
jQueryプラグインautopagerを使うと、ツイッターなどでも導入されているAJAX機能を簡単に実装できます。ページ最後で次が画面遷移なしで自動読込みされるアレです。私もスマホデザインに応用したので設置方法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
最近はクリックしても画面遷移(新しくページが表示されること)せずにすぐ表示されるページが増えてきたと感じています。特にスマホ用サイトやブログでは、少しでも読込み時間を短縮できるよう工夫されています。
私も今年公開したばかりの、このブログのスマホのテーマデザインでは、いくつかこの手法を取り入れています。例えばメニューもjQueryを用いて画面遷移なしで表現しています。下の記事を参考にしてみてください。
スマホテーマのデザインでの利用例
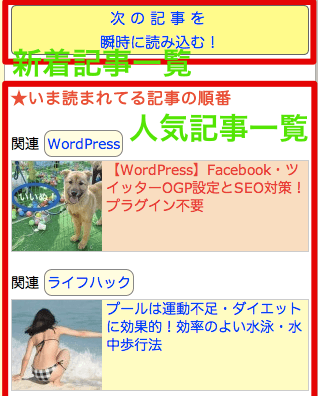
実際に私がこのブログで、jQuery.autopagerを利用した部分です。読み込み中にローディングアイコンを表示するよう応用設定しています。

記事一覧ページで、新着記事は6〜10件くらいしか表示しないことにしました。それ以上見たい場合はクリックすると次の記事を瞬時に読み込みます。
なお今回は人気記事一覧を多く表示するようしました。その理由・解説は下記事を参考にしてみてください。
jQuery.autopagerでできること
できることはシンプルです。その分、コードも短いし動作も速くなっています。他にも類似プラグインはありますが、私がこれを選んだ1番の理由は動作の軽快さです。
- 指定したページを自動読み込みできる
- 画面遷移しない
- 「自動読み込み」「クリック後読込み」を選択可能
- 設定を応用して、ローディングアイコンを表示可能
jQuery.autopagerのダウンロードと設置方法
昨年、私がダウンロードした時にはまだ公開されていたのですが、2014/1/20現在は公開終了となっています。まだこちらの方でダウンロード可能ですが、いつリンク切れになってもおかしくないです。自己責任でご利用下さい。
設置はとても簡単です。ダウンロードしたファイルを解凍して、JavaScriptファイル(拡張子.js)を自分のサーバへアップロードしてください。そしてそのファイルを読み込むと利用可能です。
そのJavaScriptファイルを読み込む位置は、ページ最下部の</body>タグ直前で問題ありません。ただし、jQuery本体を読み込んだ後に設置してください。全てのコードは下でまとめて紹介します。
jQueryの設置方法
私はGoogleのCDNから読み込んでいます。ローカルにダウンロードしてもいいでしょう。
IE8,9など古いブラウザにも対応したい方は、バージョン1.10などを利用してください。スマホ用ならバージョン2の方が軽量でおすすめです。
設置場所は特に支障がなければ</body>閉じタグの直前の方が、少しでも高速化できます。WordPressでは既に設置されている場合も多いため、ソースを確認して重複のないように注意してください。
<script src=”//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js”></script>
jQuery.autopagerとローディングアイコンの設置コード
いろんなローディング・アイコンは下のサイトで簡単に作成できます。私が利用しているアイコンでよければ、下の画像アイコンをダウンロードしてご利用下さい(直リンク禁止)。
⇒ローディング・アイコン animations generator
![]()
実際に私が設置した方法とコードは下のとおりです。ローディングアイコン、autopagerの保存フォルダは適当に変更してください。id、classの名称も自由に変更可能ですが、JavaScriptコードの方も同じにすることを忘れずに。
まず「次の記事を表示!」リンクを表示したい箇所に、下コードをコピペしてください。次ページへのリンクは各自の環境に応じて入力が必要です。
[html]
<div class="new-post">
・・・ここに記事一覧などを表示
</div>
<div id="next">
<a href="次ページのリンクをココに入力">次の記事を表示!</a>
<img id="loading" src="/img/icon_loading.gif" alt="読み込み中" width="29" height="29">
</div>
[/html]
次に</body>閉じタグ直前などに、下コードをコピペしてください。jQueryの重複読込みはしないよう注意してください。
「autoLoad」を「true」にすると自動読み込みできます。私はクリックすると読み込む設定にしたいので、「false」にしています。
[html]
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="/js/jquery.autopager-1.0.0.js"></script>
<script>
var maxpage = 99; //MAXページ数があれば入力
$(‘#loading’).css(‘display’, ‘none’);
$.autopager({
content: ‘.new-post’,// 読み込むコンテンツ
link: ‘#next a’, // 次ページへのリンク
autoLoad: false,// スクロールの自動読込み解除
start: function(current, next){
$(‘#loading’).css(‘display’, ‘block’);
$(‘#next a’).css(‘display’, ‘none’);
},
load: function(current, next){
$(‘#loading’).css(‘display’, ‘none’);
$(‘#next a’).css(‘display’, ‘block’);
if( current.page >= maxpage ){ //最後のページ
$(‘#next a’).hide(); //次ページのリンクを隠す
}
}
});
$(‘#next a’).click(function(){ // 次ページへのリンクボタン
$.autopager(‘load’); // 次ページを読み込む
return false;
});
</script>
[/html]
WordPressの場合のコード
WordPressを利用してブログを作成している場合は、次のコードを用いれば便利だと思います。読み込む記事一覧などはループの中で使えます。
「次の記事を表示!」リンクを表示したい部分に、下コードをコピペしてください。
[html]
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="new-post">
・・・ここに記事一覧などを表示
</div>
<?php endwhile; endif; ?>
<div id="next">
<a href="<?php echo next_posts(0, false); ?>">次の記事を表示!</a>
<img id="loading" src="<?php echo get_template_directory_uri() ?>/icon_loading.gif" alt="読み込み中" width="29" height="29">
</div>
[/html]
フッターや</body>閉じタグ直前などに、下コードをコピペしてください。jQueryの重複読込みには注意してください。
[html]
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="<?php echo get_template_directory_uri() ?>/jquery.autopager-1.0.0.js"></script>
<script>
// 最大ページ数取得
var maxpage = <?php echo $wp_query->max_num_pages; ?>;
$(‘#loading’).css(‘display’, ‘none’);
$.autopager({
content: ‘.new-post’,// 読み込むコンテンツ
link: ‘#next a’, // 次ページへのリンク
autoLoad: false,// スクロールの自動読込み解除
start: function(current, next){
$(‘#loading’).css(‘display’, ‘block’);
$(‘#next a’).css(‘display’, ‘none’);
},
load: function(current, next){
$(‘#loading’).css(‘display’, ‘none’);
$(‘#next a’).css(‘display’, ‘block’);
if( current.page >= maxpage ){ //最後のページ
$(‘#next a’).hide(); //次ページのリンクを隠す
}
}
});
$(‘#next a’).click(function(){ // 次ページへのリンクボタン
$.autopager(‘load’); // 次ページを読み込む
return false;
});
</script>
[/html]
まとめ:今日のゆめぴょんの知恵
今回紹介した「次の記事を読み込む!」は、このブログのホームやカテゴリ一覧などをスマホから見れば試せます。そのサクサク感をぜひ体感してみてください。
スマホ用デザインでは、jQueryを利用して下の記事のような「するするっと」動くスムーズスクロールも採用しています。参考にしてみてください。
なお今回の記事内容は次のブログも参考にさせていただきました。ありがとうございました。興味ある方は読んでみてください。
◆jQuery.autopagerで次のページを読み込む間にローディングアイコンを表示させよう | Design Color
◆WordPressなどのブログで記事を自動読み込み!「jQuery.autopager」の設定方法 | アプリアン!
ゆめぴょんでした。ちゃおっ!


