FacebookのOGPでいいね!した時のタイトル、写真、説明文などを設定しましょう。今回はSEO対策としてtitle、descriptionのページ固有設定やTwitter Cardsにもプラグインなしで対応します。
ゆめぴょんです。こんちはっ(^^)/
FacebookのOGPとは、ブログ記事をいいね!や送信(シェア)してもらった時にタイムラインに表示される、タイトル、写真・画像、説明文(description)、URLなどの設定です。
OGPは、Facebookページ、Google+ページ、ツイッターなどでシェアされた時にも利用されます。設定しない状態でも問題ない場合もありますが、意図しない写真などが表示される場合もあるため、自分で設定することをオススメします。
WordPressを利用している場合、OGP設定をプラグインに頼ることも可能です。しかしいくつかのプラグインはWordPressバージョンアップ時などに動作が不安定です。今回はプラグインなしで自力で設置する方法を紹介します。
同じ内容の新しいバージョン記事があります。そちらも参考にしてみてください。
今回のFacebookのOGP設定の改良点など
それに加えて新たな発見もありましたので、次のような箇所を追加します。また前回記事では固定ページやカテゴリ一覧などでタイトルや説明文を一致させていましたが、SEO上は良くないので個別設定するよう改良しました。
- OGP初期設定で、HTML5とそれ以外では分けて考える
- 「type:blog」は認識されないので「website」に変更
- 投稿記事では「type:article」、それ以外では「website」
- OGPに「publisher」や「author」を追加
- 投稿記事以外でもtitle、descriptionを固有設定
- 設定したtitle、descriptionをタグでも利用可能にする
- Twitter Cardsの設定もする
固有のタイトルや説明文は、Googleウェブマスターツールでも推奨しています。重複した場合は注意されることもあるので、できる限り個別に設定した方がいいと思います。
Facebookの「fb:admins」取得方法
(2015年3月26日追記)fb:adminsの利用は個人情報をさらす可能性もあるため、今後はapp_idの利用をオススメします。
まず下準備としてOGPに設定する「fb:admins」という、Facebookの個人アカウント固有のID番号を取得します。現時点で一番簡単な手順を紹介します。仕様変更で使えなくなったらググって下さいね。
- Facebookの自分のアカウントを開く
- 自分のプロフィール写真をクリック
- その時のURLの最後の方を確認
- 「.123456789012345&type=1&」の「.」の後15桁の数字をメモ
この15桁の数値が「fb:admins」というあなた固有のID番号です。必ずメモしておいてください。後で使います。
OGP設置前の準備。固有タイトルや説明文
OGP設置の前に、1つのおまじないと、ページの種類によってタイトルや説明文を変えるためのスクリプトを設置します。HTML5とそれ以外では少し違ってきます。
固有のタイトルや説明文を設定するスクリプト
このスクリプトには、次のような機能・特徴があります。
- ホーム(トップページ)ではWordPress一般設定の情報を利用
- カテゴリーとタグ一覧ページでも固有のタイトル・説明文・URLを作成
- 投稿記事と固定ページ以外では「type」に「website」を設定
- 投稿記事と固定ページでは「type」に「article」を設定
- 投稿記事と固定ページの説明文は「抜粋」があるならそれを、なければ本文の最初から100文字を抜き出して設定
- 取得したタイトル、説明文、URLはOGP以外でも利用できるよう変数に代入
[php]
<?php
$type = "website";
if ( is_home() ) {
$title = get_bloginfo(‘name’);
$dsc = get_bloginfo(‘description’);
$url = get_bloginfo(‘url’);
} elseif ( is_single() || is_page() ) {
$type = "article";
$title = get_the_title() . " – " . get_bloginfo(‘name’);
$dsc = mb_substr(get_the_excerpt(), 0, 120);
if( $dsc == NULL ) {
$dsc = strip_tags($post->post_content);
$dsc = ereg_replace("(\r\n|\r|\n| | |\t)", "", $dsc);
$dsc = mb_substr($dsc, 0, 100). "…";
}
$url = get_permalink();
} elseif ( is_category() ) {
$cat_name = single_cat_title( ”,false );
$cat = get_term_by(‘name’, $cat_name, ‘category’);
$title = $cat_name . "のおすすめ記事一覧 – ". get_bloginfo(‘name’);
$dsc = $cat_name . "のおすすめ記事一覧です。" . get_bloginfo(‘description’);
$url = get_category_link( $cat->term_id );
} elseif( is_tag() ) {
$tag_name = single_tag_title(”,false);
$tag = get_term_by(‘name’, $tag_name, ‘post_tag’);
$title = $tag_name . "のおすすめ記事一覧 – ". get_bloginfo(‘name’);
$dsc = $tag_name . "のおすすめ記事一覧です。" . get_bloginfo(‘description’);
$url = get_bloginfo(‘url’) . "/tag/" . $tag->slug . "/";
}
?>
[/php]
なおスクリプト内の「抜粋の文字数120文字」「本文から100文字」「ページとサイトタイトルとの区切り文字(-)」「カテゴリー、タグのタイトルや説明文の文言(〜のおすすめ記事一覧)」などは好みで変更してください。
詳細な設置場所は下で説明しますが、WordPressテーマの「header.php」です。WordPress管理画面の左メニューから「外観」→「テーマ編集」をクリックして、「header.php」を選択すれば編集可能です。
テーマファイルはWordPressで最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってくださいね。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
WordPress標準の抜粋ではなく、プラグイン「All in One SEO」のdescriptionを設定している場合、上コード10行目の「mb_substr(get_the_excerpt(), 0, 120)」を下の内容に書き換えればいいと思います。私は未確認です。
[php]
get_post_meta($post->ID, _aioseop_description, true)
[/php]
HTML5の場合
上のスクリプトを次のようなHTML文の後にコピー&ペーストしてください。文法が違う場合もありますが、htmlタグの後ろで、headタグの直前に設置してください。
[html]
<!DOCTYPE html>
<html lang="ja">
[/html]
そしてheadタグを下の1行目のように変更してください。ここまでは必須です。また希望する場合のみ、titleタグ、meta descriptionタグも下のように変更すると、OGPと同じタイトル、説明文を利用することができます。
[html]
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# <?php echo $type .’: http://ogp.me/ns/’. $type .’#’ ?>">
<meta charset="UTF-8" />
<title><?php echo $title; ?></title>
<meta name="description" content="<?php echo $dsc; ?>">
[/html]
HTML5以外の場合
上のスクリプトを次のようなHTML文の後にコピー&ペーストしてください。
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="ja" lang="ja" xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#">
<head>
[/html]
もしOGP設定と同じタイトル、説明文を利用したい場合は、下のコードの2〜3行目のようにtitleタグ、meta descriptionタグを修正してください。
[html]
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><?php echo $title; ?></title>
<meta name="description" content="<?php echo $dsc; ?>">
[/html]
FacebookのOGP設定の設置方法
以前の記事で掲載したコードから、次の点をバージョンアップさせています。一番上のリストと重複しますが、この部分だけ読む人のために再掲します。
- 「og:type」は記事投稿と固定ページは「ariticle」、それ以外は「website」
- Facebookページ用の「publisher」とFacebook個人用の「author」を追加
- Twitter Cardsを追加
同じくWordPressのテーマファイル「header.php」に下のコードをコピペしてください。具体的な設置場所は、</head>タグの直前がオススメです。
[html]
<!– ここからOGP –>
<meta property="og:type" content="<?php echo $type ?>">
<?php if($type == "article"){ ?>
<meta property="article:publisher" content="【FacebookページのURL】"/>
<!–<meta property="article:author" content="【Facebook個人アカウントのURL】"/>–>
<?php } ?>
<meta property="fb:admins" content="【上で取得したfb:adminsの15桁ID】">
<meta property="og:locale" content="ja_JP">
<meta property="og:title" content="<?php echo $title ?>">
<meta property="og:url" content="<?php echo $url ?>">
<meta property="og:description" content="<?php echo $dsc ?>">
<meta property="og:site_name" content="<?php bloginfo(‘name’); ?>">
<?php
$str = $post->post_content;
$searchPattern = ‘/<img.*?src=(["\’])(.+?)\1.*?>/i’;//投稿にイメージがあるか調べる
if (is_single() or is_page()){//単一記事ページか固定ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, ‘full’);
echo ‘<meta property="og:image" content="’.$image[0].’">’;echo "\n";
} elseif ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo ‘<meta property="og:image" content="’.$imgurl[2].’">’;echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
echo ‘<meta property="og:image" content="【デフォルトイメージURL 200×200以上】">’;echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo ‘<meta property="og:image" content="【デフォルトイメージURL 200×200以上】">’;echo "\n";
}
?>
<!– Twitter Card –>
<meta name="twitter:card" content="summary_large_image【好みで】">
<meta name="twitter:site" content="@yume_pyon【自分のツイッターアカウント】" />
<meta name="twitter:creator" content="@yume_pyon【自分のツイッターアカウント】">
<meta name="twitter:domain" content="wispyon.com【自分のブログのドメイン】">
[/html]
【】で囲んだ場所には、自分の環境に応じた内容を記述してください。デフォルトイメージも容易した方がいいと思います。「fb:admins」の取得方法はこの記事の一番上です。
Facebookの個人アカウントもひも付けたい場合は、5行目の「author」のコメント化を解除してアカウントURLを入力してください。またFacebookページがない場合は、4行目をコメント化してください。
ツイッターカードについてもっと詳しく知りたい場合、下の記事も読んでみてください。
OGP設定の確認とデバッガーでの更新方法

ここまでで2ヶ所にコードを追加しました。「ファイルを更新」するのを忘れないでください。そしてブラウザでソースコードを表示して、OGPが期待通り設定されていることを確認してください。
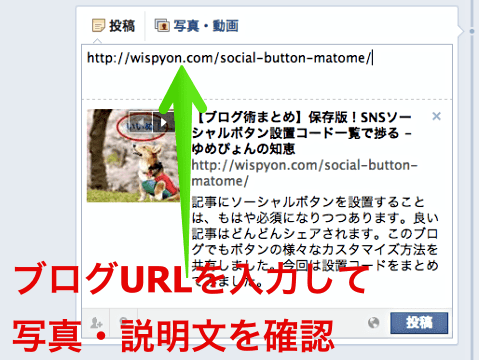
次にFacebookの投稿欄にブログのURLを入力してみて、設定したとおりのタイトル、写真・画像、説明文などが表示されれば問題ありません。もし以前のままなら、Facebookのデバッガーというツールで更新する必要があります。
まず「Debugger」にアクセスしてください。入力欄にブログのURLを入れて「デバッグ」を押すと最新のOGP情報に更新されます。
まとめ:今日のゆめぴょんの知恵
今回は簡潔に書くつもりだったのですが、環境が人によって違うことを考慮すると、条件分岐が増えすぎてまた複雑になったかもしれません。
OGP設定はそれじたいでアクセスが増えることは少ないですが、意図しない内容がシェアされた時には印象ダウンになってしまいます。またタイトル、説明文の個別設定はGoogleも推奨していることなので、やっておいて損はないと思います。
なおシェアする場合のソーシャルボタン設置については、下の記事も参考にしてみてください。
ゆめぴょんでした。ちゃおっ!