![]()
CSSスプライトを利用すると表示速度を高速化できます。しかし複数画像を1つにまとめてposition値を取得する作業が大変です。今回はウェブサービスを使って簡単に実現しました。その方法やメリット等について書いてみます。
ゆめぴょんです。こんちはっ(^^)/
CSSスプライトを簡単に説明します。複数の画像を1つにまとめることにより、HTTPリクエスト(サーバーへの要求)回数を減らす技術のことです。結果的に表示速度を高速化できます。
CSSスプライトの一番のメリットはやはり、表示速度の高速化です。むしろこのメリットがなければ実施する必要はないでしょう。その他の高速化の方法も記事にしています。WordPress中心の技が多いですが参考にしてみてください。
CSSスプライトのメリット、デメリット
メリット
- 表示速度の高速化。HTTPリクエストの回数を減らすから
- 画像ファイルの数を減らせられる
デメリット
- 画像を1つにまとめるまでの準備が面倒
- 画像をまとめて、position値を取得してHTML、CSS化するのが面倒
- 画像ファイルの更新が面倒。ファイルサイズが変更になった時など
- HTML、CSSの内容がわかりにくくなる
このように作業をする者から考えると、デメリットの方が多いです。しかしサーバー、ソース、キャッシュなどの最適化を行って速度アップをはかることに比べると、楽に効果が上がる方法なので多くのサイトが採用しています。Google、Amazonなども含めて。
今回は一番大きな作業量でありデメリットでもある「画像をまとめてpositon値を取得」する部分を、ウェブサービス(ツール)を使って簡略化してみます。
CSSスプライトを簡単に実現するウェブサービスの選び方
画像を1つにまとめてCSSスプライトを簡略化するツールはいろいろあります。今回はインストールが不要で、OSの種類も問わないウェブサービスを紹介したいと思います。私が見つけたサービスは次の4つです。
- CSSスプライト簡単作成(imgタグで出力可能)
- CSS Sprite Generator(divやaタグで可能)
- Instant Sprite(divタグで出力)
- Sprite Machine(一番有名だったようだけど今は見つからない)
私が今回利用したのは「1」です。2、3の方も作業時間は同じなので、好みで選べばいいと思います。ただ私が「1」を選んだ理由は次のとおりです。あとの2つでは実現出来ませんでした。
- imgタグで出力可能であること
- alt属性が使えるので、画像を非表示の場合も安心
- Googleに隠しテキストによるスパム判定をされない
ただこの方法のデメリットは、HTMLのimgタグに直接スタイルシートを書くので美しくないです。どうしても気持ち悪いならCSSに書いてもいいでしょう。
CSSスプライトの作り方はいろいろあって、imgタグを使わない場合はdivやaタグに設定したclassの場所に画像を表示する方法が多いです。
この時にテキストを画像に置き換えると、Googleにスパム判定される危険性もあるとか。問題ないとのうわさもあるけど可能性があればやらない方がいいです。
CSSスプライト簡単作成の使い方
今回は私が利用した「CSSスプライト簡単作成」での方法のみ書きますが、あとの2つもほぼ同じ要領で作れます。出力方式に好みがあるでしょうから、ほかも試してみてもいいと思います。
画像ファイルの選定と準備
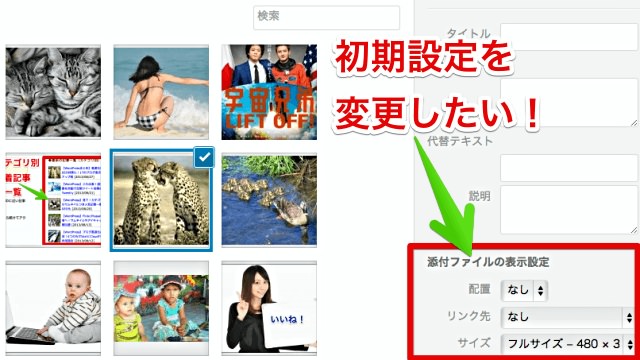
CSSスプライトに適している画像を選びます。スクリーンショットや風景写真のように大きな画像は不向きです。アイコンのような小さな画像が向いています。
また、ヘッダー、フッター、サイドバーなどのような(テーマ)テンプレートで利用している画像なら、ページ内で何度も読み込むことになるため、CSSスプライト化すると効率的です。
選んだ画像ファイルを1つのフォルダ内に集めて、ファイル形式(拡張子)を「PNG」か「JPG」に統一してください。透過を使う場合やアイコンならPNGが向いています。ついでに表示するサイズにしておくこともオススメします。
選んだ画像はまとめて1つのZIPファイルに圧縮してください。1ファイルづつ入力もできますが、数が多いなら圧縮した方が楽です。ちなみに「Instant Sprite」だけはファイルの複数選択に対応していました。
ZIPファイルを作成する時は、フォルダごと圧縮するのではなく、複数ファイルを選択してから圧縮してください。フォルダごとの圧縮ファイルはうまくいきませんでした。
ウェブサービスにアップロード
![]()
画像ファイルかZIPファイルを、ウェブサービスにアップロードしてください。
画像の間隔は「50px」に設定されていますが、もっと小さくても問題有りません。私は「0px」にしましたが問題有りません。そして「スプライトを作成」ボタンを押すだけです。
imgタグ出力コードとまとめた画像をダウンロード
![]()
「CSSスプライト簡単作成」なら全てimgタグで出力されたと思います。「クラス定義に分ける」をクリックすると、CSS形式の出力も可能です。クリップボードにコピーしてエディターやメモ帳などに貼り付けときましょう。
ソースコードの上にある「CSSスプライト画像(sprite.png)」と「ダミー画像(d.png)」の2つをダウンロードするのを忘れないでください。
ダウンロードした「sprite.png」は「ImageOptim」などで圧縮するとさらにファイルサイズを縮小できます。圧縮前と後でのファイル画質を確認しながらの利用をおすすめします。
画像を表示したい場所にimgタグをコピー
ダウンロードした2つの画像ファイルを、FTPなどでサーバーに転送してください。WordPressの場合はメディア登録してもいいです。どちらにせよファイルのアドレスは調べておいて下さい。単独で表示できることも確認しておいて下さい。
先ほど出力したimgタグのソースコードの中の、全ての「sprite.png」と「d.png」を適切なアドレスに変更してください。大量にある場合はエディターの「置換」機能を使うと一瞬で処理できます。
あとは画像を表示したい場所にそれぞれのimgタグをコピーしていくだけです。数が多いとその作業も時間がかかりますが。
まとめ:今日のゆめぴょんの知恵
ナビゲーションなどに小さなアイコンを何種類も利用しているサイト・ブログでは、CSSスプライトが効果的だと思います。
逆にあまりアイコンを配置していないようなサイトでは、まとめる画像が見つからないかもしれません。写真などの大きな画像をまとめると逆効果になることもあるので、気をつけてください。
なお、それ以外のWordPressの高速化については、次の記事を参考にしてみてください。
ゆめぴょんでした。ちゃおっ!