スマホとPC・タブレットでのデザインや見栄えを変えるための判別方法を紹介します。WordPressプラグインだけでなく、それ以外のサイトをPHPやJavaScriptのみで振り分ける方法も調べました。
ゆめぴょんです。こんちはっ(^^)/
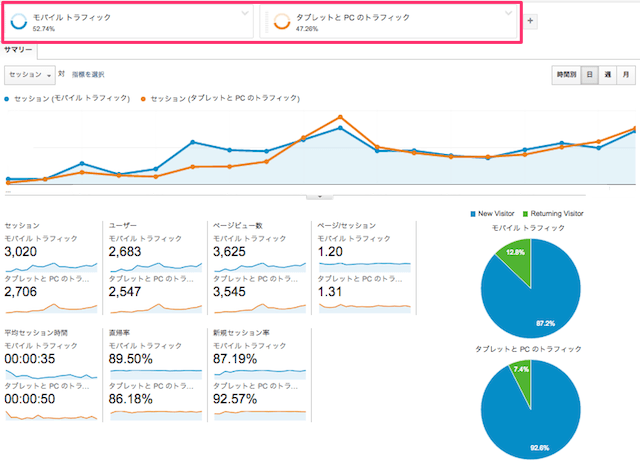
スマートフォン(以下スマホ)やタブレットでのネット閲覧率が急増してきて、Googleなどもスマホ対応を要求してきました。このブログもレスポンシブではなく、スマホテーマ(デザイン)は独自のを使っています。
それ以外にもスマホ対応の記事をいくつか書いていますので参考にしてみてください。
通常サイトのスマホやタブレットの振り分け方法
まずはWordPress以外のWebサイト制作でも使える、スマホやタブレットの判別方法についてです。今年はWebサービスを作りたいとも思っているので、その時のスマホ振り分けにも使えそうです。
PHPの関数で振り分ける方法
Googleで検索すると、山のように見つかる、PHPによるスマホとPC・タブレットの判別方法です。もっともシンプルな書き方を紹介しますので、スマホやタブレットの機種などは好みで追加変更してください。
[php]
function userAgent() {
$ua = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘#\b(iP(hone|od);|Android.*Mobile )|Windows.*Phone|blackberry.*|PSP|3DS|Vita#’,$ua)){
$ua = ‘sp’;
}elseif(preg_match(‘#\iPad|Android|Kindle|Silk|PlayBook|RIM\sTablet#’,$ua)){
$ua = ‘tb’;
}else{
$ua = ‘pc’;
}
return $ua;
}
[/php]
「$uagent = userAgent();」で、$uagentにスマホなら「sp」タブレットなら「tb」PCなら「pc」が代入されるので、あとは表示を振り分ける時にif文などで利用してください。グローバル変数としてもいいかも。
ちなみに、このPHP関数は次期WordPressテーマでも利用するつもりで、別ブログ(ゆめぴょんの好奇心)で実験中です。プラグインが不要になります。問題点あればご指摘くださいね。
PHPライブラリで振り分ける方法
これもいろいろ見つかります。少ししか試してませんが「Mobile Detect」というPHPライブラリが、高機能で更新も頻繁なので個人的にはおすすめです。
ライブラリをダウンロード後に設置して、requireなどで読み込んで、newでインスタンスを作成し、あとは関数でスマホやタブレットを振り分けられます。
[php]
require_once “Mobile_Detect.php”;
$ua = new Mobile_Detect;
if($ua->isMobile()){
//スマホの処理をここに記述
}elseif($ua->isTablet()){
//タブレットの処理をここに記述
}else{
//PCの処理をここに記述
}
[/php]
このPHPライブラリのおすすめしたい機能は、スマホやタブレットの判別だけでなく、OSやブラウザやiPhoneやNexusなどの機種まで振り分け可能な点です。私が興味ある「iPhone6 Plus」の判別はまだできなそうですが。
さらに詳しい解説は公式サイトか、あらゆさん(@arayutw)のページがとても参考になります。私が見つけたきっかけもこのサイトです。
⇒PHPでPCとスマホを判別する方法【Mobile Detect】
JavaScriptで振り分ける方法
JavaScriptもライブラリがたくさん見つかりそうですが、スマホとそれ以外を振り分けたいだけなら「navigator.userAgent」だけで簡単に判別可能です。
JavaScriptの方法は下ページが参考になります。無料ブログやレンタルサーバーなどでPHPが利用できない場合には、JavaScriptでのスマホ判別が必要になりそうです。
⇒ソースコピーですぐ使えてスマホ専用サイト作成に便利!PC・スマートフォンサイトの振り分けJavaScript作りました。 | HTML5でサイトをつくろう
WordPressでのスマホやタブレットの振り分け方法
WordPressの場合は、レスポンシブ対応のテーマ(デザインテンプレート)が主流な感じです。その場合はPHPでの振り分けが多いです。
独自テーマや一部分の振り分けをするには、プラグインを使う方法と使わない方法があります。またはWPTouchというスマホデザインを自動生成してくれるプラグインも便利です。
WordPressプラグインを利用する方法
このブログもWordPressを使っていますが、2015.1.8現在は、スマホテーマをプラグインで切換えています。下記事ではそのプラグイン「Multi Device Switcher」を選んだ理由や使い方も紹介してるので参考にしてください。
WordPressの場合は、このようにプラグインを利用して、ブログのメインである記事作成に専念できるのがいいですね。
WordPressプラグインを使わない方法
テーマの切換えには、上で紹介したプラグインを使えばいいのですが、サイドバーを表示しないとか広告をスマホとPCで振り分けたいだけの場合は、PHP関数で処理する方が便利だと思います。
WordPress標準の「wp_is_mobile」関数もありますが、タブレットがスマホ側と判定されるため、使いづらいです。簡単な自作がおすすめです。下記事を参考にしてください。またはこの記事一番上で紹介したPHP関数もおすすめです。
ショートコードにしても便利だと思います。自作関数については下ページも参考になります。
⇒WordPressのスマホ対応に使える!!PCとの表示振り分け関数・プラグイン|ウェブシュフ
まとめ:今日のゆめぴょんの知恵
スマホでのネット利用率が高まってるので、スマホ専用のWebサイト制作はさらに重要になります。今回のスマホ・タブレットの振り分けもぜひ参考にしてください。
ゆめぴょんでした。ちゃおっ!