![]()
ブログやウェブサイト制作では、アイコン用にWebフォントの活用も増えてます。今回はSEOデメリットやRetina対応も解決できるフリーの「Ligature Symbols」の使い方を共有します。日本語対応でLINEやはてブもあります。
ゆめぴょんです。こんちはっ(^^)/
かなり前から気になってた「WEB/ウェブフォント」をやっと導入しました。思ってたより簡単に設置できるし、デザイン面でもアクセントがついて気に入っています。
ウェブフォントは表示の高速化にもなるらしいけど、私の場合はそれほど効果なかったです。アイコン画像の利用がもともと多くないからだと思います。高速化については下の記事を参考にしてください。
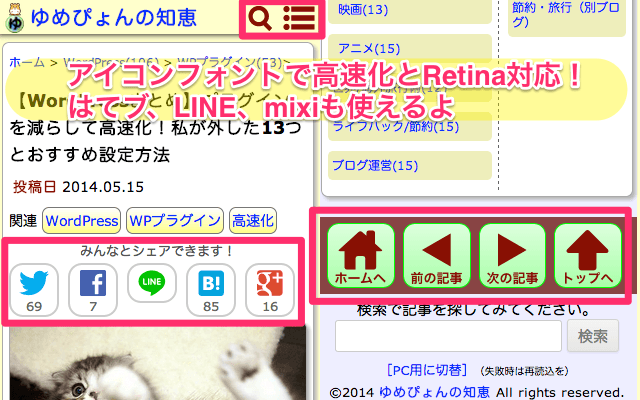
今回紹介する「Ligature Symbols」を使った、私の利用例は、スマホ版では上のスクリーンショットを参考にしてください。PC版のスクショもこの記事の真ん中当りにあります。
ウェブフォントとは?メリットは?
「アイコンフォント」「WEB/ウェブフォント」など、いろいろ言い方がありますが同じものです。
通常なら画像で表示するアイコンを、フォントで表現する仕組みです。PCローカルのフォントとは違い、WEB上にフォントのファイルを公開するので、誰からでも同じデザインで見ることが可能です。
設置方法もとても簡単で、例えば「t」と書くだけでツイッターアイコン「twitter」が表現できます。CSSのようにclassで設定するウェブフォントもあります。
主なメリットは、フラット化への対応、アイコン画像を減らすことによる表示の高速化と、Retina対応が簡単にできることです。
アイコン画像のRetina対応は、ブログやウェブサイト制作者には悩ましい問題です。2種類の画像を用意するか、4倍の大きさのアイコンを読み込んだり、CSSやJavaScriptで条件分岐して表示する必要があります。
その点、Web/ウェブフォントでは、フォントなのでCSSの「font-size」を指定するだけで拡大縮小できるし、「color」で好みの色に変更できるなど自由自在でおすすめです。
通常のWeb/ウェブフォントのSEOデメリットとは?
しかしウェブフォントにも、いくつか欠点があります。私が気になった欠点は以下の3つです。
- ウェブフォントに対応できないブラウザや機種がある
- 色を1色しかつけられない
- 意味不明や空の文字を使うので、SEO面でデメリット
対応できない機種やブラウザについては、今回の「Ligature Symbols」を使えば、かなり少なくできます。現在主流のブラウザでは、ほぼ問題ないと思っています。
iPhoneやiPadのiOS、Androidのスマホ・タブレットでも、最近のバージョンなら問題ありません。
色を1色しかつけられないのは、フォントなので仕方ないですね。カラフルにデザインしたい場合は、やはり画像を使うしかないです。
ウェブフォントは通常、下のような2種類のソースコードで書くことが多いです。
[html]
t
[/html]
1行目は意味不明の1文字「t」。3行目は空の文字をiタグで囲んでいるだけです。
さて、上のソースはGoogleにはどのように見えるのでしょうか。最近ウェブマスターツールに導入された機能では、人間と同じように見えてるので何も問題ないように思えます。
最近のグーグルはCSSやJavaScriptを理解しつつあります。だから私はSEO対策的にもデメリットはほぼないと感じています。しかし少し気持ち悪いので、利用は控えていました。
SEO対策も解決!Ligature Symbolsのメリットと使い方
![]()
上でも述べたように、SEO面でのデメリットは限定的だと思いますが、この意味不明文字や空文字について解決してくれたのが「Ligature Symbols」というウェブフォントです。メリットは次のとおり。
- 意味ある合字(リガチャ)でウェブフォントを表示できる
- 日本語の環境に対応。はてブ、LINE、モバゲー、mixi、CookPadも
- 「アイコン+文字列」にも対応している
- 設置がとても簡単
合字(リガチャ)とは、もともとは筆記体のように書いた文字を結合したものらしいです。今回のウェブフォントでは、複数の文字を1つのフォントに変換する技術をCSSで実現しています。
下のように記述すると「twitterツイッター」と表示されます。「twitter」の部分がアイコンフォントに変換されたのがわかると思います。
[html]
twitterツイッター
[/html]
そして下のように書くと「」も表現できます。classに「-icon」をつけてtitle属性でアイコンを指定すると1文字目にウェブフォントが表示されます。
[html]
[/html]
また「Ligature Symbols」は日本人が制作したようで、日本語環境で特有のサービス、、、なども含まれていて便利です。Feedlyがないのが惜しいです。
アイコンフォントLigature Symbolsの設置方法
こういうの設置する時には、何かと面倒ですが「Ligature Symbols」に限って言えば、とても簡単で10分もあればアイコンフォントを表示できます。
ダウンロード
まずは下の公式サイトの下方にある「Download」ボタンを押してダウンロードしてください。このサイトで使えるアイコンフォントを確認できます。
WEBフォントをサーバーへアップ
そしてZIPファイルを解凍すると「Ligature Symbols」フォルダの中の「LigatureSymbols-2.11」(2.11はバージョン)という拡張子の違うファイルが5つ見つかるはずなので、サーバーにコピーしてください。
サーバーのコピー先のURLを忘れずにメモしておいてください。、WordPressの場合は、themesフォルダ内でもいいし、他の場所でもいいです。
CSS/スタイルシートの追記
次にZIPから解凍した「Ligature Symbols」フォルダ内の「sytle.css」を開いてください。下のコード部分のみを、あなたのCSSファイル(style.cssなど)にコピーしてください。
[css]
@font-face {
font-family: ‘LigatureSymbols’;
src: url(‘LigatureSymbols-2.11.eot’);
src: url(‘LigatureSymbols-2.11.eot?#iefix’) format(‘embedded-opentype’),
url(‘LigatureSymbols-2.11.woff’) format(‘woff’),
url(‘LigatureSymbols-2.11.ttf’) format(‘truetype’),
url(‘LigatureSymbols-2.11.svg#LigatureSymbols’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
.lsf {
font-family: ‘LigatureSymbols’;
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: “liga” 1, “dlig” 1;
-moz-font-feature-settings: “liga=1, dlig=1”;
-ms-font-feature-settings: “liga” 1, “dlig” 1;
-o-font-feature-settings: “liga” 1, “dlig” 1;
font-feature-settings: “liga” 1, “dlig” 1;
}
.lsf-icon:before {
content:attr(title);
margin-right:0.3em;
font-size:130%;
font-family: ‘LigatureSymbols’;
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: “liga” 1, “dlig” 1;
-moz-font-feature-settings: “liga=1, dlig=1”;
-ms-font-feature-settings: “liga” 1, “dlig” 1;
-o-font-feature-settings: “liga” 1, “dlig” 1;
font-feature-settings: “liga” 1, “dlig” 1;
}
[/css]
私は不要な箇所を削除して、重複箇所をまとめて下のように記述しています。どちらでも好きな方を使ってください。
[css]
@font-face {
font-family: ‘LigatureSymbols’;
src: url(‘LigatureSymbols-2.11.eot’);
src: url(‘LigatureSymbols-2.11.eot?#iefix’) format(‘embedded-opentype’),
url(‘LigatureSymbols-2.11.woff’) format(‘woff’),
url(‘LigatureSymbols-2.11.ttf’) format(‘truetype’),
url(‘LigatureSymbols-2.11.svg#LigatureSymbols’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
.lsf, .lsf-icon:before {
font-family: ‘LigatureSymbols’;
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: “liga” 1, “dlig” 1;
-moz-font-feature-settings: “liga=1, dlig=1”;
-ms-font-feature-settings: “liga” 1, “dlig” 1;
-o-font-feature-settings: “liga” 1, “dlig” 1;
font-feature-settings: “liga” 1, “dlig” 1;
}
.lsf-icon:before {
content:attr(title);
margin-right:0.3em;
font-size:130%;
}
[/css]
(2014.12.10追記)23-27行目はIEで必要なので削除しない方が良さそうです。下記事を参考にしました。
⇒IEへの対応が抜けていました、、アイコンフォントをIEでも表示させるために追加したCSS | 極楽ひだまり保育園
これらコードの3〜7行目には、先ほどコピーした5つの「LigatureSymbols-2.11」ファイルの保存先URLを下のように入力してください。「http:」は省略してるけど付けてもいいです。
[css]
src: url(‘//****.com/css/LigatureSymbols-2.11.eot’);
[/css]
以上の作業のみで、アイコンフォント「Ligature Symbols」の利用が可能になります。実際の使用方法は、上の「使い方」に書いてるので参考にしてください。
大串 肇,大曲 仁,北村 崇,後藤 賢司 エムディエヌコーポレーション 2013-10-15
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- WEBフォントのメリットは、フラット化、高速化、Retina対応
- デメリットは、対応ブラウザ、1色のみ、意味不明文字
- Ligature Symbolsなら合字で、意味不明・空文字を改善
- Ligature Symbolsは日本語対応。はてブ、LINE、mixiも
- 設定がとても簡単
なお今回の記事内容は次のブログも参考にさせていただきました。興味ある方は読んでみてくださいね。上2つは同じ「Ligature Symbols」について解説しています。
◆アイコンフォントのデメリットを解決する「Ligature Symbols」を使ってみた。 | Oh-Blog
◆アイコンフォントの欠点である意味不明な文字列をリガチャ(合字)で解決したWEBフォント『Ligature Symbols』|ウェビメモ
下のブログでは、別のWebフォントやプラグインについて解説しています。Webフォントは「Ligature Symbols」だけではないので、好みのものを探すのがオススメです!
◆意外と簡単!アイコン風Webフォント使ってみたらブログデザインがグッと洗練されたよ!設定方法を紹介 | love guava!
◆WEBフォントで簡単に!STINGER3の細かいところにアイコンを入れてみた
◆WordPressなら簡単!!アイコン風Webフォント導入はプラグイン「WP Visual Icon Fonts」で楽勝|ウェブシュフ
ゆめぴょんでした。ちゃおっ!