
h1,h2,strongなどHTMLタグを適切に使うとGoogleなど検索エンジンにも評価されSEO効果も期待できますが、読みづらいと中長期的に価値のない記事になります。そこで見出しタグ・強調タグの正しい使用法を考えてみました。
ゆめぴょんです。こんちはっ(^^)/
そろそろWordPressで構築したこのブログの見栄え(テーマ)を改良しようかと思ってます。事前にいろいろ準備というか考えなきゃいけないことがありますが、見出しや強調タグの使い方もその1つです。
見出しタグ、強調タグの一覧
主に次のとおりです。細かいタグは除外しています。
- 見出しタグ:h1、h2、h3、h4、h5、h6
- 強調タグ:strong、,em、b、i
見出しタグの正しい使い方
- <h1>が一番重要で、<h2>、<h3>…の順に重要度は低くなる。
- h1タグは1ページに1つが理想。HTML5では複数可。h2タグもあまり多すぎない方が良さそう。
- キーワードを入れるのが理想だが詰め込みすぎると検索エンジンにも人間にも評価されない。
- h1〜h6タグは「見出し」なので文章中のキーワードを強調するための使用は不適切。
強調タグの正しい使い方
- <strong>は通常は太字。検索エンジンにも人間にも強調を伝える。
- <em>は通常はイタリック体(ななめ字)。検索エンジンにも人間にも強調を伝える。
- <b>は通常は太字。主に人間にのみ強調を伝える。
- <i>はイタリック体(ななめ字)。主に人間にのみ強調を伝える。
- これら強調タグを「見出し」に使うのは不適切。見出しにはh1〜h6タグを使う。
- strongタグ、emタグにはキーワードを入れるのが理想だがSEO効果は高くなさそう。
- Googleなどの検索エンジンは強調タグよりもコンテンツの内容を強く評価する。
見出しタグ、強調タグのSEO効果の順位は?
調べてみてもいろんな説がありますね。これからも変わりそうですし。いちお私なりの解釈は次のとおりです。
- <h1>、<h2>はそこそこ重要だと評価されそう。ただしtitleタグや、メタdescriptionほどではなさそう。
- あとはざっくり、h3 > h4 >= strong >= em > h5 > h6 >= b >= i > p
見出し、強調のブログでの適切な使い方
h1タグを1ページで1〜2度しか使わないとすると、ホームと記事とカテゴリ(月日アーカイブ、タグも含む)ページでは使い分ける必要が出てきます。私は次のように使うつもりですが、考え方は人それぞれだと思います。
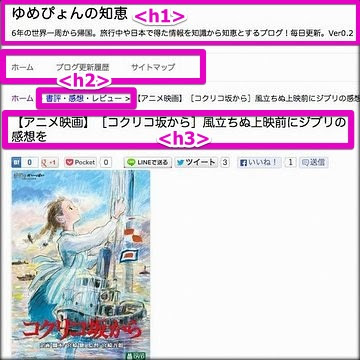
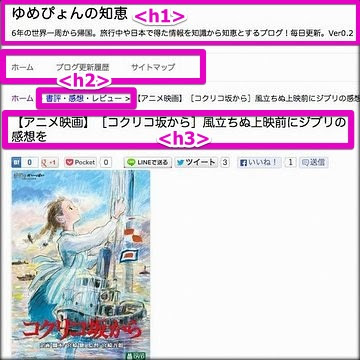
■ホーム(トップページ)
- h1:ブログタイトル(ゆめぴょんの知恵 -副題など-)
- h2:メニュー項目、カテゴリ、タグなど。見出しとして利用
- h3:記事タイトル(【映画】桐島、部活やめるってよ…など)
- h4:サイドバー・フッターメニュー。なくても良いかも
- strong、b:上以外で強調したい箇所。基本的にはなし
■投稿記事・固定ページ
- h1:記事タイトル(【映画】桐島、部活やめるってよ…など)
- h2:記事内容の大見出し
- h3:記事内容の中見出し
- h4:サイドバー・フッターメニュー。なくても良いかも
- strong、b:記事内容の強調したい文や単語
■カテゴリー・タグページ
- h1:カテゴリー名、タグ名
- h2:記事タイトル(【映画】桐島、部活やめるってよ…など)
- h3:サイドバー・フッターメニュー。なくても良いかも
- strong、b:上以外で強調したい箇所。基本的にはなし
ってな感じで考えてます。間違えてるところや修正が必要な箇所などあれば、ぜひ教えて下さいね。h2、h3、リスト、引用などを見栄え良くするには下記事を参考にしてみてください。
今回は下記事も参考にしました。ありがとうございました。
⇒SEO効果抜群のWordpressテーマを作るために抑えておくべき7つの項目
ゆめぴょんでした。ちゃおっ!