
ブログ記事でHTMLやCSS、WordPress関係のPHPなどを表示したい場合はどうしますか?私はWordPressプラグイン「SyntaxHighlighter Evolved(バージョン3.1.7)」を利用してます。
ゆめぴょんです。こんちはっ(^^)/
WordPressプラグイン「SyntaxHighlighter Evolved」を利用するメリット
- コードの種類(HTML,CSS,PHPなど)によって、タグを自動的に色分けしてくれる
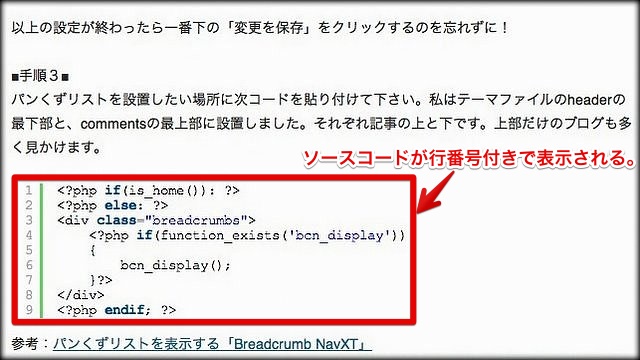
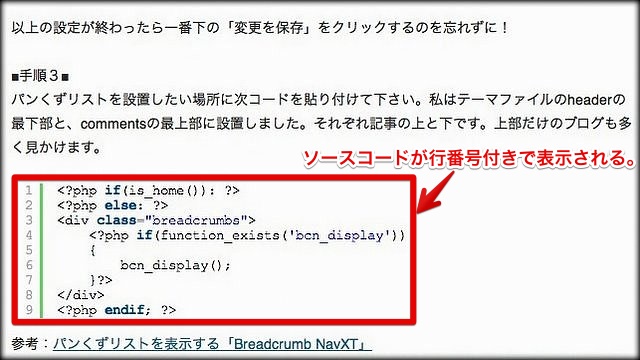
- 行番号をつけられる
- 表示されたソースコードを簡単にコピーできる
- CSS(スタイルシート)で整形が不要
- HTML、JavaScript、CSS、PHPだけでなく多くのコードに対応してる
- 設置が楽なだけでなく動作が軽い
これだけのメリットがあるのでブログでソースコードを書く機会のある人には、このプラグインの導入をオススメします。
「SyntaxHighlighter Evolved」のインストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「SyntaxHighlighter Evolved」を検索して、インストール。必ず有効化してください。
管理画面「設定」→「SyntaxHighlighter」を選択。設定は初期状態でも問題なく動作します。ソースコードを改行して表示したい人はVersion2.xを選択する必要があります。それ以外の人はVersion3.xでいいでしょう。
テーマは7種類ありますが、自分の好みで選んで下さい。私は背景を白にしたいので「default」を利用してます。
私は一般の設定では「行番号を表示する」と「インデントタブを許容するスマートタブを使う」だけチェックしました。スマートタブの違いがいまいち分からなかったけど。
設定を終えたら下のプレビューを確認します。問題なければ「変更を保存」をクリックすると設定完了です。
「SyntaxHighlighter Evolved」でソースコードを表示する方法
ブログでソースコードを書く時にそのコードに合わせて[html]と[/html]、[css]と[/css]、[javascript]と[/javascript]、[php]と[/php]などで囲って下さい。そうすれば自動的に上画像のような表示になります。
また行数を1行目からではなく、22行目からはじめたい場合は「html firstline=”22″」と入力すればOK。特定の行全体をハイライトすることも可能です。例えば3行目と8行目をハイライトしたい時は「html highlight=”3,8″」と入力すればOKです。
ちなみにソースコード以外で「[」「]」と表示したい時には「[」「]」と入力します。「&」を表示したい時には「&」と入力します。
まとめ:今日のゆめぴょんの知恵
追記(2013.8.21):なお、このプラグインを利用してソースコードを書いている記事も読んでみてください。
今回の記事は下も参考にしました。ありがとうございます。
WordPressでソースコードに色をつけるプラグインの使い方:SyntaxHighlighter Evolved
ゆめぴょんでした。ちゃおっ!