ブログをFacebookでいいね!してもらった時のタイトル、説明文、写真などは適切ですか。今回はWordPressプラグインを使わないOGP設定についてです。WordPress以外のサイトでも応用できますよ。
ゆめぴょんです。こんちはっ(^^)/
同じ内容の新しいバージョン記事があります。そちらも参考にしてみてください。
ソーシャルボタンの設置方法については次の記事も参考にしてください。前者はプラグインを使わず自力で設置する方法、後者はWordPressプラグインを使う方法です。
FacebookのOGP設定とは?
Facebookでいいね!や送信(シェア)してもらうと拡散効果もありますが単純にうれしいです。WordPressで作成したブログは標準でもタイトルやURLはシェアされますが、写真や説明文は適切でない場合があります。
それらの情報はあらかじめOGP設定することによりFacebookでシェアする時に参照されます。OGPはWordPressプラグインを利用して簡単に設置できますが、柔軟に設定したいので自分で設置してみます。
ちなみに今回の内容はヘッダーファイルを書き換えるため自己責任でお願いします。ファイルのコピーは取りながら進んで下さい。
Facebook「fb:admins」の取得方法
(2015年3月26日追記)fb:adminsの利用は個人情報をさらす可能性もあるため、今後はapp_idの利用をオススメします。
最初にFacebookの「fb:admins」というIDナンバーを取得します。方法はいくつかあるようですが、現時点で一番簡単なのは次の方法です。なおこの方法はいつ使えなくなるかわかりません。その時はググって調べて下さい。
Facebookの自分のタイムラインを開き、プロフィール写真をクリック。写真だけが拡大して表示されますが、その時のURLの最後の方を見て下さい。
「.123456789012345&type=1&theater」となってるピリオドの後15桁の数値が「fb:admins」のIDです。桁数は人によって違うかもしれません。
OGP設置ための準備・おまじない
まずOGP設置の前の準備が必要です。設置方法はHTML5とそれ以外で違います。HTMLファイルの最上部に<!DOCTYPE html>があれば「HTML5」です。
WordPressの場合は管理画面の左メニューの「外観」→「テーマ編集」を選択。右のファイル一覧から「ヘッダー(header.php)」を選択。その中に<!DOCTYPE html>があれば「HTML5」です。
HTML5の場合は、headタグを次の1行に置き換えてください。
[html]
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
[/html]
HTML5以外の場合は、htmlタグを次の1行に置き換えてください。
[html]
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
[/html]
下の記事も参考にしてみてください。
FacebookのOGP設定の設置方法
通常ブログ・サイトでのOGP設置方法(WordPress以外)
HTMLファイルのheadタグの直前に次の内容を記述して下さい。【】で囲んだ内容はあなたのサイトに合わせて必ず書きなおして下さいね!
[html]
<meta property="fb:admins" content="【上で取得したfb:adminsの15桁ID】" />
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="blog">
<meta property="og:description" content="【そのページの説明。100字程度まで】">
<meta property="og:title" content="【そのページのタイトル。30字程度まで】">
<meta property="og:url" content="【そのページのパーマリンクURL】">
<meta property="og:site_name" content="【サイトやブログ名称。記事タイトルではなくホームページの名前】">
<meta property="og:image" content="【そのページの画像。アイキャッチ】">
[/html]

WordPressでのFacebookのOGP設置方法
「ヘッダー(header.php)」ファイルの</head>タグの直前に次の内容を挿入。
[html]
<!–OGP開始–>
<meta property="fb:admins" content="【手順A1で取得したfb:adminsの15桁ID】" />
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="blog">
<?php
if (is_single()){// 投稿記事
if(have_posts()): while(have_posts()): the_post();
echo ‘<meta property="og:description" content="’.mb_substr(get_the_excerpt(), 0, 100).’">’;echo "\n";//抜粋から
endwhile; endif;
echo ‘<meta property="og:title" content="’; the_title(); echo ‘">’;echo "\n";//投稿記事タイトル
echo ‘<meta property="og:url" content="’; the_permalink(); echo ‘">’;echo "\n";//投稿記事パーマリンク
} else {//投稿記事以外(ホーム、カテゴリーなど)
echo ‘<meta property="og:description" content="’; bloginfo(‘description’); echo ‘">’;echo "\n";//「一般設定」で入力したブログの説明文
echo ‘<meta property="og:title" content="’; bloginfo(‘name’); echo ‘">’;echo "\n";//「一般設定」で入力したブログのタイトル
echo ‘<meta property="og:url" content="’; bloginfo(‘url’); echo ‘">’;echo "\n";//「一般設定」で入力したブログのURL
}
?>
<meta property="og:site_name" content="<?php bloginfo(‘name’); ?>">
<?php
$str = $post->post_content;
$searchPattern = ‘/<img.*?src=(["\’])(.+?)\1.*?>/i’;//投稿記事に画像があるか調べる
if (is_single() or is_page()){//投稿記事か固定ページの場合
if (has_post_thumbnail()){//アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, ‘full’);
echo ‘<meta property="og:image" content="’.$image[0].’">’;echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//アイキャッチは無いが画像がある場合
echo ‘<meta property="og:image" content="’.$imgurl[2].’">’;echo "\n";
} else {//画像が1つも無い場合
echo ‘<meta property="og:image" content="【デフォルト画像のURL】">’;echo "\n";
}
} else {//投稿記事や固定ページ以外の場合(ホーム、カテゴリーなど)
echo ‘<meta property="og:image" content="【デフォルト画像のURL】">’;echo "\n";
}
?>
<!–OGP完了–>
[/html]
補足:プラグイン「All in One SEO」を利用してる方へ
WordPressで「All in One SEO」のdescription抜粋を利用してるなら、上のソースコードの8行目の「mb_substr(get_the_excerpt(), 0, 100)」を次の内容に書き換えればOKだと思います。未確認ですが。
[php]
get_post_meta($post->ID, _aioseop_description, true)
[/php]
設定は以上で完了です。「ファイルを更新」するのを忘れじゅに!最後に確認しましょう。
FacebookのOGP設定の確認方法
ブログやサイトのソースをブラウザから開いてみて、</head>の直前に期待どおり記述されていれば問題ありません。次に進んでください。問題があれば上の設定を確認してみてください。
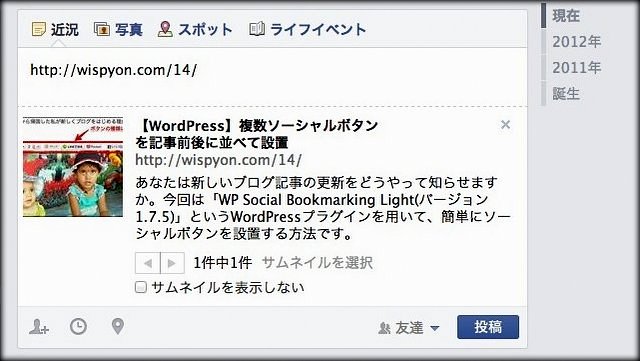
次にFacebookを開いて、近況欄に自分のブログのURLを書いてみます。期待したとおりのタイトル、説明文、写真が出てくれば成功です。もし以前の情報のままなら更新が必要なので次に進んで下さい。
FacebookのOGP設定のデバッガーでの更新方法
Facebookのデバッガーというサービスを利用して、OGP履歴を更新します。下ページを開いて、入力欄にブログURLを入力しデバッグを押します。すると新しい内容に書き換わります。この作業は全ての記事とページで必要みたいです。
以上です。今回のソースコードは次ページをかなり参考にしました。ありがとうございました。私の変更箇所はdescriptionに抜粋を利用してる点、固定ページの画像も利用してる点、localeを設定してる点、コメントを修正してる点など。
[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由
ちなみにTwitterでのOGP(Twitter Cards)は下の記事を参考にしてください。またブログの更新通知についての参考記事もどうぞ。
ゆめぴょんでした。ちゃおっ!