
ウェブマスターツールのFetch as Googleで、サイトのレンダリング診断が可能になりました。試したら「robots.txt」の設定のせいでうまく表示されませんでした。解決法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
以前の記事で、ブログ・サイトの中の特定ファイルへのアクセス制限のために「robots.txt」を設定する方法について書きました。
「robots.txt」には、Googleなどの検索エンジンにクロールやインデックス(掲載)してほしくないファイルを記述します。設定方法などは下記事を参照してください。
ただし上の記事の中身で、一部だけ修正を加えた方がいい箇所があるので注意してください。詳しくはこの記事で紹介します。
ウェブマスターツールのレンダリング診断とは?
Google検索で表示されるための第一歩目は、botというウェブ閲覧の専用ロボットが、記事をクロール(解析)することから始まります。このロボットをクローラーとも呼びます。
Googleのクローラーの1つに「Googlebot」がいます。彼らが集めた情報が価値あるものなら、初めてインデックス化されて、検索結果に表示されるようになります。
この「Googlebot」には、ブログやサイトがどのように見えているのか謎でした。しかし彼らの見てる景色を「レンダリング診断」で見ることが可能になりました。
Fetch as Googleのレンダリング診断の使い方
まず、Googleのウェブマスターツールにアクセスしてください。そしてレンダリング診断したいブログやサイトを選択してください。

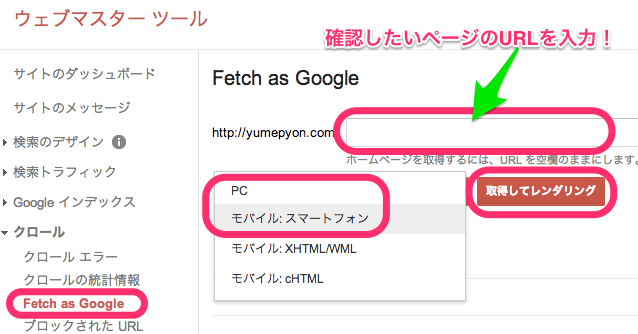
左メニューの「クロール」から「Fetch as Google」をクリックしてください。右欄に新着記事のURLなどを入力して「取得」ボタンを押すと、Googleクローラーが訪問してくれます。
そして新たに「取得してレンダリング」ボタンが追加されました。これを押すとレンダリング診断できます。
「PC(パソコン)」だけでなく「モバイル:スマートフォン」でスマホでの表示を確認できるのも、Googleらしくて便利です。
試しにやってみると、1〜3分かかりました。リリースしたばかりで混んでたのでしょうか。終わったらレンダリングを確認したいURLをクリックしてみましょう。
Google公式ブログと、有名SEOブログの記事リンクも付けておきます。
◆Google ウェブマスター向け公式ブログ: Fetch as Google でページをレンダリングできるようになりました
◆ウェブマスターツールのFetch as Googleでレンダリング診断: 画面表示とJavaScriptやCSS、画像の取得状態をチェック | 海外SEO情報ブログ
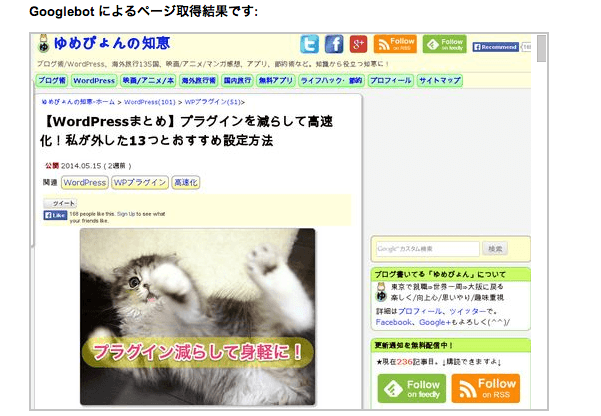
レンダリング診断の結果
下のように実際に見てるページと同じような表示なら、何も問題ありません。一部ソーシャルボタン、広告、Zenbackなどは表示されてませんが、コンテンツとしては支障ありません。
個人的に驚いたのは、JavaScript(jQuery)で記述された目次なども、問題なく表示されていることです。Ajaxでの表示もどれだけ見られてるのか気になるとこです。

参考:【WordPressまとめ】プラグインを減らして高速化!私が外した13つとおすすめ設定方法
しかし下のように実際とは違った表示になっている場合は、CSS(スタイルシート)やJavaScript(スクリプト言語)のファイルがブロックされて、読み込まれてない可能性が高いです。

参考:【WordPress】ソースコードを色分けて行番号付で表示!Crayon Syntax Highlighterに乗換え
レンダリング表示の下に、取得できなかったファイルなどについても解説があるので確認しましょう。そして「robots.txt により拒否されました」の記述が見つかるかもしれません。
外部ファイル以外でこの記述がある場合は、すぐに「robots.txt」を修正した方がいいと思います。少しはSEO対策にもなるかもしれません。
robots.txtの修正方法(JavaScriptとCSSのブロック解除)
自分で「robots.txt」を設定した覚えのない方は、何もさわらない方がいいかもしれません。
robots.txtファイルの場所は、基本的にはWordPressを管理しているフォルダの直下です。WordPressフォルダとURLを変えている場合は、ホームURLが最初にアクセスするフォルダになるので注意してください。
自分で「robots.txt」を書いて設置した人は、次のような2行があるか確認してください。もしあれば、行ごと削除してファイルを保存してください。
Disallow: /*.js$
Disallow: /*.css$
「robots.txt」を修正後、再度ウェブマスターツールでレンダリング診断を確認してみてくださいね。
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- ウェブマスターツールのFetch as Googleで、レンダリング診断が可能に
- PCだけでなく、モバイル:スマートフォンでのレンダリングも確認できる
- レンダリング診断結果は、Googleにクロールやインデックスされるために重要
- レンダリング表示が実際と違う場合は、robots.txtの修正が必要かも
ゆめぴょんでした。ちゃおっ!


