
ブログに人気記事一覧をつけると、偶然訪問してくれた人に他の記事を自然におすすめできます。WordPressプラグイン「Popular Posts」は記事の後やサイドバーに人気記事一覧をサムネイル付きで表示できる便利プラグインです。
ゆめぴょんです。こんちはっ(^^)/
[追記:2013/8/8]この記事はバージョンアップ版があります。その記事を読むだけで、ひと通りを理解できるように書いてますので、もしよければ下のリンクをクリックしてください。
また人気記事一覧をカテゴリー別に表示したい場合は下の記事を参考にしてください。
検索エンジンからブログに訪れる人の多くは1つ記事を見たら去っていくそうです。考えてみれば私自身もそうです。しかし少し時間ある時ならサイドバーに目についた人気記事から興味あるものだけ読んだりもします。
「Popular Posts」プラグインの特徴
「WordPress Popular Posts」はそんな人気記事一覧を自動的に作成して表示してくれるプラグインです。人気度は「ページビュー」か「コメント数」でカウントされます。早く導入した方が精度高い人気度をカウントできますよ。
ウィジェットで簡単に設置できるのも魅力です。そして記事別のページビュー数とコメント数をリアルタイムで確認できるのもうれしい機能です。わざわざGoogle Analyticsなどを開く面倒もありません。
プラグインのインストールと設定
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「WordPress Popular Posts」を検索。インストール後に有効化するのを忘れずに!
「設定」で「WordPress Popular Posts」を選択。上部の「Tools」タブをクリックすると設定画面になります。基本的にはそのままでも問題有りません。
サムネイルを表示するなら「Pick image from:」は「Featured image」を選択して下さい。すぐ下の「Apply」を押すと設定が保存されます。
上部の「Stats」タブでは全記事の人気ランキングを確認できます。コメント数、ページビュー数、1日当りのページビュー数(古い記事が有利にならないように)の3種類でソートできます。
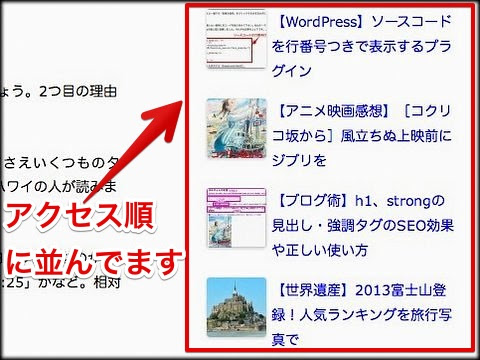
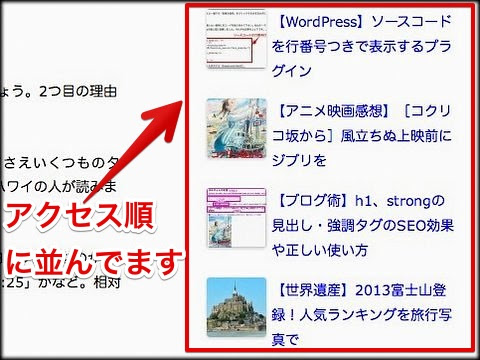
人気記事サムネイルを表示する方法
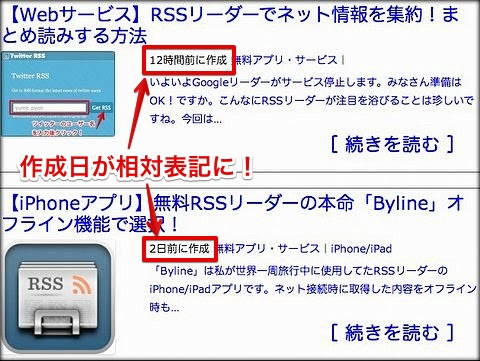
「外観」→「ウィジェット」を選択。「WordPress Popular Posts」を右サイドバーにドラッグします。場所なども自由に選べます。タイトル、表示数、ソート方法(24時間、7日、30日、トータル)、抜粋文の表示などを選択できます。
表示したくない記事やカテゴリ、ページビュー数、更新日時の表示なども選べます。サムネイルを表示したいなら「Display post thumbnail」のチェックも忘れずに。
画像の大きさも指定して下さい。私はこの時点では「60×60」にしました。最後に「保存」も忘れずに!
それでサムネイルが表示されれば成功です。表示されない場合はアイキャッチ画像の設定をしていますか?またキャッシュですぐに反映されない場合がありますので、しばらく後に再度確認して見て下さい。
サムネイル回り込みのCSS設定
「WordPress Popular Posts バージョン2.3.5」はサムネイル画像の横にタイトルを表示してくれないようです。次の手順でプラグインのCSSファイルにコードを加えて下さい。ダメな場合はテーマにより調整して下さい。
管理画面「プラグイン」→「プラグイン編集」を選び、右上から「WordPress Popular Posts」を選び「選択」。「wordpress-popular-posts/style/wpp.css」を選択。ファイルの最後に次の内容を加えて「更新」して下さい。
[css]
#wpp-2 ul li {
height:90px;
}
#wpp-2 ul img {
float:left;
margin-right:5px;
}
[/css]
それでもうまく表示されない場合は、自分の環境によって数値を変えて下さい。テーマによってはスタイルシートを自作する必要があるかもしれません。なお作業前にはバックアップを取ることを忘れないで下さい。
まとめ:今日のゆめぴょんの知恵
なおサイドバーに設置して自動追尾(スクロールを固定)したい場合は、次の記事を参考にしてください。
ゆめぴょんでした。ちゃおっ!