
WordPressプラグインを使わずに、ページネーション(ページャー)リンクを設置した方法を紹介します。SEO対策として5ページごとにした理由も共有します。特集記事の第6弾です。
ゆめぴょんです。こんちはっ(^^)/
ブログのデザイン(テーマ)を自作した時に、ページネーション機能も自力コードで制作しました。配布テーマによっては対応してたり、WordPressプラグインでも実現できます。
今回は「WordPressプラグインはずし特集」の第6弾です。今までの特集記事は全て下のリンクにまとめています。
ページネーション、ページャーとは?

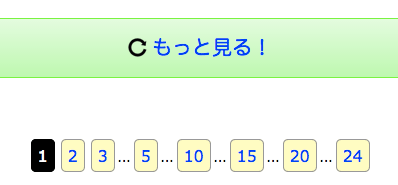
本来は複数にまたがるページのリンク(上画像を参照)を意味します。例えば長文記事で3ページある場合の「2ページ目」「3ページ目」のリンクのことです。
ただ私のも含めて個人ブログでは通常、ページが分割されるほどの長文記事は書かないか、最初から2記事に分けるか、長文の場合でもページ分割はほとんどしないと思います。
そんな場合でも記事数が増えると「ホーム(トップページ)」や「カテゴリーの一覧ページ」などでは、全記事を表示できないのでページ分割する必要があります。
私のブログでも、記事ページではなく「記事の一覧ページ」でページネーションを利用しています。
5ページごとのリンクでSEO対策
SEOと言ってもどれほど効果があるかわかりませんが、ページネーションは内部リンクになるため、ブログ内の記事をGoogleのクローラーにたどってもらえる可能性があります。
逆に内部リンクが全くないと、記事を更新してもGoogleに見つけてもらえずインデックスされるまでに時間がかかります。
WordPressプラグインや配布テーマなどでは通常、10ページごとのページネーションリンクが多いようです。しかし私は5ページごとにしました。
5ページごとにした理由は「全ての記事に3クリック以内で到達」できるようにしたいからです。10ページごとの場合、例えばホームから15ページ目の記事にたどり着くにはクリック数が1回増える可能性があります。
しかし5ページごとのページリンクは、WordPress標準の関数では実現できなかったので、少し面倒でしたが自作しました。後にコードも紹介します。
今回、不要になるページャープラグイン
私が使ったことある2つのプラグインを紹介します。現在は「WP-PageNavi」の方をおすすめします。
- WP-PageNavi
- WP-Paginate(2年以上更新がありません)
「WP-PageNavi」を設定すると今回のような5ページごとを実現できる気もします。または「現在ページの前後5ページ」のリンクを表示すれば同じことを実現できますね。
5ページごとのページネーションを実現するコード
普通のページネーションを設置するコードは簡単に実装できます。しかし5ページごとのリンクを設置する方法を思いつかなかったので、力技で実現しました。
もっとスマートな方法をご存知の方は、ぜひ教えてください!
下のコードをページネーションを表示したい場所にコピペするだけです。私の例で言うと、「index.php」の最新記事一覧の下に設置しています。
[html]
$paginate_format = ”;
$paginate_base = add_query_arg(‘paged’,’%#%’);
}
else{
$paginate_format = (substr($paginate_base,-1,1) == ‘/’ ? ” : ‘/’) .
user_trailingslashit(‘page/%#%/’,’paged’);
$paginate_base .= ‘%_%’;
}
$pages = $paged ? $paged : 1;
$pagers = paginate_links(array(
‘base’ => $paginate_base,
‘format’ => $paginate_format,
‘total’ => $wp_query->max_num_pages,
‘show_all’ => true,
‘mid_size’ => 2,
‘prev_next’ => false,
‘type’ => ‘array’,
‘current’ => $pages
));
$d = 0;
echo $pagers[0];
for($i=1; $i
if($d==0){$pagers[$i]=’…’;$d=1;}else{$pagers[$i]=”;}
} else {
$d = 0;
}
echo $pagers[$i];
}
echo $pagers[$i];
?>
[/html]
CSS(スタイルシート)の例も紹介しますが、あなたのブログにあうように修正してください。
[css]
.pager {
margin: 30px 0;
text-align: center;
}
.page-numbers,
.pager .current {
background: #ffb;
border: 1px solid #999;
border-radius: 3px;
padding: 6px;
margin: 0 3px;
}
.pager .current {
background: #000;
border: 1px solid #000;
color: #fff;
}
[/css]
ちなみに今回のプログラムコードは下のページを参考にしました。ありがとうございました。
⇒プラグイン不要!WordPressのページャー(ページネーション)機能を簡単に実装する方法 – Kowappa
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- WordPressプラグインはずしも第6弾!
- ページネーションは、読者にもGoogleにも優しい
- 5ページごとにして、SEO対策を試みる
ゆめぴょんでした。ちゃおっ!


