
FC2ブログの約450記事を、独自ドメインのWordPressへ引っ越した時の移転方法を紹介します。301リダイレクトを使えない無料ブログでも、JavaScriptやCanonicalなどでインデックスも引き継げますよ。
ゆめぴょんです。こんちはっ(^^)/
2006年から約6年間更新を続けてきた、無料のFC2ブログですが、最近は放置状態でした。しかしFC2グループの雲行きがあやしくなってきたこともあり、独自ドメインのWordPressサイトへ移転することにしました。
ちなみに、そのWordPressサイトは当初アメリカのBlueHostサーバーを利用してましたが、昨年末に日本の「エックスサーバー![]() 」へ乗り換えて、全く問題なく快適に使えています。下の移転記事も参考にしてください。
」へ乗り換えて、全く問題なく快適に使えています。下の移転記事も参考にしてください。
FC2も含めた無料ブログでは通常「.htaccess」などを編集できないので、一般的な移転方法「301リダイレクト」を利用できません。そこで今回は「canonical」「meta refresh転送」を使う方法を紹介します。続編は下記事です。
0. FC2無料ブログから移転の理由と作業日数
FC2ブログからWordPressの独自ドメインサイトへの、主な移転理由は下のとおりです。
- うまく移転完了できれば、元記事のアクセスを引き継いでPVアップできる
- WordPressへ移転できると、その後はリダイレクトが可能
- FC2は1ヶ月間更新しないと勝手に広告挿入され、アドセンス停止など弊害がある
- 情報も書き方も古いので放棄も考えたけど、読者もいるのでリライトを決断
- FC2動画の違法性が問われたりして、突然サービス停止の可能性を考えた
- サービス停止にならなくても、Google検索で表示されなくなる危険を考えた
移転に関する作業日数
移転先は、ドメインもサーバー契約も終えて、既にWordPressでサイト運営してる状態なので、その分の準備期間はありませんでした。
下は移転に関する作業と日数ですが、毎日やれたわけではないので、1日3〜5時間の作業をしたと想定した概算日です。
- 移転後の見栄えの良いWordPressテーマ・テンプレート作成(約10日間)
- 移転に関する情報収入(1日)
- 画像・写真の移転と、移転用JavaScriptの実験など(1日)
- 実際の移転作業(半日)
- 移転後の不具合解消やリライトなど(随時)
旅行写真をなるべく大きく見せたかったので、WPテーマ「ゆめぴょんv2.0」を自作しました。1ファイルでPC、スマホ、タブレットなどに対応したメンテに優れたテンプレートです。また記事に書くので「feedly購読」などよろしくです(^^)/
ただ標準のテンプレートなどでいいのであれば、実際の移転作業は2〜3日で完了できました。
移転後の見栄えについてこだわりがなければ、無料テーマなどを使うこともおすすめします。私が最近いいなと思ってるのは、STINGER5、Gush2、Principle、Simplicityなどです。Stinger3にはお世話になったこともあります。
1. WordPressブログ(移転先)の引っ越し準備
まずはサーバー契約とドメイン取得が必要です。既に用意している人は読み飛ばしてください。
1-1.WordPress運用におすすめのレンタルサーバー
個人ブログから、中小企業サイトまでならおすすめのレンタルサーバーが、私も利用している「エックスサーバー![]() 」です。月額1,080円です。今ならドメイン1つが永久無料です。以下も全て8%の税込です。
」です。月額1,080円です。今ならドメイン1つが永久無料です。以下も全て8%の税込です。
複数サイト・ブログをもっと安定運用したり、管理サイト合計のページビュー/PVが月間50万を超えるような場合は、同系列の上位サーバー「シックスコア![]() (月額1,944円から)」も利用者が多そうです。
(月額1,944円から)」も利用者が多そうです。
さらに高性能なものを求めるなら、KDDIの「CPI![]() (月額4,104円から)」も人気があるのでオススメです。
(月額4,104円から)」も人気があるのでオススメです。
逆にもう少し安いレンタルサーバーを求めるなら「ロリポップ!![]() (月額270円から)」や、「さくらのレンタルサーバ
(月額270円から)」や、「さくらのレンタルサーバ![]() (月額515円から)」などもあります。WordPress専用の「wpXレンタルサーバー
(月額515円から)」などもあります。WordPress専用の「wpXレンタルサーバー![]() (月額1,080円)」というのもあります。
(月額1,080円)」というのもあります。
自分の環境に応じたレンタルサーバーと契約すればいいでしょう。
1-2. ドメイン取得
サーバー契約が終われば、ドメインを取得する必要があります。ただし「エックスサーバー![]() 」のように1ドメイン無料キャンペーンを頻繁に行ってる場合もあるので、可能なら利用しましょう。
」のように1ドメイン無料キャンペーンを頻繁に行ってる場合もあるので、可能なら利用しましょう。
それ以外の場合や、複数ドメインを取得するなら「お名前.com![]() 」「ムームードメイン
」「ムームードメイン![]() 」「スタードメイン
」「スタードメイン![]()
」「エックスドメイン![]() 」などがよくキャンペーンしてます。私も初年度はお名前.comで600円で取得しました。
」などがよくキャンペーンしてます。私も初年度はお名前.comで600円で取得しました。
ドメインを取得したら、レンタルサーバー向けにDNS設定をしてください。今回はその辺は詳しく解説しませんので、わからない人はネット検索で調べてくださいね。
1-3. レンタルサーバーにWordPressをインストール
WordPressインストール方法は、サーバーによって違いがあるため、ここでは解説しませんが、エックスサーバーの場合は下の移転記事が参考になると思います。
1-4. WordPressブログのパーマリンク設定など
FC2ブログから移転した記事のパーマリンクURLを、全て個別に設定したい場合はこの項目は読み飛ばしてください。FC2の時と同じような連番にして、転送設定をスムーズに進めたい人は、次の設定をしてください。
WordPressインストール後、「パーマリンク設定」では「投稿名」を選択して保存しておいてください。それ以外の設定はあなたの好みでいいでしょう。
あとパーマリンク設定に関しては、下のソースコードをテーマ/テンプレートファイル「functions.php」に追記してください。WordPress管理画面の左メニュー「外観」>「テーマ編集」かFTPにて修正可能です。
テーマファイル「functions.php」は、WordPressで最重要ファイルです。修正前には必ずバックアップをとってください。もし問題が起こったらすぐ元に戻してください。全て自己責任でお願いします。
[php]
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( ‘/(%[0-9a-f]{2})+/’, $slug ) ) {
$slug = ‘blog-entry-‘ . $post_ID;
}
return $slug;
}
add_filter( ‘wp_unique_post_slug’, ‘auto_post_slug’, 10, 4 );
[/php]
3行目の「blog-entry-」の部分は好みに応じて変更してください。
なお、このソースコードは移転作業(インポート)が落ち着いた後は、削除しても問題ありません。
2. FC2ブログ(移転元)の引っ越し準備
次にFC2ブログ側の移転準備をすすめていきます。
2-1. FC2ブログの画像・写真ファイルをまとめてダウンロード
FC2ブログで表示している画像・写真ファイルが、FC2内にある場合はダウンロードしてから、レンタルサーバーへ移転する必要があります。FlickrやPicasaなどの画像をリンクしている場合は、何も作業は必要ありません。
また、FC2ブログで表示している画像ファイルが、ローカルディスクやHDDなどに残ってる場合は、そのファイルをレンタルサーバーへコピーするだけでOKです。
画像ファイルがFC2内にしかない場合は、まずFC2ブログにログインしてください。そして左メニュー「ツール」>「データバックアップ」をクリックしてください。

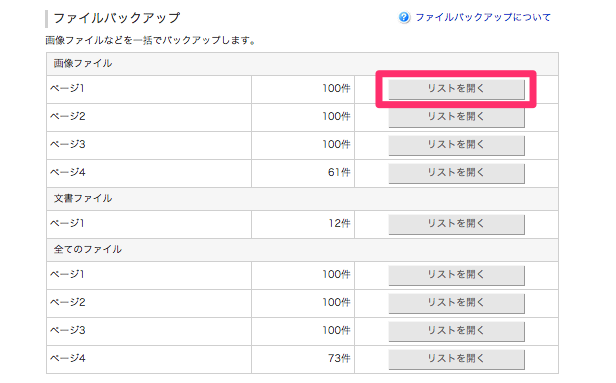
次に一番下の「ファイルバックアップ」の「画像ファイル」の「リストを開く」ボタンを押してください。画像ファイルは100件づつまとめられています。残念ながらFC2側はダウンロード機能を用意してくれてません。

そこで私はChrome拡張機能「Image Downloader」を使ってまとめてダウンロードしました。Chrome設定の「ダウンロード前に各ファイルの保存場所を確認する」のチェックははずしてから実行してください。
Chrome拡張機能以外では、MACアプリ「URLcollector」や、Windowsアプリ「イメージ・ダウン(Window7,8は未確認)」などもありますが、私は試してないので使用感はわかりません。
2-2. 画像・写真ファイルをレンタルサーバーへアップロード
ダウンロードした画像ファイルは、レンタルサーバー内の好きなフォルダに、FTPなどでまとめてアップロードしてください。WordPress標準の画像フォルダは「/wp-content/uploads/」です。
アップロード前に、ファイル容量をまとめて圧縮したりExif情報を削っておくと、表示速度の高速化にもつながります。Macアプリ「ImageOptim」やWindowsアプリ「PNGGauntlet」などが便利です。
アップロード先のフォルダ名は後ほど使うので、メモしておいてください。
2-3. FC2ブログ記事本文のエクスポートと一括置換
画像ダウンロードと同様に、「データバックアップ」の上方の「エクスポート」から「全ての記事」の「ダウンロード」をクリックすれば、FC2ブログ全記事がテキストファイルでダウンロードできます。

このファイルを開いて、画像ファイルや内部リンクURLなどを、エディターでまとめて置換していきます。主に下の内容を一括置換していきます。
- ブログ内への内部リンクURL
- 画像・写真ファイルURL
- 「STATUS: Publish」は「STATUS: Draft」に置換
- コメント非表示なら「ALLOW COMMENTS: 0」に置換
- 「EXTENDED BODY:」「EXCERPT」(下参照)は削除
- パーマリンク番号を合わせるためにダミーデータを挿入
ブログ内部リンクURLの修正
まず内部リンクですが、「http://abc.blog80.fc2.com/blog-entry-123.html」などは下のように一括置換しましょう。
http://abc.blog80.fc2.com/blog-entry-
↓
http://abc.com/blog-entry-
その後「http://abc.com/」を検索して、「123.html」の部分を修正していってください。移転後の記事番号が+100とかなら手作業でなおすしか思いつきませんでした。
画像・写真ファイルURLの修正
次に「fc2」で検索すると画像ファイル「http://blog-imgs-14.fc2.com/a/b/c/abc/1234.jpg」などがたくさん見つかると思います。下のように置換してください。「blog-imgs-14」の部分は数種類見つかると思うので、全て見つけてください。
http://blog-imgs-14.fc2.com/a/b/c/abc/
↓
http://abc.com/wp/wp-content/uploads/
この時、ドメイン「http://abc.com」などは省力しても表示されますが、アイキャッチやサムネイルの自動設定の時にうまくいかなくなるので、画像に関してはドメインをつけたままにしてください。
その他の修正
公開記事のSTATUSは「Publish」になっていますが、移転直後は全て「下書き」の「Draft」にした方が無難です。というかDraft以外では、パーマリンクの番号がなぜか連番にならないので、全てDraftに置換してください。
また「EXTENDED…」や「EXCERPT…」も削除しておくのが無難です。「EXTENDED BODY:」の部分は改行に置換した方がいいと思います。「DATE:」「BODY:」は消さないように!
[html]
—–
EXTENDED BODY:
[/html]
[html]
EXCERPT:
—–
KEYWORDS:
—–
[/html]
パーマリンク番号を合わせるためのダミーデータについては、次の2-4.の解説を読んでください。
その他にも、不要なHTMLタグ、JavaScriptやCSSなどがあれば、この機会に一括置換しておくと、後の作業が楽になりますよ。
2-4. FC2ブログのパーマリンク番号の欠番を埋める
上の1-4.でパーマリンクに関する準備をしました。移転記事が少ない場合は、個別に記事のパーマリンクを設定してもいいでしょう。しかし私のは記事数が多かったので、なるべく自動化したいと思いました。
そこで「http://abc.blog80.fc2.com/blog-entry-888.html」の場合は「http://abc.com/blog-entry-1888/」のように連番を合わせることにしました。
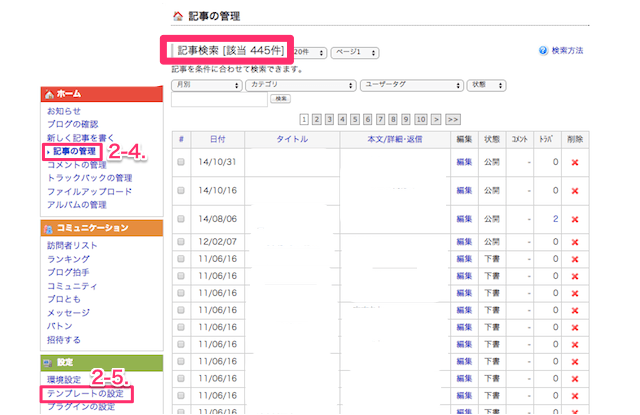
まずFC2ブログの記事数を確認します。FC2ログイン後に左メニュー「ホーム」>「記事の管理」をクリック。上方に「記事検索 [該当 ●●●件]」というのが見つかります。この●●●が記事数です。

次に公開、下書きなどにかかわらず、最新記事の番号を確認してください。必ずしも最上段だとは限らないので注意が必要です。
これらの番号が一致していれば、全く問題ありません。次へ進んでください。最新記事番号よりも●●●の方が小さい場合は、過去に記事を削除したことがあります。
足りない数だけ、削除記事の番号を探してください。そして前後の記事も見つけておいてから、1-7.のテキストファイルに下のようなダミーデータを追加していってください。「****」部分は適宜修正してください。
[html]
AUTHOR: ****
TITLE: ダミー
STATUS: Draft
ALLOW COMMENTS: 0
CONVERT BREAKS: default
ALLOW PINGS: 1
PRIMARY CATEGORY: ****
CATEGORY: ****
DATE: 11/01/2014 00:00:00
—–
BODY:
—–
——–
[/html]
WordPressブログ側のパーマリンクIDの調整方法は、次回の移転作業編でで解説します。
2-5. FC2ブログのメタリフレッシュ転送のテスト
準備編の最後に、FC2ブログがうまく転送されるかどうかのテストを先にやっておきます。
FC2ブログにログイン後、左メニュー「設定」>「テンプレートの設定」をクリックしてください。
HTML編集の中で「<head>」を見つけたら、その直後に下のソースコードを追記して保存してください。4ヶ所の「*****」には移転先のドメイン名を、6行目の「500」は移転後の記事の「スタートID – 1」の値を入力してください。
[html]
http-equiv=”refresh” content=”1;URL=http://*****.com/” />
[/html]
FC2では.htaccessファイルの編集ができないため、今回は「canonical」と「meta refresh/メタリフレッシュ転送」と「noindex」を使うことにしました。
メタフレッシュ転送では「0」秒後に飛ばすと、Googleにスパム認定される可能性もあるので今回は「content=”1」で1秒後にしています。
またFC2ではmeta refreshが許容されてないようなので、裏技的に「<!–index_area–><!–/index_area–>」を挿入してごまかし対応しています。
「noindex」は落ち着いてからでいいという説もありますが、記事が重複していると新しいサイトのインデックスが遅れそうな気もするので、私は最初から付けときました。はずすのを忘れた場合のスパム認定も恐いので。
ただし、トップページやカテゴリーページなど、コンテンツが完全一致しにくいページについては、私はnoindexしていません。ソースコードの「not_permanent_area」以降のことです。
まとめ:今日のゆめぴょんの知恵
今回は移転準備までで長文になってしまいました。文章で書けば長いけど、作業を理解した上で実行していくのは、それほど時間がかかりません。実際の移転作業とインデックス結果については下記事で書いています。
ゆめぴょんでした。ちゃおっ!