ブログ読者が迷わないナビゲーションを設置してますか?パンくずリストの表示により今見てるページの階層が一目でわかります。今回はWordPressプラグインで簡単にパンくずリストを設置する方法を共有します。SEOメリットもあります。
ゆめぴょんです。こんちはっ(^^)/
パンくずリストとは、ブログのホームページから現在のページへの階層構造を表示してくれるナビゲーションです。上のスクリーンショットの赤枠部分です。このブログや他のサイトでも見かけたことはあると思います。
Google検索でヒットしたブログの中には、パンくずリストが表示されてる例も多くあります。それだけGoogleが重視しているのでSEOメリットがないわけありません。
さて私のブログでは階層はカテゴリーだけなので、テーマファイルを編集すればすぐ対応できます。ただ今回はWordPressプラグインを利用してもっと簡単に設置したいと思います。
追記(2013.9.4):ちなみにプラグインなしで設置する方法は下の記事で書きました。2層のカテゴリー構造にも対応しています。参考にしてみてください。
プラグイン「Breadcrumb NavXT」でパンくずリスト設置の方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」で「Breadcrumb NavXT」を検索。見つけたらインストールしてから有効化して下さい。
設定方法
設定から「Breadcrumb NavXT」を選択。「General」タブでは最初に階層記号を設定します。「>」は「>」のことなので他に好みがなければ、このままでいいと思います。

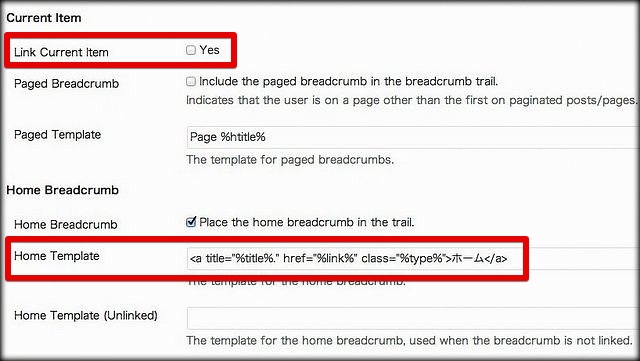
中ほどの「Link Current Item」は表示してるページにもリンクをつけるならチェックして下さい。私はリンクしないのでYesチェックをはずしています。
「Home Breadcrumb」はブログのホーム(又はトップページ)へのリンクを付けるかどうかの設定。私は付けるのでチェックして、「Home Template」欄には上画像のように入力しました。
そこから下2つのチェックははずしました。「Post Types」タブの「Post Hierarchy」はカテゴリーを選択。日記風にしたい場合は「Dates」もありだと思います。
他タブは特に変更しませんでした。リンクのtitleの「Go To」は日本でははずしても良いかもしれません。そのままでも全く問題有りませんが。
以上の設定が終わったら一番下の「変更を保存」をクリックするのを忘れずに!
パンくずリストのコードの設置
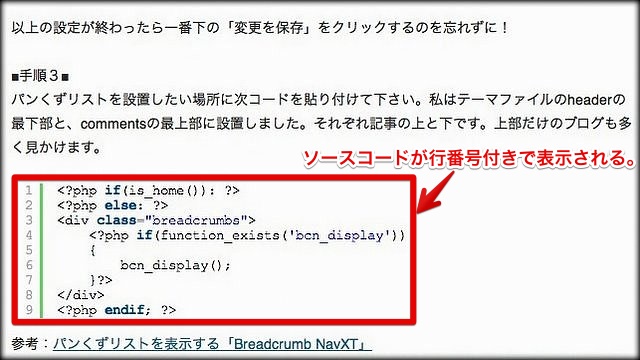
パンくずリストを設置したい場所に次コードを貼り付けて下さい。私はテーマファイルのheaderの最下部と、commentsの最上部に設置しました。それぞれ記事の上と下です。上部だけのブログも多く見かけます。
[php]
<?php if(is_home()): ?>
<?php else: ?>
<div class="breadcrumbs">
<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div>
<?php endif; ?>
[/php]
まとめ:今日のゆめぴょんの知恵
プラグインを利用すると簡単でいいですね。カテゴリーの構造化はSEO対策にもなるので、おすすめです。
参考:パンくずリストを表示する「Breadcrumb NavXT」
参考:GoogleがスニペットのURLにパンくずリストを優先的に使用するようになり日本語URLのメリットがやや薄れたか
ゆめぴょんでした。ちゃおっ!