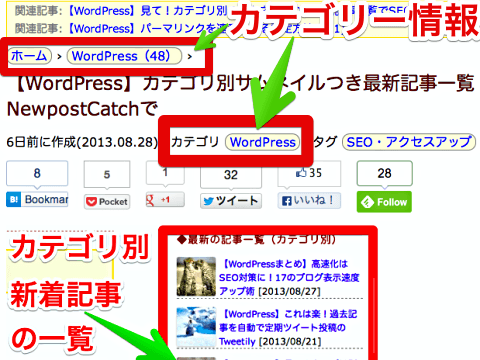
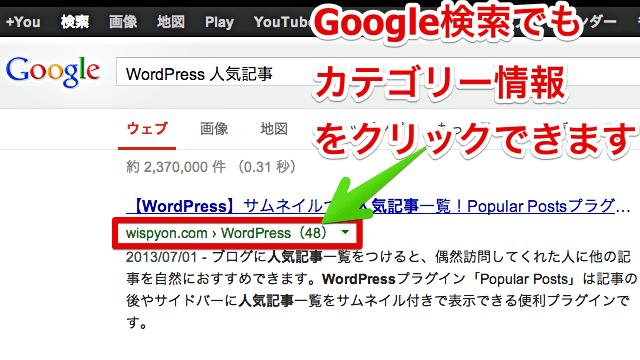
パンくずリストの設置はブログでは必須です。Google検索結果にも反映され、アクセスアップにもつながります。ブログ訪問者に対してはナビゲーションとして機能します。記事数の表示方法も共有します。
ちなみにパンくずリストとは、現在表示している記事やコンテンツの階層を示すものです。通常はカテゴリーの階層になります。Google検索で表示されるためにはMicrodataで記述する必要があります。
ゆめぴょんです。こんちはっ(^^)/
昨日の記事ではカテゴリーを階層構造にすることを宣言しました。今までは1層のみで表現していた「パンくずリスト」も階層化に対応させました。
パンくずリスト設置のメリット
繰り返しになりますが、パンくずリスト設置によるメリットをまとめると次のとおりになります。
- ブログ訪問者に階層構造のナビゲーションを示せる
- Microdataで記述するとGoogle検索結果に反映できる。SEO対策にもなるかも
- 上記の2点により、アクセスアップを見込める
パンくずリストの設置方法
まずはカテゴリー情報を取得する必要があります。昨日の記事でカテゴリー取得の統一コードを掲載しましたので、それを使うことにします。
なお、3階層以上のカテゴリー構造を設定している場合は、このコードを設置する必要はありません。
また、プラグインを利用しててっとり速く設置したい方は「Breadcrumb NavXT」が人気です。ただしすぐにGoogle検索結果には反映されないかもしれません。興味のある方は下の記事を読んでみてください。
カテゴリー情報の取得コードを設置する方法(1〜2階層のブログ向け)
下のソースコードをテーマファイルのヘッダー部分「header.php」などにコピーしてください。一番最初にカテゴリー情報を使う箇所より前であれば、設置場所はheadタグの上の方ならどこでもいいです。
なおテーマファイルはWordPressで最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってくださいね。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
[php]
<?php global $_cate;
if( is_single() ) { // 記事
$cat = get_the_category();
$_cate = array(
‘id’=>$cat[0]->term_id,
‘name’=>$cat[0]->name,
‘alink’=>get_category_link( $cat[0]->term_id ),
‘count’=>$cat[0]->count,
‘parent_id’=>$cat[0]->parent,
‘parent_name’=>get_the_category_by_ID($cat[0]->parent),
‘parent_alink’=>get_category_link($cat[0]->parent)
);
} elseif( is_category() ) { // カテゴリ一覧ページ
$cat_name = single_cat_title( ”,false );
$cat = get_term_by(‘name’, $cat_name, ‘category’);
$_cate = array(
‘id’=>$cat->term_id,
‘name’=>$cat_name,
‘alink’=>get_category_link( $cat->term_id ),
‘parent_id’=>$cat->parent,
‘parent_name’=>get_the_category_by_ID($cat->parent),
‘parent_alink’=>get_category_link($cat->parent)
);
} ?>
[/php]
パンくずリストの設置コード(1〜2階層のブログ向け)

記事への設置コードを公開します。テーマファイルの編集方法がわかる方は、下のコードをパンくずリストを設置したい場所にコピーしてください。
テーマファイルの編集方法は、WordPress管理画面の「外観」→「テーマ編集」をクリック。右ファイルメニューから「single.php」や「content.php」を選択します。テーマにより違ってきます。編集後は必ず保存することを忘れずに!
ちなみにこのソースコードは1〜2階層までのカテゴリー構造のブログにしか利用できません。1階層の場合は、5〜10行目は削除しても大丈夫です。3階層以上の方はカテゴリーから取得する必要があります。次の章を参考にしてください。
またパンくずリストに記事数を表示したくない場合は、13行目の「.”(”.$_cate[‘count’].”)”」を削除してください。
[html]
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url"><span itemprop="title">ホーム</span></a> ›
</div>
<?php if($_cate[‘parent_id’] != 0) { ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo $_cate[‘parent_alink’]; ?>" itemprop="url">
<span itemprop="title"><?php echo $_cate[‘parent_name’]; ?></span></a> ›
</div>
<?php } ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo $_cate[‘alink’]; ?>" itemprop="url">
<span itemprop="title"><?php echo $_cate[‘name’]."(".$_cate[‘count’].")"; ?></span></a> ›
</div>
</div>
[/html]
パンくずリストの設置コード(3階層以上のブログ向け)
パンくずリストを設置したい場所に以下のソースコードをコピーしてください。
[html]
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*— カテゴリーが階層化している場合に対応させる — */ ?>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*— 親カテゴリーがある場合は表示させる — */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<div><?php the_title(); ?></div>
</div>
[/html]
なお上のソースコードは私は利用していませんので「りくまろぐ」さん、「あかめ女子のwebメモ」さんの記事からそのままコピーしました。2人のブログにはいつもお世話になりっぱなしです。ありがとうございます!
・[Я]パンくずリストをGoogle検索結果にも表示・反映させる方法 : りくまろぐ
・[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!! | あかめ女子のwebメモ
スタイルシートの記述方法
CSS(スタイルシート)の基本形は次のとおりです。あとは好みで変えてみてください。なおスタイルシートが適用されない場合は、パンくずリストを囲むid要素(例えば#container)などを前につけるか、!importantを付けてみてください。
記述箇所のわからない方は、WordPress管理画面の「外観」→「テーマ編集」をクリック。右ファイルメニューから「style.css」を選択します。下コードを好きな場所にコピーしてください。編集後は必ず保存することを忘れずに!
[css]
div#breadcrumb {
margin-bottom:10px;
}
div#breadcrumb div {
display:inline;
}
[/css]
ちなみに私が現在やってるような角丸ボタンのような形にしたい方は、下のCSSを加えてください。paddingやradiusの数値は、フォントの大きさによって変える必要がありますので調整してください。色は#以下の値を変更してください。
[css]
div#breadcrumb a {
padding:1px 5px 2px 5px;
background-color:#ffffdd;
border:1px solid #888;
border-radius:10px
}
[/css]
Microdataについて少しだけ解説

Microdataにより文書の構造や意味を明示することにより、Googleなどの検索エンジンに内容を伝わりやすくするラベルのようなものです。
上のソースコード(1〜2階層版)を見てください。3、7、8、12、13行目の「itemprop=”url”」「itemprop=”title”」はそれぞれ階層構造の「URL」「カテゴリー名」をGoogleなどに伝えます。
2、6、11行目の「itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”」は「Breadcrumb」すなわち「パンくずリスト」の情報を伝えるよ!という宣言のようなものです。おまじないだと思って必ず記述してください。
Microdataの更にくわしい説明を読んでみたい方は、下のブログが比較的丁寧に書かれているので参考にしてみてください。
・マイクロフォーマット & 構造化データがSEOにもたらすメリット | SEO Japan
・Microdata を使ってみよう。サンプルソースで学ぶ Microdata | WWW WATCH
まとめ:今日のゆめぴょんの知恵
パンくずリストはずっと前からありましたが、カテゴリー構造になっていないホームページなどでは単なるナビゲーションとしての役割しかなくて、あまり注目されることもなかった気がします。
しかし階層構造にしたブログなどでは現在地を見失わないようにするナビゲーションとしての役割も重要となります。
おまけにGoogle検索結果にも表示されるのなら一石二鳥です。まだ設置していない人は、ぜひこの機会に設定することをオススメします。
ゆめぴょん(@yume_pyon)でした。
では、ばいちゃお! こてっZzz。ページトップへ