
Chrome拡張機能(エクステンション)「User Agent Switcher」を使うと、iPhone、iPad、Androidなどスマホ・タブレットでの見栄えを、PCやMacのブラウザで確認できます。デザイン確認などに便利です。
ゆめぴょんです。こんちはっ(^^)/
最近はスマートフォン・タブレットなどモバイル端末からのアクセスがかなり増えています。特にiPhone、iPad、Androidからの訪問数は無視できない存在になりつつあります。
私のこのブログも当初は「WPtouch」を採用してスマホ対応していました。しかしデザインを好きになれなかったので、PC用と同じ画面を表示することにしています。現在、スマホ版を製作中です。
Chrome拡張機能(エクステンション)「User Agent Switcher」を使うとユーザーエージェントを切り替え可能です。すなわち、WindowsのPCやMacからスマホ表示を見たり、違うブラウザのレイアウトを確認できます。
PC/Macでスマホ用の表示を確認したい場合とは
次のような場合が考えられます。
- スマートフォン・タブレット用レイアウトを開発時
- スマホ用デザインが良いというサイトをすぐ確認したい時
- スマホでしか見れないサイトにPCでアクセスしたい時
スマホを持っている場合は、2、3についてはスマホで確認すればいいでしょう。ただ最近は減りましたが「iPhoneのみ対応」という場合に、Androidしか持ってなければPC/Macからの切替が便利ですね。
今回紹介する拡張機能をもっとも多用するのは「1」のケースだと思います。iPhoneは持っててもiPadやAndroidを持っていない場合はあると思います。Kindleまで持っている人はもっと少ないでしょう。
拡張機能「User Agent Switcher」でできること
- PC/Macからスマホ・タブレット・Kindleなどの表示を確認できる
- PC/MacのChrome、Firefox、Safari、Operaなどのブラウザ表示を確認できる
- Internet Explorer 6〜10でのレイアウトも確認できる
- MacからもWindowsの各ブラウザの表示を確認できる
- WindowsからもMacの各ブラウザの表示を確認できる
スマホ用レイアウトだけでなく、普段はあまり使わないIE(Internet Explorer)での表示も確認できるのは便利です。バージョンも6,7,8,9,10のそれぞれを選ぶことが可能です。早くそれらが不要になればいいのですが。
「User Agent Switcher」のインストールと使い方

Chromeだけでなく、Firefox、Operaでも同名のアドオンがあるようです。私はChrome版しか利用したことがないので、説明はChrome版だけで行います。
Chrome、Firefox、Operaのインストールはそれぞれ次のリンクからおこなってください。5分はかからないと思います。
◆User-Agent Switcher for Chrome
◆User Agent Switcher :: Add-ons for Firefox
◆User-Agent Switcher – Opera アドオン
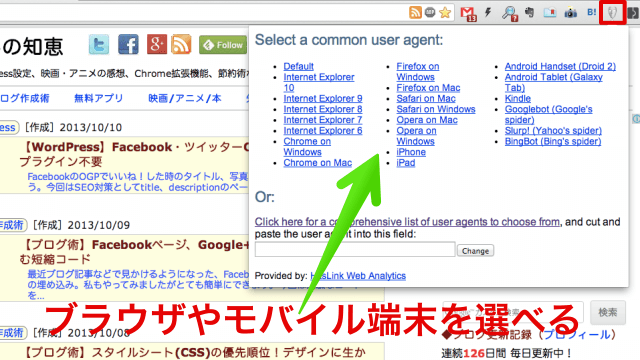
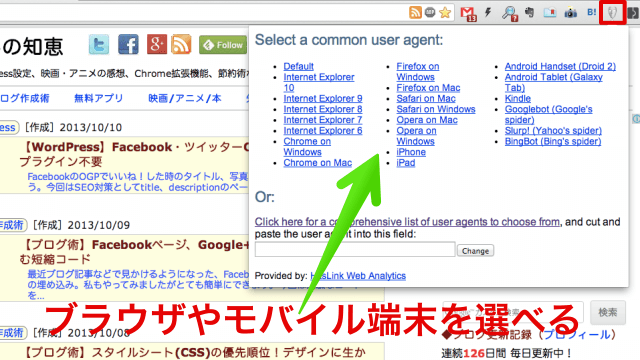
使い方もとてもシンプルです。右上の仮面のようなアイコンをクリックすると、ブラウザやモバイル端末を選べます。試しに「iPhone」を選んでみます。選んだ後でブラウザを更新する必要があります。
ブラウザ更新後は「iPhone」のレイアウトになるので、ブラウザの横幅を縮小するとほぼiPhoneで見る表示と同じになります。ただ完璧ではないので少しずれてる場合もありますが、雰囲気はつかめます。
注意点:「User Agent Switcher」使用後

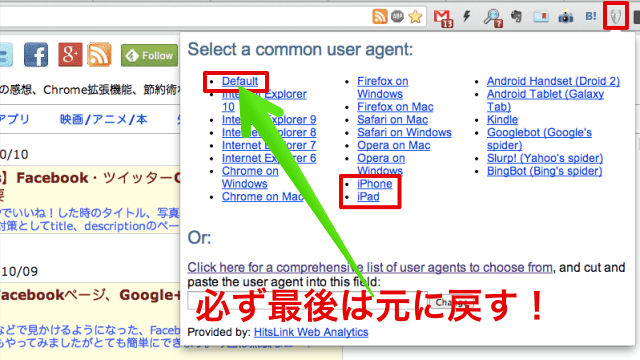
ユーザーエージェントを切り替えた後、すなわち「iPhone」などのレイアウトを確認後は必ず元の「Default」に戻すことを忘れないでください。そうしないと他のページを見る時も「iPhone」モードになってしまいます。
まとめ:今日のゆめぴょんの知恵
ユーザーエージェントを切り替えできるのは、ウェブサービスやアプリなどでもあります。しかしいつも使っているブラウザで気軽にできれば一番便利だと感じています。
ただiPhoneやAndroidにもバージョンが多数あるので対応してないレイアウトもあります。またIEに関しては実際に見てみた画面と違いがあるサイトもありました。あくまでも参考にする程度で考えた方がいいと思います。
目を守ってくれるPC/Mac用アプリも、興味ある方は読んでみてください。
ゆめぴょんでした。ちゃおっ!