ツイッターでブログ記事の更新情報を投稿する時、サムネイル画像や説明文は表示されますか。Twitter Cardsを設定すればツイートやリツイートにブログ記事のサムネイル等が表示されクリック率も上がるかも。その設置方法を解説します。
ゆめぴょんです。こんちはっ(^^)/
今回はWordPress限定ではなく、プラグインも利用しませんので、どんなサイトやブログにも適用できます。
(2014年5月16日追記)ちなみにこの記事には、新しいバージョンもあります。
FacebookのOGP設定を先にすると楽ちん
まず最初にFacebookのOGP設定することをオススメします。OGP設定すると2大SNS(ツイッターとFacebook)に対応できます。そしてTwitter Cards登録も超簡単になります!
WordPressでプラグインを用いないOGP設定は、下の記事を参考にしてみてください。
OGP設置後、ツイッターカードの設定方法
OGP設定が完了してる人は下の内容だけで充分です。ヘッダー部分(</head>の直前など)にコピペして下さい。タイトルやサムネイル画像などはOGP設定の項目からコピーされるので心配ありません。
WordPressを利用してる人は「外観」の「テーマ編集」で「header.php」の[/head]の直前にコピーして下さい。
[html]
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="サイトのツイッターアカウント。@から">
<meta name="twitter:creator" content="製作者のツイッターアカウント。@から">
<meta name="twitter:domain" content="ドメイン wispyon.comなど" />
[/html]
FacebookのOGP設定をしない場合
OGP設定した人は、ここを読み飛ばして先へ進んでください。それ以外の人はサイトやブログのヘッダー部分(</head>の直前など)に次の内容をコピーしてください。
「content」の中身はあなたのブログやサイトの内容によって、書きなおしてくださいね。
[html]
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="サイトのツイッターアカウント。@から">
<meta name="twitter:title" content="ブログのタイトルなど">
<meta name="twitter:description" content="ブログの概要など">
<meta name="twitter:creator" content="製作者のツイッターアカウント。@から">
<meta name="twitter:url" content="サイトやブログのパーマリンクURL">
<meta name="twitter:image:src" content="画像やアイキャッチ">
<meta name="twitter:domain" content="ドメイン wispyon.comなど" />
[/html]
Twitter Cardsの登録申請の方法
次にツイッター公式サイトにて、Twitter Cardsの登録申請をする必要があります。
Twitter Cardsの登録申請:Twitter Developers
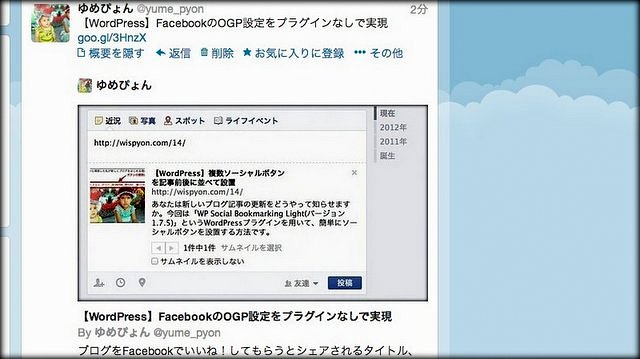
「Validate & Apply」タブをクリック。トップページのURLを入力してGoを押して下さい。右の「Card Preview」で期待どおり表示されてるか確認。表示されないか抜けてる場合は上でコピーした内容を確認して下さい。

ちなみにツイッターカードには現在7種類の表示形式があります。標準は「summaly」ですが左の「Try Cards」の「Choose Cards…」を押せば変更できます。変更すると上のコピー項目も少し変わるかもしれません。
表示内容に問題なければ左の「Request Approval」を押すと、ほとんど入力されたフォームが現れるので抜けてる項目をうめて申請して下さい。私はすぐにreadyメールがきましたが、数日待たされる時もあるようです。card項目(表示形式)を変更したら再申請が必要になります。
まとめ:今日のゆめぴょんの知恵
以上で設定完了です。さっそくツイートして見て下さい。上画像のようにサムネイル画像や説明文が表示されてれば成功です。ちなみに上の2枚目の画像はcard項目「summary_large_image」です。
参考:【ツイートした時にブログの概要などを表示させよう】自分のサイトをTwitterCards(ツイッターカード)に対応する方法
ゆめぴょんでした。ちゃおっ!