
あなたはブログ記事の更新をどうやって知らせますか。今回はWordPressに簡単にソーシャルボタンを設置できる「WP Social Bookmarking Light(バージョン1.7.5)」プラグインについてです。
ゆめぴょんです。こんちはっ(^^)/
いろいろなタイプ(縦型など)のソーシャルボタン設置したい人には、次の新しい記事の方がわかりやすいでしょう。ただしプラグインを使わないので、自力でテーマファイルに記述する必要があります。
SNS(ソーシャルネットワーク)を最大限に利用する
少し前までは新しくブログ記事を書いてもGoogleなどの検索エンジンだのみになっていました。でも今はツイッター、FacebookなどのSNS(ソーシャルネットワーク)で能動的に知らせていくことが可能です。
それらSNSのアカウントを作って自分がつながってる人たちへ知らせることも重要ですが、それだけでは自分のつながってる範囲にしか届きません。
ソーシャルボタンとは、記事を読んでくれた人が共感してその仲間達へ共有してくれるしくみです。それにより私たちは役立つ記事、面白い記事をより早く知ることができるのです。
「WP Social Bookmarking Light」インストール方法
ソーシャルボタンは各自で1つずつ設置して方法もあります。時間がある人ではじめて設置する人はやってみてもいいでしょう。何ごとも経験ですもんね。私は時短のためにWordPressプラグインを用いて設置しました。
まずWordPress管理画面の左メニューで「プラグイン」→「新規追加」をクリックして「WP Social Bookmarking Light」を検索。類似品があるので要注意。インストール後、有効化するのを忘れずに!

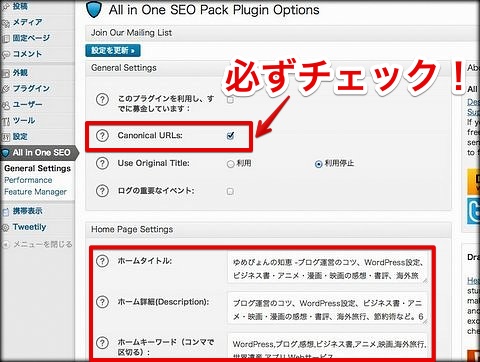
「WP Social Bookmarking Light」の設定方法
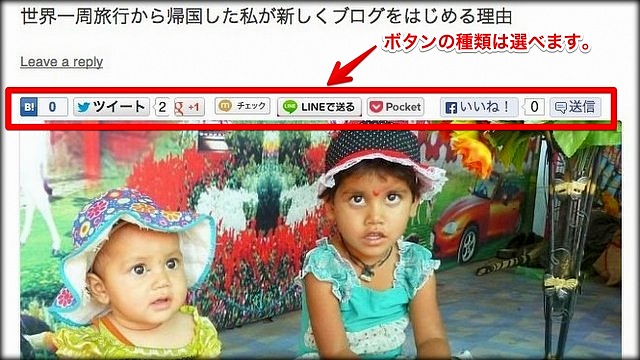
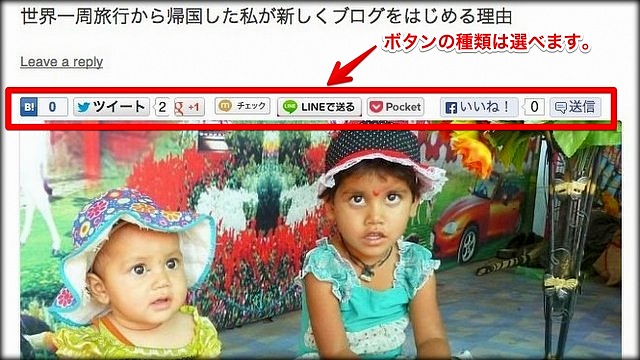
「設定」→「WP Social Bookmarking Light」をクリックすると設定画面になります。赤く囲った部分を好みで設定して下さい。
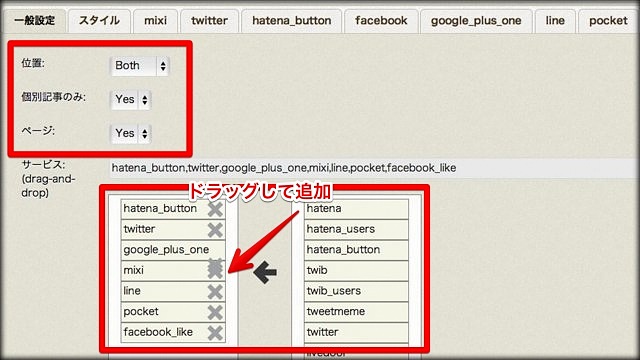
「位置」は記事の最上部のみ(Top)、最下部のみ(Bottom)、その両方(Both)を選択。
「個別記事のみ」を「No」にするとトップページでもボタンが表示されます。ただページが開くのがかなり遅くなってしまうため、「Yes」をおすすめします。
「ページ」は固定ページでのソーシャルボタンの表示です。固定ページがない場合は「Yes」のままでいいでしょう。
「サービス」で自分が設置したいソーシャルネットワークのボタンを選びます。左から右欄へドラッグするだけです。
設定画面の上部では各ソーシャルボタンの詳細設定ができます。最初はそのままでいいと思います。mixiのボタンだけはデベロッパー登録の後に発行される「Check Key」を入力する必要があります。
設定完了後は一番下で「変更を保存」して下さい。さっそくブラウザで自分のブログを見て、ソーシャルボタン設置を確認して下さい。
まとめ:今日のゆめぴょんの知恵
プラグインなしでの設置は下の記事も参考にしてみてください。
参考:WP Social Bookmarking Lightの設定方法とmixiデベロッパーへ登録しmixiチェックの識別キーを入手する手順
ゆめぴょんでした。ちゃおっ!