
記事が複数カテゴリーに所属している場合に、好きなパンくずリストを1つだけ選びたい場合があります。今回はWordPressプラグイン不要で実現する方法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
パンくずリストのことが話題になっていますね。Googleのマット・カッツ氏の「複数のパンくずリストがある場合は、現状では1つ目を採用する」の発言を受けてのことでしょうか。
⇒複数のパンくずリストを1つのページに設置することはSEOにおいて問題ないか? | 海外SEO情報ブログ
そして奈良市が運営する行政サイトで、13行もある怪物パンくずリストが発見されて拡散されました。今ごろ担当者はあわてているのでしょうか。それとも電話くるまで気づかないのかな(汗)

出典:委任状 – 奈良市
時事ネタの反応が早いウェブシュフさんが、さっそく記事にしています。私の解決策案は、パンくずリストにこだわらず、関連ページにわかりやすいリンクを付けるのが高齢者にも優しいと思います。
⇒市役所サイトのパンくずリストは組織図そのままが使い易い|ウェブシュフ
パンくずリストって何?

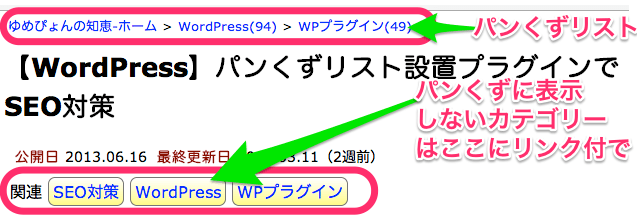
パンくずリストは、トップページ(ホーム)から現在のページまでの階層構造を示してくれるナビゲーションのことです。上図で見れば一目瞭然ですね。
パンくずリストの効用は主に次の2つです。
- ブログ読者が迷わないように、階層構造のナビゲーションを示す
- Microdataで記述すると、Google検索結果にも反映。クリック率アップかも
というわけで、ほとんどのブログや大手サイトでも、パンくずリストを表示していますね。私も過去記事で設置方法を書いています。参考にしてみてください。
今回、不要になるパンくずリストのWordPressプラグイン
さて今回は「WordPressプラグインはずし特集」の第7弾です。今までの特集記事は全て下のリンクにまとめています。
今回不要になるWordPressプラグインは「Breadcrumb NavXT」です。自力設置が難しい人は使うと便利ですが、Google検索結果に反映されない可能性もあります。
複数カテゴリーに所属の記事のパンくずリストをどうするか
ブログ記事が増えてくると、いろんな角度から分類わけをしないと、目的の記事へたどりつけなくなってしまいます。皆が検索を使ってくれれば即解決なのですが、それは慣れた人だけです。
1つの解としては、所属カテゴリーは複数階層にまたがらないようにして、またがる時はタグにするという方法。私も当初はこの方法を使ってました。
この問題点としては、同じような分類法を「カテゴリー」と「タグ」で分けてしまうと、とてもわかりにくくなるのです。
このブログの例で言うと「WordPress > WPプラグイン」と「SEO」と「高速化」の全てに属する記事があるとします。このうち「高速化」だけをタグにするのは、なんか違いますよね?
この記事を複数階層にまたがらないようにするには「WPプラグイン」のみか(「SEO」と「高速化」)の2者択一になります。しかし私は全てに所属させたいです。
ただしパンくずリストは1行でいいと思ってます。残りのカテゴリーは、パンくずリスト以外の方法で示せばいいのです。
ただパンくずリストに表示する階層構造は、自分の好きな優先順位で表示したいです。理想は記事ごとに選びたいけど、私は面倒なので今回はブログ全体で優先カテゴリーを設定する方法を選びました。
同じようなことを考えて、記事ごとに優先カテゴリーを選ぶ方法を、カスタムフィールドで実現した記事も見つけました。こだわる方は下の記事を参考にしてください。
⇒[試] パンくずリスト表示カテゴリの悩み解決!カテゴリ選択式パンくずリストの設置方法 | 試行錯誤ライフハック
Google検索結果に反映されるパンくずリストの自力設置方法
以下にパンくずリスト生成コードを紹介します。シンプル版と、複数カテゴリーから選択可能なバージョンの2つに分けます。
3階層以上の場合は各自で工夫してください。またこのブログのような記事数表示は、Google検索結果にどのような影響を与えるか未知数なため、今回は除いています。SNSで要望あれば記事にします。
どちらのコードも、WordPressテーマファイル「single.php」のパンくずリストを表示したい場所にコピペしてください。コピペ前にバックアップはとって自己責任でお願いします。
1カテゴリー又は1親子カテゴリーのみ所属の場合
多くのブログは、1記事1カテゴリーのみの所属だと思います。又は、2階層の親子カテゴリーに所属する場合もこちらです。
もし複数のカテゴリーに属する場合は、どのカテゴリーが選ばれるかわかりません。たぶん先に設定したものです。
[html]
[/html]
複数の所属カテゴリーで好みにより優先順位を設定したい場合
前作業として、ブログで利用しているカテゴリーのスラッグ(URLに含まれるカテゴリー名。例えばアニメなら「anime」)を全てメモしておいてください。
次にその全カテゴリーを優先度の高い順番に並べ替えてください。この時、子カテゴリーは親より先にした方が階層構造が明確になるのでオススメです。
そして下のコードの4〜9行目を、あなたのブログのカテゴリーに書き換えてください。優先したいカテゴリーから順番に記述します。「//」以降は記述する必要ありません。
[html]
slug == $bo) break 2;
}
}
?>
[/html]
Microdataについて少し解説

上コードの「itemscope」や「itemtype」の部分がMicrodataという記述形式です。Google検索結果では、上図のようにパンくずリストが表示されます。
これはリッチスニペットとも呼ばれ、パンくず以外にもいろいろあるので、興味ある方は調べてみてください。下は参考記事です。
⇒マイクロフォーマット & 構造化データがSEOにもたらすメリット | SEO Japan
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- パンくずリストは、読者に階層構造を示すナビゲーション
- 適切に設置するとGoogle検索結果にも表示され、クリック率アップかも
- 自力設置で「Breadcrumb NavXT」プラグインは不要になる
- 複数カテゴリー所属の記事も、私は1行だけで表示する
- 複数カテゴリー所属のパンくずリストは、好みの優先順位で表示
ゆめぴょんでした。ちゃおっ!


