
Google Analyticsとは、無料で高機能なアクセス解析のWebサービスツールです。今回から初心者向けにグーグルアナリティクスの使い方について紹介します。まずは登録とコードの設定方法についてです。ユニバーサル対応です。
ゆめぴょんです。こんちはっ(^^)/
前回の記事ではいきなりGoogle Analyticsの実践的な内容を書きました。しかし応用編なのでわかりやすい説明が足りず、このブログ内でも基礎編のような記事が必要だと感じました。
そこで何回かにわけて「グーグル アナリティクスの使い方入門講座」みたいな連載をしてみようと思います。今回は導入編として、アクセス解析のコードを設置する設定方法までを解説します。第2弾は下記事です。
Google Analyticsとは?
Google Analytics(グーグル アナリティクス)とは、無料のアクセス解析ツールです。ウェブサービスなのでOSなどを問わずに、ブラウザで利用できます。
ブログやサイトのアクセス解析ツールは、他にもいろいろありますが、Google Analyticsは無料にもかかわらず、有料ウェブサービスに匹敵するくらい高機能で強力なツールなので、導入をおすすめします。
GmailやGoogle+などのGoogleアカウントがあればすぐに利用できるのが魅力です。Googleが運営するサービスなので、インフラ、継続性、セキュリティ、保存期間などは心配する必要がないのがメリットです。
Google Analyticsの登録と設定方法
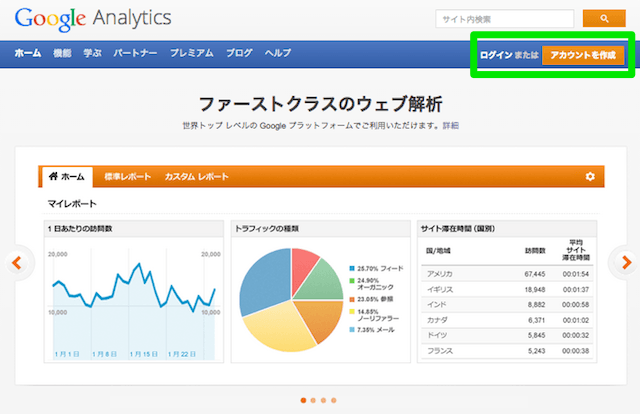
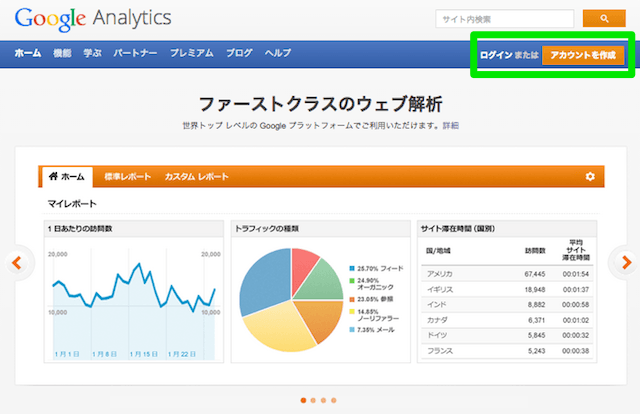
Google Analyticsのアカウントを持っていない場合は、まず下のリンクをクリックして、右上の「アカウントを作成」ボタンを押してください。Googleアカウントを持っていない場合は、そこから作る必要があります。
⇒Google アナリティクス公式サイト – ウェブ解析とレポート機能 – Google アナリティクス
次に「お申し込み」ボタンをクリック。「ウェブサイト名」「URL」には自分のサイトやブログの情報を入力してください。「アカウント名」は今後サイトが増えた時のことを考えて、1サイトに依存しない名称をつけることをオススメします。
「業種」「タイムゾーン」は後で変更できるのでお好みで設定してください。下の「同意する」ボタンを押して、「トラッキングコードIDを取得」してください。
既にアカウントがある場合は、「プロバティ」を追加して新サイトのアクセス解析を設定するのがおすすめです。
トラッキングコード取得とユニバーサルアナリティクス
Google Analyticsでは、サイトやブログが見られた時に簡単なプログラムを実行して、アクセス解析のデータベースに情報を蓄積していきます。このプログラムのことを「トラッキングコード」と呼びます。
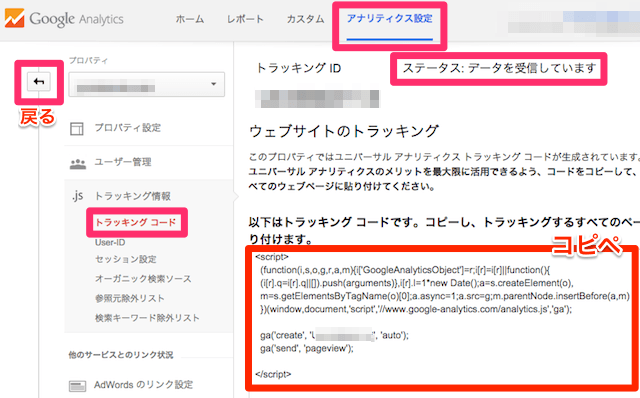
登録が無事に終われば、下のようなトラッキングコードが表示されます。メモかコピーしておいてください。
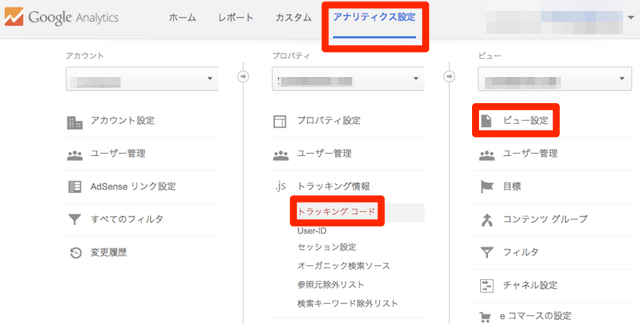
メモし忘れても、Google Analyticsにログインして上部の「アナリティクス設定」⇒真ん中の「トラッキング情報」⇒「トラッキングコード」をクリックすれば、いつでも確認できますよ。
[html]
[/html]
7行目の「UA-1234567-1」が「グーグルアナリティクスのトラッキングID」です。サイトによって変わります。ブログサービスやプラグインによっては、このコードIDだけを求められる場合もあります。
ちなみにこのコードは「Universal Analytics/ユニバーサル アナリティクス」という最新のアナリティクスのプログラムです。2012年以前から利用してた方は、従来のv5コードを使ってるかもしれません。
従来のものとユニバーサルアナリティクスとの大きな違いは、スマホやPCなどマルチデバイスによる同一人のアクセスをカウントできるようになったことです。他にもあります。
ただしまだ従来のv5でしか実現できない細かな機能があるようです。日々更新されているため、こここではふれません。企業などで利用している場合は、確認してからユニバーサルアナリティクスの導入を考えた方がいいかもしれません。
アナリティクスのトラッキングコードの設定方法
取得したトラッキングコードを、サイトやブログのHTMLにコピペする必要があります。無料ブログではテンプレートを編集できなかったり、JavaScriptが使えない場合もあるため、検索して設置方法を調べてみてください。
Webサイトや、WordPressなどCMSの場合は、ヘッダーのテンプレートファイル(header.phpなど)にコピペしてください。
コピペする場所は、</head>タグの直前(すぐ上)をオススメします。従来は</body>タグ直前も推奨されましたが、今は非同期にも対応してサイト表示速度を低下させない配慮もされています。
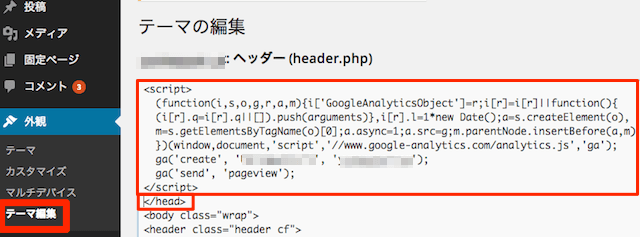
WordPressの場合は管理画面の左メニュー「外観」⇒「テーマ編集」から「header.php」を選んで、</head>タグの直前にトラッキングコードをコピペしてください。保存するのを忘れずに。

従来のv5コードもある場合は、しばらくは重複しても大丈夫です。ユニバーサルアナリティクスの安定や移行がすんだあとに、v5コードを削除すればいいでしょう。
WordPressプラグイン「ALL in One SEO Pack」や「WP Total Hacks」などを使ってる場合は、トラッキングコード埋め込みもサポートしています。私の記事には書いてませんので、検索で調べてみてください。
◆【WordPress】WP Total Hacksはセルフピンバック,リビジョン停止など多機能プラグイン
また、プラグイン「WPtouch」を使っている場合は、トラッキングコード設置を忘れがちです。私もブログ開設初期の頃はスマホがカウントされてませんでした。下記事でコード設定方法を確認してください。
Analytics トラッキングコードの動作確認
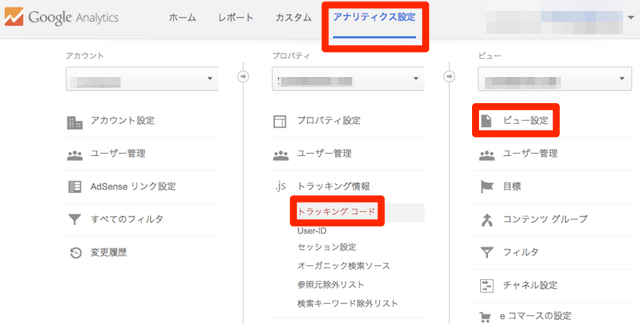
Google Analyticsにログインしてください。上部「アナリティクス設定」をクリック。すると真ん中に「プロパティ」という項目があります。ここの「トラッキング情報」⇒「トラッキングコード」をクリックしてください。

するといつでもトラッキングコードを確認できます。その右上に「ステータス: データを受信しています」と表示されていれば設定完了です。もし半日後にも表示されなければ、このコードを再度設置してください。

もしトラッキングコードの確認ができない場合は、可能ならページのソースを確認してください。また、Chrome拡張機能の「Analyticsオプトアウト」など計測をさえぎる設定があれば、一時的にはずしておいてください。
そして設定後は必ず、サイトのトップページのソースを確認してください。トラッキングコードの動作確認は、最大24時間かかる場合もあるようです。
ビュー名の設定方法
無事にトラッキングコードの設定が完了したら、次はビューの設定です。しかし最初は必須の設定項目はありません。とりあえず「ビュー設定」をクリックして、「ビュー名」をドメイン名など、わかりやすい名称にしましょう。

その他はウェブサイトのURLのみ入力して、あとはそのままで問題ありません。一番下の「保存」ボタンを忘れずに。
このビューは、同じプロパティ内で複数サイトを登録した場合などに、いくつも設定することが可能です。
まとめ:今日のゆめぴょんの知恵
Google Analyticsは、サイトやブログ運営者にはおすすめのツールです。しかしコード貼り付けで挫折した人の話なども聞いたので、最初の登録/導入部分から解説してみました。
わかりにくい部分があれば、ツイッターなどSNSで気軽に質問してくださいね。グーグル ウェブマスターツールの使い方や設定方法については、下記事を読んでみてください。
ゆめぴょんでした。ちゃおっ!