
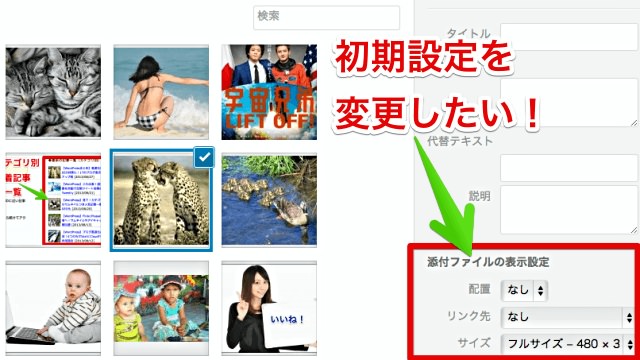
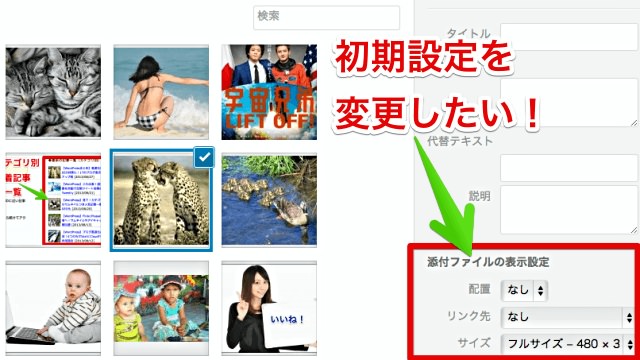
WordPressのブログで写真・画像を追加する時に、メディア・ライブラリから選ぶ場合があります。その初期設定を、配置・リンクなし、フルサイズに固定、classを挿入、画像URLを短くするに変更する方法を共有します。
特に旅行やグルメ系の記事などは写真を多く掲載します。この時にメディア・ライブラリにまとめて追加した写真を、複数選択でブログ記事に貼り付けるのが便利です。ただ初期設定ではリンクありになるので毎回変更するのが面倒でした。
ゆめぴょんです。こんちはっ(^^)/
WordPressはただブログを書くならとてもよくできたシステムなのですが、細かい設定はできないようになっています。その方が初心者も混乱しなくていいとは思います。しかしアドバンス的な設定もほしいと感じています。
特にメディア系の設定は、WordPress3.6.1現在ではほとんどできません。昔のバージョンはもう少し設定項目が多かった気がします。もし設定の方法がどこかにあるなら、知ってる方はぜひ教えてくださいね。
ちなみにメディア・ライブラリの「代替テキスト」は「alt属性」に入る値です。なるべく入力しておく方がSEO対策としても望ましいです。
WordPressメディアライブラリの設定について
正確には、メディア・ライブラリの「配置」「リンク先」「サイズ」は前回「投稿に挿入」した画像の設定を引き継ぎます。だから毎回同じ設定で投稿する人には今回記事は不要だと思います。
またこの引き継がれた設定は、新たに画像をアップロードした時にも反映されます。
今回の記事が役立つのは、メディア・ライブラリから写真・画像を挿入する時に、次のようなアクションを期待する人です。
- imgタグの「class」から不要な記述を削ったり追加したり、画像URLを短くしたい
- 写真・画像によって「表示設定」は変えるけど、初期設定は統一したい
- 前回挿入した時の設定を引き継ぎたくない。ほぼ上2と同じ
メディア追加の初期設定を変更する方法
具体的には、WordPressの設定ファイルを修正することになります。最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってください。そして問題が起こったらすぐ元に戻してください。修正は自己責任でお願いします。
修正ファイル名と場所
修正するファイルは「media.php」です。ファイルの場所はWordPressの「wp-includes」フォルダの中です。
classを修正。画像URLを短くする
imgタグに挿入されるclassには不要なものが多いです。私は挿入されないように次のようにコメント化しています。行数はWordPress3.6.1の場合です。この周辺に見つからない場合は「function get_image_tag」で検索してください。
[php firstline=”235″]
// $class = ‘align’ . esc_attr($align) .’ size-‘ . esc_attr($size) . ‘ wp-image-‘ . $id;
// $class = apply_filters(‘get_image_tag_class’, $class, $id, $align, $size);
$html = ‘<img src="’ . esc_attr($img_src) . ‘" alt="’ . esc_attr($alt) . ‘" ‘ . $title . $hwstring . ‘class="’ . $class . ‘" />’;
[/php]
classに固定値を設定したい場合は、「$class = ‘*****’;」の「*****」の部分に記述してください。私は写真のふちに影をつける「shadow」などを設定しています。もちろんCSSにも追記しないと反映されません。
画像URLは標準では「http://wispyon.com/wordpress/wp-content/uploads/*****」となっています。しかし「http://wispyon.com」を削除しても問題ないため、私は削除しています。
その変更(置換)方法は上の最終行を下のように修正するだけです。「http://wispyon.com」の部分は各自のサイトURLを入力してください。パーマリンク設定や環境によっては問題が起こる可能性もあるので修正は慎重に行って下さい。
[php]
$html = ‘<img src="’ . str_replace("http://wispyon.com","",esc_attr($img_src)) . ‘" alt="’ . esc_attr($alt) . ‘" ‘ . $title . $hwstring . ‘class="’ . $class . ‘" />’;
[/php]
配置、リンク、サイズを変更
1785行目からの配列の3行をコメントアウトすれば「リンク」「配置」「サイズ」を無効にできます。
[php firstline=”1785″]
$props = array(
// ‘link’ => get_option( ‘image_default_link_type’ ), // db default is ‘file’
// ‘align’ => get_option( ‘image_default_align’ ), // empty default
// ‘size’ => get_option( ‘image_default_size’ ), // empty default
);
[/php]
私は次のように修正しました。「リンク」なし、「サイズ」は常にフルサイズです。配置(align)はもとの設定のままでも表示されないので修正していません。好みにより設定してください。
[php firstline=”1785″ highlight=”1786,1788″]
$props = array(
‘link’ => ‘none’,
‘align’ => get_option( ‘image_default_align’ ), // empty default
‘size’ => ‘full’,
);
[/php]
まとめ:今日のゆめぴょんの知恵
こんな基本的な設定ができないのは、やはりおかしい気もします。どこかにある設定を見落としてるのでしょうか。あちこち探したけど見つかりません。
多くの写真やスクリーンショットをまとめて掲載するサイトやブログなどでは、今回のような設定はかなりの作業時間の節約になると思います。おすすめします!
しかしWordPressをバージョンアップすると元に戻ってしまう場合もあります。修正箇所はメモしておくのが良いと思います。このブログ記事を思い出してもらってもいいですし(^O^)
メディアのアイキャッチやサムネイル関連の記事です。興味ある方は読んでみてください。
◆【WordPress】Regenerate Thumbnailsでアイキャッチのサムネイル再生成!高速化にも貢献
バージョンは違いますが、下のブログ記事も参考にしました。ありがとうございます。
⇒WordPress3.5.1 メディアを挿入する際にでる画面の「リンク先」のデフォルト値を変更方法 | ebizouメモ
ゆめぴょんでした。ちゃおっ!