
記事にソーシャルボタンを設置することは、もはや必須になりつつあります。良い記事はどんどんシェアされます。このブログでもボタンの様々なカスタマイズ方法を共有しました。今回はそれら設置コードをまとめました。
今回まとめたコードは、ツイッター/Twitter、Facebook、Google+、はてブ(はてなブックマーク)、Pocketの5つのソーシャルメディアのボタンです。日本国内ではこの5つが現在の主なシェア先になっています。Pocketはシェアではありませんが。
ゆめぴょんです。こんちはっ(^^)/
以前も縦型のコードについては一覧の記事にしましたが、少しわかりにくい部分や、その後に追加した部分などもあるため、新しい記事として公開します。今回は横型コードも掲載します。
WordPressでブログを作成してる場合は、プラグインで簡単にソーシャルボタンを設置できます。プラグインなしでも難しくないです。下の記事を参考にしてください。
また、オリジナルのSNSボタンの設定方法については、下記事もどうぞ!
ソーシャルボタン設置コードの注意点
今回の記事で掲載する設置コードは、「スクリプト部分」(JavaScript)と「表示部分」を分けています。
もし同じソーシャルボタンをページ内に複数設置する場合は、各「スクリプト部分」は1度だけ記述すればいいです。その方が読込み時間も短縮できて、表示速度の高速化もはかれます。「表示部分」は設置数だけ配置してください。
「スクリプト部分」の設置場所は、5種類のソーシャルボタンとも、</body>タグの直前がオススメです。もちろん<head>タグ内でもいいけど、前者の方がボタン以外の表示は速くなります。
さらなる高速化をめざしたい方は、5種類のソーシャルボタンのスクリプトを1つにまとめる方法も記事にしていますので、ぜひ参考に読んでみてください。
公式サイト一覧:ソーシャルメディアのボタン生成
- ツイッター:ツイート・フォローボタン(縦型は下で)、Twitterウィジェット
- Facebook:Like Button、Like Box(Facebookページ用)
- Google+:+1 ボタン、Google+バッジ
- はてなブックマーク:ボタンの作成、旧ボタンの作成、ブログパーツ
- Pocket:Pocket Button
- LINE:LINEで送るボタン
- mixi:mixi デベロッパーセンター
ソーシャルメディア関連のボタンを増やすと、表示速度が遅くなってしまいます。ボタンがもっさりと表示されるのを隠すために次のような設定もおすすめです。
ツイッター/Twitterの設置コード
スクリプトのコード
上でも書きましたが、配置場所はどこでもいいです。ページに1つしか配置しない場合は、ツイッターの設置コードの直後にくっつけて書いてもいいです。
[html]
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);</script>
[/html]
表示部分のコード

[html]
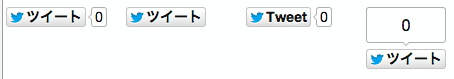
<!– 横型・カウントあり –>
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja">ツイート</a>
<!– 横型・カウントなし –>
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-count="none">ツイート</a>
<!– 横型・カウントあり・Tweet(英語表記で短い) –>
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="en">Tweet</a>
<!– 縦型・カウントあり –>
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-count="vertical">ツイート</a>
[/html]
カスタマイズ方法
「data-lang」の後などに次のコードを追加できます。「data-via」はツイッターアカウントを持ってる人は必須です。URL、タイトルは自動取得してくれるので希望する場合のみ。「data-related」も余裕があれば。
- data-via=”*****”:ツイッターアカウント名を@なしで記入。「yume_pyon」など
- data-count=”vertical”:縦型。公式サイトでは生成不可
- data-url=”http://○○○.com/◆◆/”:開いてるページのURL。通常は不要
- data-text=”記事のタイトルなど”:開いてるページのタイトル。通常は不要
- data-related=”yume_pyon:ブログ術,yumepolo:旅行記”:記事シェア時に紹介
「data-related」は記事がシェアされた時に、アカウントの紹介文とフォローボタンが出てきます。複数アカウントを持っている場合は、「,」(カンマ)で区切れば続けて書くことが可能です。
フェイスブック/Facebookの設置コード
スクリプトのコード
設置場所は自由です。iflame版にはこのコードは不要です。Like-buttonもLike-boxも同じコードなので、FacebookとFacebookページの2つを設置する場合もスクリプトは1つだけでOKです。
[html]
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
[/html]
「ja_JP」を「en_US」に変更すると「Like」表示になり「いいね」より短くできるらしい。iflame版は「locale=en_US」をつけるらしい。私はどちらも未確認です。
Like-Buttonの表示部分のコード
Facebook関連のボタンは、標準ではカウントなしにできないようです。
[html]
<!– iflame版(HTML5以外)・横型・カウントあり –>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2F○○○.com&width=150&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:150px; height:21px;" allowTransparency="true"></iframe>
<!– iflame版(HTML5以外)・横型・カウントあり・WordPress用 –>
<iframe src="//www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&width=150&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:150px; height:21px;" allowTransparency="true"></iframe>
<!– iflame版(HTML5以外)・縦型・カウントあり –>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2F○○○.com&width=150&height=65&colorscheme=light&layout=box_count&action=like&show_faces=false&send=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:150px; height:65px;" allowTransparency="true"></iframe>
<!– HTML5版・横型・カウントあり –>
<div class="fb-like" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!– HTML5版・縦型・カウントあり –>
<div class="fb-like" data-width="150" data-layout="box_count" data-show-faces="false" data-send="false"></div>
[/html]
Like-Buttonのカスタマイズ方法
- href=http%3A%2F%2F○○○.com:URLを必須入力。FacebookページURLも可能
- width:横幅を指定できる
- send=true:送信ボタンを付ける場合はtrue
- layout=button_count:縦型(バルーン型)は「box_count」。横型は「button_count」
- action=recommend:「いいね!」は「like」。「おすすめ!」は「recommend」
- 英語表示「Like」などへの変更については、上のスクリプト欄を参照
Like-Boxの表示部分のコード

[html]
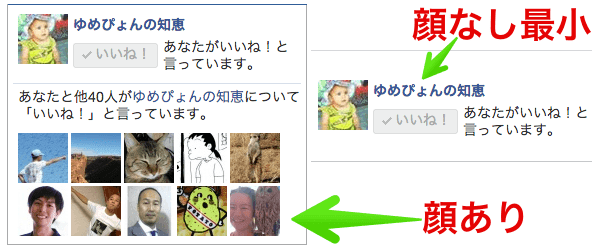
<!– iflame版(HTML5以外)・最小・顔なし –>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F●●●&width=292&height=62&colorscheme=light&show_faces=false&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:62px;" allowTransparency="true"></iframe>
<!– HTML5版・最小・顔なし –>
<div class="fb-like-box" data-href="http://www.facebook.com/●●●" data-width="292" data-show-faces="false" data-header="false" data-stream="false" data-show-border="false"></div>
<!– iflame版(HTML5以外)・顔ありの最小 –>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F●●●&width=292&height=258&colorscheme=light&show_faces=true&header=false&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowTransparency="true"></iframe>
<!– HTML5版・顔ありの最小 –>
<div class="fb-like-box" data-href="http://www.facebook.com/●●●" data-width="292" data-show-faces="true" data-header="false" data-stream="false" data-show-border="true"></div>
[/html]
Like-Boxのカスタマイズ方法
- href=http%3A%2F%2Fwww.facebook.com%2F●●●:FacebookページURLを必須入力
- width:横幅は292が最小値
- data-show-faces=”true”:顔ありは「true」
- data-header=”true”:ヘッダ「Facebookもチェック」を付けるなら「true」
- data-stream=”true”:ストリーム(投稿)を表示するなら「true」
- data-show-border=”true”:枠線を表示するなら「true」
- アイコン画像を表示したくない場合は、上のLike-buttonを利用すればよい
Google+/ググタスの設置コード
スクリプトのコード(非同期)
(2015.2.5追記)「plusone.js」を「platform.js」に変更
[html]
[/html]
標準で非同期にも対応しているようです。
Google+ボタンの表示部分のコード
さすがのGoogle、コードもシンプルです!
[html]
<!– 横型・カウントなし –>
<div class="g-plusone"></div>
<!– 縦型・カウントあり –>
<div class="g-plusone" data-size="tall"></div>
[/html]
Google+バッジの表示部分のコード

[html]
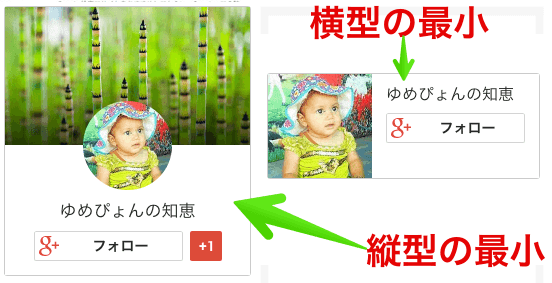
<!– 横型・カウントなし・横幅最小は273 –>
<div class="g-page" data-width="273" data-href="//plus.google.com/108225766841424520099" data-layout="landscape" data-rel="publisher"></div>
<!– 縦型・カウントなし・横幅最小は273・キャッチフレーズなし –>
<div class="g-page" data-width="273" data-href="//plus.google.com/108225766841424520099" data-rel="publisher" data-showtagline="false"></div>
<!– 横型・カウントあり・顔ありの横幅最小は350 –>
<div class="g-plus" data-href="https://plus.google.com/112679226181311578131"></div>
[/html]
カスタマイズ方法
Google+ボタンのみに有効なカスタマイズです。バッジでは使えません。
- URLの指定は不要
- data-size=”medium”:横型ボタンの大きさ。小は「small」。中は「medium」
- data-annotation=”none”:カウントなし
- data-annotation=”inline”:インライン表示もできるが、あまり見かけない
はてブ(はてなブックマーク)の設置コード
スクリプトのコード
[html]
<!– 新バージョン –>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<!– 旧バージョン –>
<script type="text/javascript" src="http://cdn-ak.b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
[/html]
表示部分のコード
新バージョン

旧バージョン

[html]
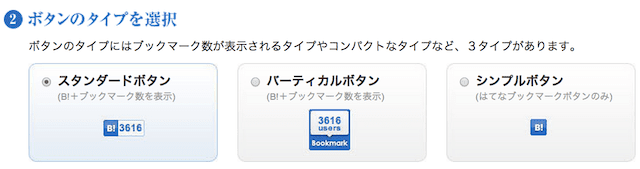
<!– 小ボタン・横型・カウントあり –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple-balloon" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 小ボタン・横型・カウントなし –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 通常ボタン・横型・カウントあり –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 通常ボタン・横型・カウントなし –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-noballoon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 通常ボタン・縦型・カウントあり –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 通常ボタン・縦型・カウントあり・英語表記(bookmark) –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="en" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 旧バージョン・横型・カウントあり –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<!– 旧バージョン・縦型・カウントあり –>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
[/html]
カスタマイズ方法
- button-only@2x.png:@は必ず半角に変更すること
- http://b.hatena.ne.jp/entry/:の後にURLを指定した方が良い
- data-hatena-bookmark-title=:の後にタイトルを指定できる。多くの場合で不要
WordPressの場合は下のように設定すればいいと思います。
[html]
http://b.hatena.ne.jp/entry/
data-hatena-bookmark-title=””
[/html]
Pocketの設置コード

スクリプトのコード
[html]
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
[/html]
表示部分のコード
[html]
<!– 横型・カウントなし –>
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<!– 横型・カウントあり –>
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<!– 縦型・カウントあり –>
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>
[/html]
カスタマイズ方法
- data-save-url=”***.com/abc/”:保存するURLを記述。設定するのが望ましい
WordPressの場合は「data-save-url=”<?php the_permalink(); ?>”」と設定出来ます。
まとめ:今日のゆめぴょんの知恵
今回紹介した5種類のソーシャルボタンは、昨年くらいからほぼ定着している感じです。mixiが離脱して、Pocketが増えてきている気がします。スマホでは、LINEでのシェアが化ける可能性もありますね。
ツイッターやFacebookの次に何かが来るのか、数年は安泰なのかは誰もわからないと思います。もしかしたらソーシャルボタン以外のシェア方法が出てくるかもしれません。そうなっても迅速に対応したいです!
なおブログの更新通知の方法については次の記事も参考にしてください。
ゆめぴょんでした。ちゃおっ!


