
このブログではプラグイン「Popular Post」でサムネイルつき人気記事の一覧をサイドバーに表示しています。それをカテゴリー別にしました。今回の記事はそのメリットと設置方法についてです。
プラグイン「WordPress Popular Posts」についての記事はこのブログ内でも人気の記事です。インストール、設定方法、CSSカスタマイズなどについては下の記事を参考にしてください。
ゆめぴょんです。こんちはっ(^^)/
まず最初に人気記事をカテゴリー別にした理由(メリット)を2つ述べたいと思います。
「Popular Post」の人気記事一覧をカテゴリー別にした理由
- 訪問者の利便性の向上。関心ある記事を続けて探せる
- SEO。関連する記事(内部リンク)のGoogleへのアピール
訪問者の利便性の向上。関心ある記事を続けて探せる
検索エンジンから訪問してくれた人が目的の記事でなかった場合に、目的を達成するのに近い記事を見つける手助けをできるかもしれません。
また記事を読み終わった後にもし時間があれば、関連記事が目にとまる場所にあったら続けてアクセスしてくれるかもしれません。
SEO。関連する記事(内部リンク)のGoogleへのアピール
SEOについてですが、ジャンルの近い記事へのリンクをGoogleは重要視するみたいです。逆に関連性の低いリンクが多すぎる場合は、最悪スパム扱いされる場合もあるようです。
この内容については昨日の記事でも書きました。関心のある方は参考にしてみてください。
今回作成する「Popular Posts」を利用した人気記事一覧の特徴
- タイトルを表示
- 60×60のサムネイル付き。サムネイルの有無やサイズは変更可能
- 順番は過去7日間のページビュー数。24時間や1ヶ月にも変更可能
- いま表示している記事はのぞく
- 現在のカテゴリーの人気記事のみを表示。ホーム等では全カテゴリ
- 表示件数はウィジェットで簡単に変更可能。デフォルトは5件
- 記事のツイート数も表示。希望なら「はてブ数」も追加可能

「WordPress Popular Posts」プラグインでカテゴリー別の人気記事一覧を表示する方法
大まかな手順は以下のとおりです。
- 現在の表示ページのカテゴリーを取得「functions.php」に設置
- 「Popular Posts」の関数を利用したショートコードの作成・設置
- スタイルシートの編集
- サイドバーのウィジェットでショートコードを呼び出す
なお、記事の下にシンプルな人気記事一覧を表示する方法は、こちらの記事を参考にしてください。
1.現在の表示ページのカテゴリーを取得「functions.php」に設置
最初はカテゴリー取得なんて簡単にできると思っていましたが、記事ページとカテゴリーページでは取得の方法が違うんですね。統一関数作ってくれればいいのに。それ以外のページでは全カテゴリーを表示しています。
今のカテゴリーを取得するプログラムは次のとおりです。これを「functions.php」の中に挿入してください。場所がわからない場合はWordPress管理画面の「外観」→「テーマ編集」で「functions.php」をクリックしてください。
なお「functions.php」ファイルはWordPressで最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってくださいね。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
追記(2013.9.3):カテゴリー情報を取得してグローバル変数で使いまわせるコードを作成しました。もしよければ下の記事を参考に読んでみてください。
[php]
// カテゴリーオブジェクトの取得
function get_current_category()
{
global $_curcat;
$cate = null;
if( is_category() ) { //カテゴリーページなら
$cat_now = get_the_category();
// 親の情報
$cate = $cat_now[0];
} else if (is_single() ) { //シングルページなら
$cates = get_the_category();
$i = 0;
$use_category = 0;
foreach ($cates as $cate) { //未分類を除外した配列の一番初めのカテゴリを選択
if($cate->category_parent > 0 && $use_category == 0) {
$use_category = $i;
}
$i++;
}
$cate = $cates[$use_category];
}
$_curcat = $cate;
return $cate;
}
add_action(‘wp_head’, ‘get_current_category’);
[/php]
なおこのプログラムや以下のものは「りくまろぐ」ブログをかなり参考にさせて頂きました。本当にありがとうございました。
ちなみに「りくまろぐ」さんで利用している「Executable PHP widget」プラグインは私の記事のとおり実施すれば不要です。直接ウィジェットにPHPのプログラムを書きたい場合は必要になります。
また「りくまろぐ」さんの記事執筆時にあった「WordPress Popular Posts」のサムネイルの脆弱性への対処についても「バージョン2.3.6」時点では不要になっています。
[Я]Wordpress Popular Postsでカテゴリ毎の人気記事ランキングを作る
2.「Popular Posts」の関数を利用したショートコードの作成・設置
私はウィジェットに直接コードを書く手法ではなく、ショートコードを利用する方法にしました。なお表示した人気記事一覧をスマホでも表示するのなら、プラグイン化する必要があります。この記事の一番下のリンクを参考にしてください。
次のコードを「functions.php」に挿入してください。先ほど挿入した後でいいと思います。最下行がウィジェット内でショートコードを使えるようにするコードです。その上はショートコードの登録です。
[php]
function popular_ sidebar($u) {
global $_curcat;
$post_id = get_the_ID();
if (isset($u[0]) && $u[0]) {
$limit = $u[0]; // 表示件数を取得
} else { $limit = 5; } // デフォルト表示件数は5件
if( is_null($_curcat) ) {
$cat_id = 0; // ホームなどでは全カテゴリを表示
} else { $cat_id = $_curcat->cat_ID; }
$html = "<li>{thumb} {title}<a href=’http://tweetbuzz.jp/redirect?url={url}’ rel=’nofollow’ target=’_blank’ style=’margin-left:4px’><img src=’http://tools.tweetbuzz.jp/imgcount?url={url}’ /></a></li>";
if (function_exists(‘wpp_get_mostpopular’)) {
ob_start();
wpp_get_mostpopular(‘range=weekly&order_by=views&pid=’ . $post_id . ‘&cat=’ . $cat_id
. ‘&limit=’ . $limit . ‘&stats_comments=0&post_type=post&post_html="’ . $html . ‘"&wpp_start="<ul class=""wpp-list"">"&thumbnail_width=60&thumbnail_height=60’);
$popular = ob_get_clean();
echo ‘<aside id="popular_sidebar" class="widget"><h3 class="widget-title">★今日のアクセスランキング</h3>’ ;
echo $popular . ‘</aside>’;
}
}
add_shortcode("popular_side", "popular_ sidebar"); // ショートコード登録
add_filter(‘widget_text’, ‘do_shortcode’); // ウィジェットでショートコードを使えるように設定
[/php]
コードのくわしい内容は説明しませんが「wpp_get_mostpopular」という関数が「WordPress Popular Post」によって定義されています。引数を与えることにより「post_html」で要求した書式どおり返してくれます。
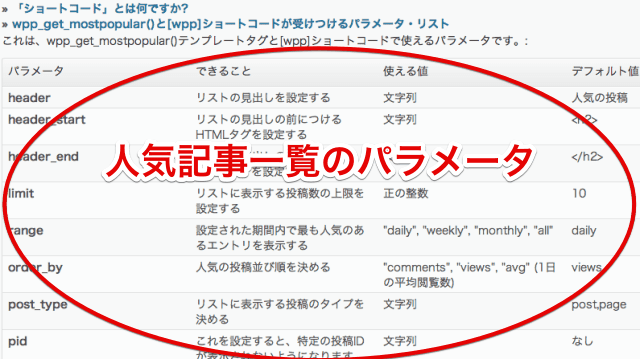
引数は設定で確認できます。WordPress管理画面の「設定」→「WordPress Popular Posts」を選んで、上部の「よくある質問」リンクを押してください。

Q&A集の最下段の「wpp_get_mostpopular()と[wpp]ショートコードが受けつけるパラメータ・リスト」をクリックすると各パラメータと使える値の一覧を確認できます。
例えば上コードでも利用している「limit」というパラメータには表示件数を、「thumbnail_width」にはサムネイル画像の横の長さを入力します。各パラメータは「&」でつなげます。
ツイート数だけでなく「はてなブックマーク数」も追加したい場合は「$html」の好きな位置に次のコードを追加するだけです。
[html]
<a href=’http://b.hatena.ne.jp/entry/{url}’ target=’_blank’><img src=’https://b.hatena.ne.jp/entry/image/{url}’ alt=’はてなブックマーク’ /></a>
[/html]
3.スタイルシートの編集
「WordPress Popular Posts」に付属のスタイルシート(wpp.css)を修正します。修正前には必ずバックアップをとっておいてください。
WordPress管理画面の「プラグイン」→「プラグイン編集」をクリック。右上の選択欄から「WordPress Popular Posts」を選び「選択」ボタンをクリック。右のファイルメニューから「wordpress-popular-posts/style/wpp.css」をクリック。
私が編集したのは次の項目のみです。あとは好みで編集してください。人気記事の間隔をもっと広げたい場合は「margin:10px 0;」の「10」を大きくすればいいです。
点線を実線にしたい場合は「dashed」を「solid」にしてください。線の色は「#666」を変更してください。すばやく色を調べたい場合は「colourcode」が便利です。
[css]
.widget .wpp-list li {
overflow:auto;
display:block;
margin:10px 0;
border-bottom:1px dashed #666;
}
[/css]
ちなみに私はこのスタイルシートをよく編集しそうだったので「wpp.css」を「無効」にして、標準のスタイルシート「style.css」に直接記述しています。
「wpp.css」を「無効」にする方法は、「Popular Post」の設定画面の上部「ツール」リンクをクリックして、下の方の「WordPress Popular Postsのスタイルシート」で「無効」を選んで「適用」ボタンを押せば完了です。
4.サイドバーのウィジェットでショートコードを呼び出す
ここまでくればあと一息です。と言うか1分で終わります。
WordPress管理画面から「外観」→「ウィジェット」を選んでください。ウィジェットから「テキスト」を選び、入力欄に次のコードを貼り付けて「保存」するだけです。表示件数の変更は「10」を好きな数値に変えればOK!です。
[html]
[popular_side "10"]
[/html]
さっそくブログを表示して確認してみてください。見栄えはスタイルシートで修正してください。
まとめ:今日のゆめぴょんの知恵
カテゴリ別の人気記事一覧をうまく表示できましたでしょうか。このブログでは実験的にサイドバーの人気記事一覧をスクロール固定しています。また記事の下の方にもカテゴリ別の人気記事一覧をつけたので見てみてください。
なお、このブログでは記事数が10件にも見たないカテゴリーがあるため、完全なカテゴリー別ではなく「技術系」と「非技術系」の2種類にのみ分けて表示しています。この方法について質問がある場合はFacebookページやGoogle+などで受付けてますよ(^^)/
なお「WP touch」でスマホ表示している場合は、ショートコードをプラグイン化しないと人気記事一覧は表示されません。下の記事を参考に読んでみてください。簡単にできますよ。
ゆめぴょん(@yume_pyon)でした。
では、ばいちゃお! こてっZzz


