
WordPressプラグイン「Crayon Syntax Highlighter」を使うと、ブログ記事内のソースコードを色分け(ハイライト)して行番号も付けられます。SyntaxHighlighter Evolvedから乗換えた理由も紹介します。
ゆめぴょんです。こんちはっ(^^)/
技術系のブログ記事を書いていると、HTML,CSS,PHP,JavaScriptなどのソースコードを掲載することが少なくありません。
そんなソースコードに行番号を付けたり、関数や文字列やタグなどを区別して色分け(ハイライト)すると見やすくなります。以前紹介した「SyntaxHighlighter Evolved」もそれらを自動化できる便利プラグインです。
「Crayon Syntax Highlighter」の利用メリット

ブログでソースコードを紹介する機会が多いなら、次のようなメリットがあります。バージョン「2.6.1」で評価しています。
- コードの種類により、タグや関数を自動的に色分けして見やすい
- 行番号をつけられるので、記事内の説明も容易になる
- HTML、JavaScript、CSS、PHPだけでなく多くのコードに対応してる
- CSS(スタイルシート)での整形が不要になる
- 表示されたソースコードを簡単にコピーできる
- 「SyntaxHighlighter Evolved」からタグ修正なしで乗換可能
このプラグインに関しては、登録した単語(関数やタグ)にCSSを適用しているだけなのですが、自力で実装するには、かなりの労力と時間がかかりそうです。
私は簡単に自作できる部分については、WordPressプラグインをなるべく使わないようテーマ設計しています。下記事も参考にしてみてください。
「SyntaxHighlighter Evolved」から乗換えた理由
ほぼ同じ機能を持つWordPressプラグイン「SyntaxHighlighter Evolved」ですが、半年くらい使ってみて下のような理由により乗り換えました。
- WordPressバージョンアップにつれて、動作が重く感じられるようになった
- Crayonの方が多くのフォントから選べる
- Crayonの方がツールバーでできることが多い
決定的だったのは「1」番目の理由です。表示が遅いだけならまだしも、表示されないこともあって、動作が不安定だと感じました。
その後「SyntaxHighlighter Evolved」もバージョンアップを繰り返しているので、上の点が改善されている可能性もありますが、私はCrayonを気に入ったのでしばらく使います。
ちなみにどちらのプラグインも、CSS・JavaScriptファイルを勝手に追加するため、表示速度の高速化の障害になります。私は下記事の方法でなるべく無駄のない設定にしています。
「Crayon Syntax Highlighter」インストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「Crayon Syntax Highlighter」を検索して、インストール。必ず有効化してください。
設定は、WordPress管理画面「設定」の「Crayon」からできます。
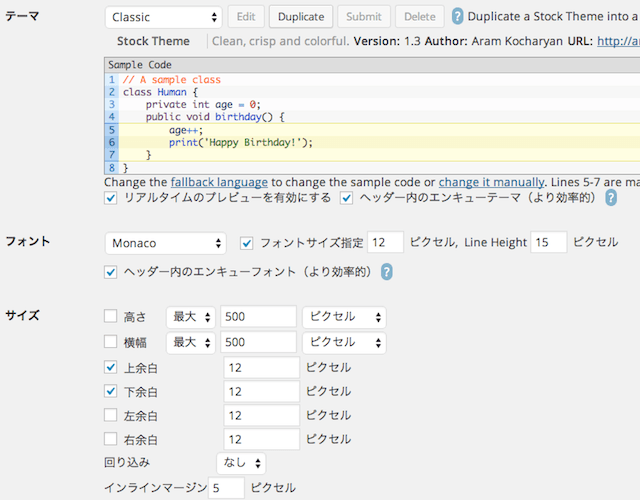
まずは「テーマ」(デザイン)、「フォント」「サイズと余白」を自分の好みで設定しましょう。
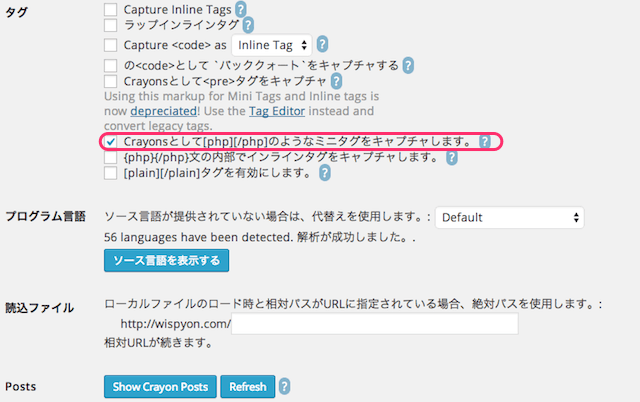
「SyntaxHighlighter Evolved」から乗換えた人で[php]タグを使ってた人は、タグ設定の「Crayonsとして[php][/php]のようなミニタグをキャプチャします」にチェックしましょう。
それ以外の設定は初期値で問題ありません。参考のために、私の設定を公開します。今後、変えていく可能性も大ありですけど。
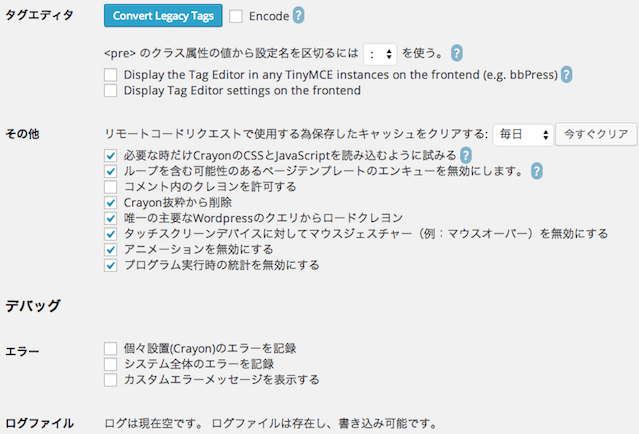
私の現在のおすすめ設定
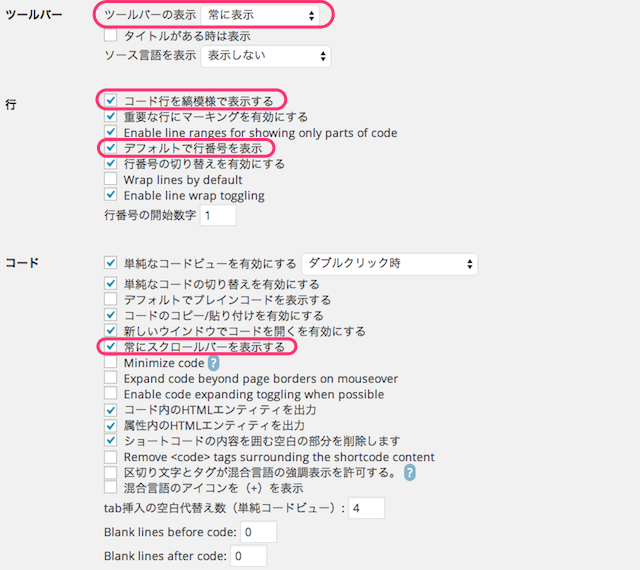
オススメというか、個人の好みです。正直よくわからない設定もあります。こだわりの箇所を何点か紹介します。赤マークも付けておきます。
- ツールバーとスクロールバーは「常に表示」してグラグラ動かないように
- コード行は縞模様で表示して、見やすく
- 行番号はデフォルトで表示
- コードのコピー/貼り付けを有効にする
- タグエディタにはチェックしない
- マウスジェスチャー、アニメーション、統計は無効に




ソースコードを色付け表示する方法
プラグインの導入と設定が完了したら、さっそくソースコードを表示してみましょう。方法はいくつかあります。
ビジュアルエディターを使ってる場合は、「Crayon」ボタンを使えばソースコードを入力できるようです。私は未確認です。
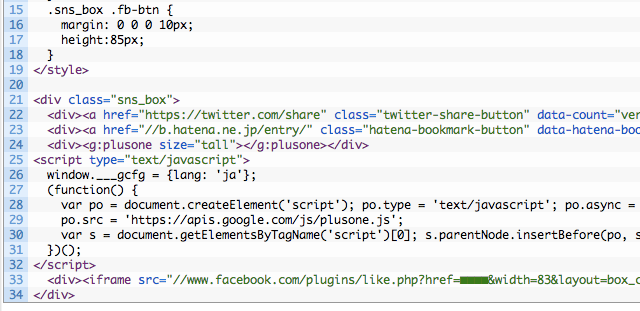
私は「SyntaxHighlighter Evolved」の時に利用していた言語タグ([php]など)で、下のように記述しています。
[html]
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>ここは何色になるのかな?</title>
</head>
<body>
<p>HTMLではハイライトがわかりづらいかも!</p>
</body>
</html>
[/html]
すると下のように表示されます。
[html]
HTMLではハイライトがわかりづらいかも!
[/html]
これでブログにソースコードを記述しても、見やすく表示されますね!
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- 「Crayon Syntax Highlighter」はWordPressの便利プラグイン
- ブログ記事内のソースコードを自動的に色分けしたり、行番号を付けてくれる
- 「SyntaxHighlighter Evolved」も同様。動作不安定につき乗り換えた
- Crayonの設定は好みで。私の設定も気に入れば参考にして
ゆめぴょんでした。ちゃおっ!


