このブログのスマホ版のデザインでは、アイコンクリックで検索フォームを表示させています。ただiPhoneではテキストボックスにフォーカスすると勝手にズームされてしまい、しかも元に戻りません。この対処法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
このブログはWordPressを使って、自作テーマで運用しています。PCとスマホではデザインを切り替えています。テーマ制作については下の記事に書いてますので、参考にしてみてください。
スマホ版デザインでの検索フォーム表示方法
私はスマホで他のブログを見ている時に、検索フォームをあまり使いません。PCで見てる時はブログ内を深堀りすることはあるけど、スマホではそもそもブラウザで見る機会も少なくなってるように感じてます。
そんなわけで、スマホ用デザインでの検索フォームは必要な人だけに表示するような仕組みにしてます。具体的には最上部の検索アイコンをクリックしたら、検索フォームのテキストボックスが表示されます。
検索アイコンには軽量化のために「Webフォント」を使用しています。またアイコンフォントをクリックした時にふわっと表示されるのは「jQuery」を利用しています。それぞれの制作方法は下記事を参考にしてください。
iPhoneで検索フォームにフォーカスすると拡大される現象
上のようにアイコンクリックで検索フォームを表示する場合だけでなく、最初からテキストボックスを設置しているケースでも、そのテキストボックスにフォーカス/focusすると、iPhoneでは自動的に画面が拡大されることがあります。

しかもテキストボックス以外へフォーカスを移しても、iPhoneでズームされた画面は元に戻りません。この現象は他のスマホでは起こらない、iPhone特有のものです。
どういう現象か説明しにくいので、実際にズームされる状態を作ってみました。下のテキストフォームをタップしてみてください。iPhoneの場合のみ横が広がり、グラグラしてしまいます。
ちなみに検索フォームを表示したら、自動的にそのテキストボックスにフォーカス/focusされて、カーソルもテキストボックス内に表示してます。その方法は、下のJavaScriptだけで実現できます。
[html]
[/html]
ちなみにこの時の検索フォームのHTMLは下のとおりです。name属性にfocusメソッドを付けることにより、指定したテキストボックスがフォーカスされます。
[html]
[/html]
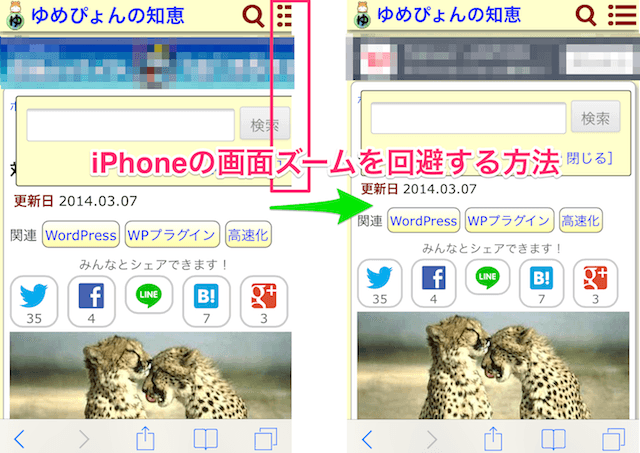
iPhoneで画面ズームを回避する方法
さてこのように検索フォームのテキストボックスにフォーカスすると、iPhoneの場合だけ画面ズームされる現象ですが、簡単に回避する方法があります。
実は画面が拡大されるのは、フォントが小さくて見にくい場合にユーザビリティを考慮してのものだそうです。だから表示する時にフォントを大きく(16px以上)指定してやれば、それだけで回避できます。
私はスタイルシートで下のように指定して、フォーカス時の画面ズームを回避しています。
[css]
.search input {
font-size: 16px;
}
[/css]
またはHTMLのhead内のviewportで、下のように「user-scalable=no」を指定する方法もあるようです。ただ画面のピンチイン・ピンチアウトでの拡大縮小が無効化されるため、個人的にはあまりオススメしません。
[html]
[/html]
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- iPhoneでテキストボックスにフォーカスするとズームされる
- 画面ズームされたあと、元に戻らない
- iPhoneのこの現象は、スタイルシートを工夫することにより回避できる
ゆめぴょんでした。ちゃおっ!