前にソースを検索して、ない場合のみ追加してください。
<script type=”text/javascript” src=”//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js”></script>
ちなみに「jquery/1.10.2/」の数値部分はバージョンを表しています。2013年9月時点の最新バージョンです。これ以降なら使えるはずです。「1.9.*」を利用している場合もそのままで問題ありません。2.*系でも大丈夫だと思うけど未確認です。
設置場所の理想はフッターの後で</body>の直前くらいです。WordPressに設置したい初心者の場合は、管理画面から「テーマ」→「テーマ編集」で「footer.php」に追記することになります。
JavaScriptとHTMLの設置方法
次のJavaScriptを設置してください。設置場所はjQueryの下でかつ</body>の直前をオススメします。または各自のJavaScriptの外部ファイルがあるなら、そこに入れるのが良いです。その場合は1、7行目を削除してください。
5行目の「2000」は2秒のことです。このスクリプトは実際にはソーシャルボタンの描画完了を待っているわけではなく、これが実行されて2秒後に表示しているだけです。だから遅い場合には描画が見えることもありえます。3000なら3秒後です。
[javascript]
<script type="text/javascript">
$(function(){
setTimeout(function(){
$(".social_btn div").css({display:"block"});
},2000);
});
</script>
[/javascript]
簡単なスクリプトです。4行目の「.social_btn div」はあなたのブログやサイトに設置しているソーシャルボタンを囲っているidやclassの値に変更してください。
設置したい場所に下の例のようにソーシャルボタンを設置してください。ボタンの順序は好みで変えてください。各ボタンをdivタグで囲んで「style=”display:none”」を記述してください。
ここでの注意点は上のスクリプトに対応しているボタンは私が確認した限り「Twitter」「Facebook」「Google+」「Pocket」のみです。はてなブックマークはうまくいかないので「style=”display:none”」は付けないでください。
[html]
<div class="social_btn">
<div><a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" title="このエントリーをはてなブックマークに追加" data-hatena-bookmark-lang="en"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border:none" /></a></div>
<div style="display:none"><a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a></div>
<div style="display:none"><g:plusone size="tall"></g:plusone></div>
<div style="display:none"><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a></div>
<div style="display:none"><div class="fb-like" data-href="http://www.facebook.com/*****" data-width="90" data-layout="box_count" data-show-faces="false" data-send="false"></div></div>
</div>
[/html]
Facebookボタンの「http://www.facebook.com/*****」には各自のFacebookページや各ページのURLを入力してください。というか今回は既存のボタンに「style=”display:none”」を付けるだけでいいです。
上のはてなブックマークの記述の中の「@」は半角に変更してください。
なお上のHTMLには各ソーシャルボタンのスクリプトは記述していません。必要に応じて設置してください。下の記事も参考にしてみてください。
なおスマホでも対応していると思ったのですが、iPhoneやiPadではなぜか表示されない場合があります。回線状態によるのか、jQueryとの相性かは調査中です。Androidは未確認です。何かご存知の方はぜひ教えてください。
まとめ:今日のゆめぴょんの知恵
ちょっとした見た目だけの改善ですが、すぐ目につく部分のホコリだけはきれいにしておきたいですね。
将来的には追尾型も考えていますが、スマホでの追尾は微妙なのでその部分の解決策を思いつけば対応しようと思っています。
なお余談ですが、ファーストビューでコンテンツを押し下げる形の広告はGoogleによって嫌われることもあるようです。今後はタイトル下の広告なども慎重に設置する必要がありそうですね。
ゆめぴょん(@yume_pyon)でした。
では、ばいちゃお! こてっZzz