
ブログのサイト内検索を、Googleアドセンスの検索ユニットに変更しました。PCとスマホ用では検索結果デザインのカスタマイズも変えてみたので、その方法や変更理由を紹介します。
ゆめぴょんです。こんちはっ(^^)/
今までブログの内部検索については、WordPressの検索機能を利用していました。特にテーマデザイン(テンプレート)を自作してからは、検索結果画面も工夫して、少しだけ離脱率を下げることに成功しました。
しかしWordPressや無料ブログのサイト内検索の機能では、実現できないこともあったため、Googleアドセンスの検索ユニットに変更しました。似た機能の「Googleカスタム検索」とは別物です。
WordPressや無料ブログのサイト内検索で実現できないこと
まず最初に、WordPressのサイト内検索のテーマ/テンプレートのファイルは「search.php」です。もし個別に作ってなければ「index.php」が適用されます。
このテーマファイルをカスタマイズすることにより、自分仕様の検索結果画面を作れます。
しかしWordPressや無料ブログのサイト内検索では、下の2点が気になり始めたので、Googleアドセンスの検索ユニットかカスタム検索へ移行することに決めました。
- 複数サイトにまたがる検索ができない
- 複数の検索ワードによる結果に満足できない
当初は「Googleカスタム検索」に移行するつもりでしたが、設定項目が多くて面倒そうだったので、簡単なGoogleアドセンスの検索ユニットを使うことにしました。ちなみにバナーに比べると広告収入は期待しない方がいいです。
Googleアドセンスの検索ユニット設置方法
Googleアドセンスに登録してない人は、さっそくアカウントを作成してください。サイトやブログ運営するなら、今後使うこともあるでしょう。Googleサービスなので安心です。
Google Adsense/アドセンスの新規登録を終えたら、ログインしてください。
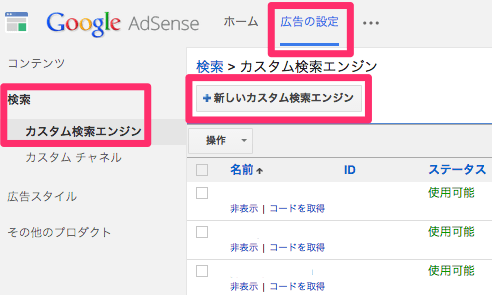
アドセンス画面の上方の「広告の設定」をクリックして、左メニューの「検索」を押してください。そして「+新しいカスタム検索エンジン」ボタンをクリックすると、新しいカスタム検索エンジンを設定できます。

新しいカスタム検索エンジンの設定方法
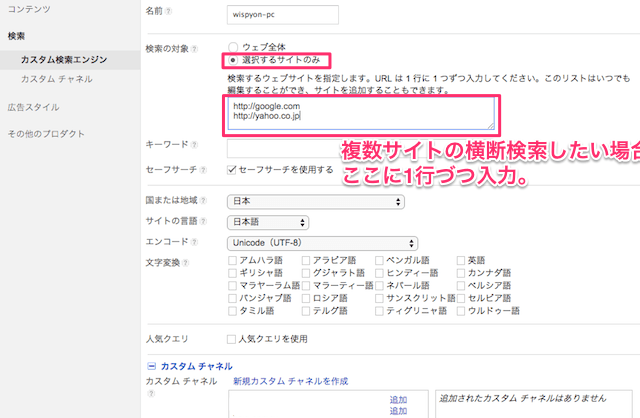
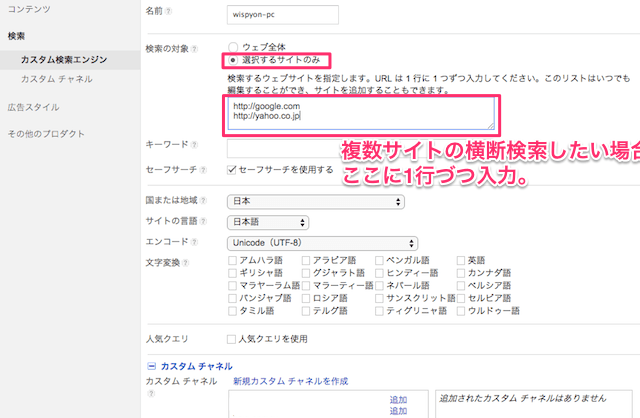
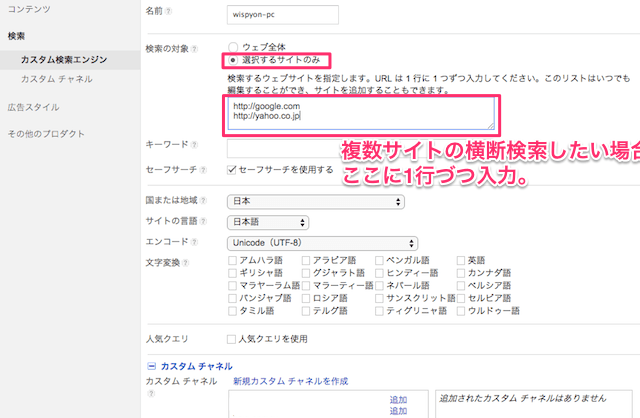
まずはカスタム検索エンジンの「名前」をつけましょう。私はPCとスマホで仕様を変更したいので「pc」もつけました。

次に「検索の対象」です。サイト内検索の場合は「選択するサイトのみ」をチェックしてください。
そして検索したいサイトやブログのホーム(トップページ)のURLを入力してください。複数サイトを横断検索したい場合は、1行に1サイトづつ入力しましょう。
「キーワード」とは、入力するとサイト内検索の時にそのキーワードも考慮されるようです。多ジャンルを扱うサイトやブログの場合は、基本的に空白の方がいい気がします。
「セーフサーチ」とは、公序良俗に反したり、不適切だと判断されたページを表示しない機能です。私はチェックしています。
日本語でのみ発信しているなら「国」「言語」には、「日本」「日本語」を選択してください。エンコードは通常は「UTF-8」のままで問題ありません。
「日本」は探しづらいです。一番上から少しづつ下へスクロールしていくと現れます。または「a」などを押すとなぜか「アイスランド」へジャンプするので、その20つくらい下に「日本」が見つかります。
カスタムチャネルを設定する場合は、追加しておいてください。広告バナーのカスタムチャネルほど重要には感じられませんが。
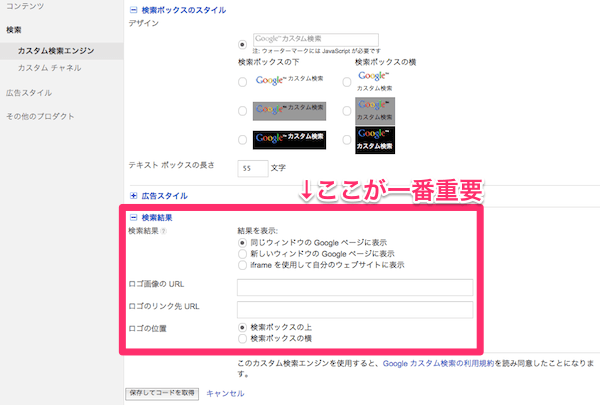
「検索ボックスのスタイル」「広告スタイル」はお好みで。「検索結果」の設定は、PCとスマホで変えているので、次の項目で説明します。
PCで検索した時の結果表示方法
パソコンの大画面で検索した場合には、私は「新しいウィンドウの Google ページに表示」にチェックして、ブラウザの新タブで検索結果を開くようにしています。好みにより同じウィンドウでもいいでしょう。
検索結果画面に、サイトロゴを表示したい場合は「ロゴ画像URL」「リンク先のURL」(通常はトップページURL)、「ロゴの位置」などを指定してください。なくても全く問題ありません。

スマホで検索した時の結果表示方法
スマートフォンの狭い画面では、ブラウザのタブ切替もスムーズではないので、なるべく離脱されないようにサイトデザインの中に検索結果を表示するようにしました。
「iframe を使用して自分のウェブサイトに表示」にチェック。「検索結果領域の幅」には最小値の「795」を入力してください。早くスマホ対応してくれるとうれしいですね。
「検索結果を表示する URL」には、「http://wispyon.com/gsearch」などと入力して、そのページに検索結果のコードを貼り付けてください。あとは好きなようにデザインするだけです。
WordPressの場合はパーマリンク「gsearch」などに設定した固定ページを作成すれば、テーマのヘッダーやフッターなども自動的に付いてきて楽ちんです。
WordPressで固定ページを追加する方法は、管理画面の左メニューから「固定ページ」>「新規追加」で可能です。タイトルとパーマリンクと検索結果コードだけ編集すればOKです。
WordPressテンプレートを、個別に設定したい場合は「page-gsearch.php」というファイルを作成して編集すればOKです。
検索ボタンのCSSカスタマイズ
最後に検索ボタンのカスタマイズ例を紹介します。他のCSSに影響を受けなければ、下のように表示されますので、あなたの好きなようにデザインしてみてくださいね。
![]()
[html]
[/html]
form以下の部分は、あなた専用の検索ボタンコードをコピペしてください。特に「partner-pub-」のコードはカスタム検索によって違ってきます。
最後のscriptタグは、</body>の閉じタグ直前など、後ろへ回せば少しはサイト表示の高速化になるかもしれません。下記事も参考にしてください。
ちなみにCSSのinputで「fon-size: 16px」は必ず定義した方がいいです。特にスマホの場合は。理由は下記事に書いています。もしうまくいかなければ、16px以上で試してみてください。
まとめ:今日のゆめぴょんの知恵
複数サイトを運営している場合、Googleアドセンスのカスタム検索エンジンをうまく導入できれば、全サイトでの回遊率が少しはアップするかもしれませんよ。
ゆめぴょんでした。ちゃおっ!