Googleがモバイル検索結果でスマホ対応を考慮するという発表をしました。今回はWordPressでスマートフォン対応する方法と、私がブログで実践してるスマホビューのためのデザインを紹介します。
ゆめぴょんです。こんちはっ(^^)/
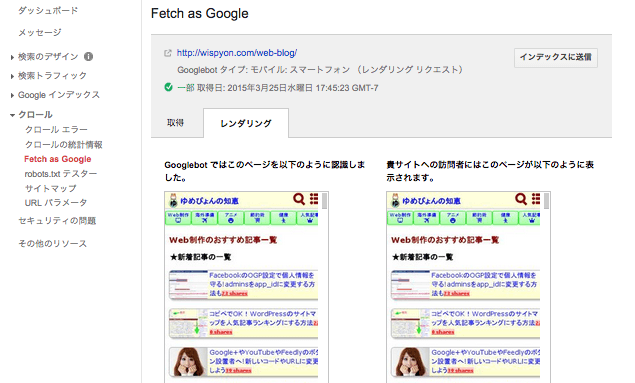
前回の記事では、WordPressだけでなくサイト制作全般においての、スマートフォン対応についてでした。サイトやブログのスマホ対応について確認できるツールも紹介してるので、ぜひ1度試してみてください。
このブログでは、他にもスマホ対応する上で役立つ記事をいくつも書いていますので参考にしてみてください。
WordPressでスマホ対応する4つの方法とは?
WordPressでスマホ対応する方法は、大きく分けるとこの4つです。あとはそれぞれの組み合わせによるものがあります。
1. WordPressプラグインWPtouchによるスマホ対応
HTMLやCSSをカスタマイズできない場合は、WordPressプラグインを使うのがてっとり早いです。記事書くのを優先したい場合も、時間の短縮に役立ちます。
WordPressでスマートフォン対応できるプラグインは他にも見つかりますが、更新頻度や利用者数により、私は「WPtouch」をおすすめします。ネットでの情報も多いのでカスタマイズもしやすいです。下の記事も参考にどうぞ。
- 【WordPress】WPtouchとPopularPostsでスマホにサムネイル付のカテゴリー別人気記事を表示
- 【WordPress】WPtouchでソーシャルボタンやAdsense設置と日付表記の変更方法
- 【WordPress】WPtouchでスマホ対応!サムネイル表示やAnalytics設定方法
WordPressへのインストール方法は、WordPress管理画面の左メニュー「プラグイン」>「新規追加」で「WPtouch」を検索すれば可能です。インストール後に有効化するのを忘れずに。下の公式サイトで最新版スクリーショットも見れます。
⇒WordPress › WPtouch Mobile Plugin « WordPress Plugins
2. レスポンシブ対応のWordPressテーマを使う
レスポンシブとは、サイトを見るデバイス端末の横幅によって、画面の幅も自動的に調整されるしくみのことです。画面サイズが多様化しているスマホ・タブレットなどにも柔軟に対応できる点がいいですね。
レスポンシブ対応には独特の制作スキルが必要になったり、スマホ表示の場合に無駄なコード量が増えるというデメリットもありますが、PCと同じHTMLソースを使うので保守メンテは楽です。自作には時間がかかるため最初は既存テーマ利用をおすすめします。
WordPressの便利な点はプラグインだけでなく、大量のテンプレートファイル(テーマという)からデザインを選べることです。しかも無料にもかかわらずSEOに強かったり、高機能なものがたくさん見つかります。
ここでは私が実際に利用したり、いいなと思ったWordPress無料テーマで現在も更新しているものを少しだけ紹介します。興味ある人はググってみてもいいでしょうね。Twenty Fourteenはおすすめしないけど公式なので紹介だけ。
- Twenty Fourteen(WP公式。3カラム。少し重いかも)
- Attitude
- BizVektor(やや企業サイト向け)
- STINGER5
- Gush2
- Simplicity
- Principle
下から4つはブログ向けのレスポンシブ対応のWordPress無料テーマです。SEOにも強いという評判です。日本人ブロガーが作ってるので、コード内のコメントも日本語だし、日本語の情報もたくさんネットで見つけられるのが便利です。
なお自分でレスポンシブ対応したい場合には、下記事が役に立つと思います。
3. PCとスマホの専用テーマを切り替えて表示
こだわりはじめると、レスポンシブ対応してるテーマには不満がでてきます。そこでWordPressテーマを自作したり、レスポンシブ対応してないWPテーマで子テーマを作ったりして、スマホ専用デザインを用意したくなるかもしれません。
レスポンシブではないので、別テーマを2種類以上用意して、デバイスによって振り分ける必要があります。一番簡単なのは、WordPressプラグインを用いる方法です。私は「Multi Device Switcher」を利用していました。
このプラグインは動作も軽いしおすすめです。上の記事では、Androidタブレットに対応する方法についても解説してるので参考にしてください。
プラグインを使わない場合は、WordPressで用意されたモバイルデバイス切換え用の条件分岐関数を使ったり、PHPの自作関数を用いる方法もあります。
4. 1テーマファイル内でHTMLやCSSを切換えて表示する方法
レスポンシブのように1ファイルで管理したいけど、HTMLもスマホとPCで出し分けたい、という欲求を持つ人もいるでしょう。そんないいとこ取りの方法を、このブログでも実践しています。
具体的には、下記事で紹介してるPHPの自作の条件分岐関数を用いて、スマホ・タブレット・PCで表示の切換えをしています。
ただし多くの箇所で出し分けると、表示が遅くなり保守メンテも大変になります。だから、ロゴ・メニュー・SNSボタン・広告・サイドバーのウィジェットなど、HTMLを切換えする必要のある部分だけで限定的に分岐させています。
スマホ対応に便利なパーツ類とデザイン
私のブログでは、スマートフォンとPCでは全く違うデザイン(テーマ)を表示しています。タブレット版はサイドバー部分以外はPCと同じです。
今回はスマホ専用デザインの中で、PCとは違うものや、スマホ対応する上でおすすめなパーツ類を紹介します。
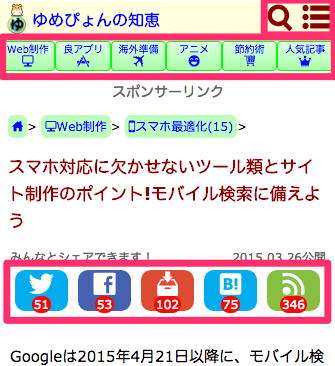
ヘッダーの検索やカテゴリ表示のアイコン
最近はやりのスライドメニューでもいいのですが、あまりクリックされてなかったので、今は下方部の検索フォームやカテゴリメニューへのページ内部リンクで対応しています。以前はふわっと表示されるしくみをjQueryで実現していました。
ページ内リンクで、スムーススクロールしたり、URLに「#」を残さないための方法は下記事を参考にしてください。
グローバルメニュー

グローバルメニューはスマホには不要だと思ってたのですが、付けてみると意外とクリックされています。直帰率や訪問別ページビュー(ページ/セッション)の改善にも少しは役立ってると思います。
メニューは簡潔なテキストだけでもいいでしょうけど、私はウェブフォントのアイコンも付けています。
ソーシャル/SNSボタンは自作して高速表示
サイト表示の高速化で、最後までネックになるのは、ソーシャルボタンです。またデザイン的にもボタンは主張が強すぎるため、スマホのような狭い画面のファーストビューにはあまり表示したくないですね。
私のブログでもこのSNSボタンを自作しています。上で紹介したウェブフォントとWordPressプラグイン「SNS Count Cache」を用いています。
FacebookページのいいねBOX
新しいタイプ(sdk.js)のFacebookページのいいねBOXでは、横幅を簡単に調整できます。スマホ画面用では「data-width」の値を「300」pxくらいにするといいでしょう。
[html]
[/html]
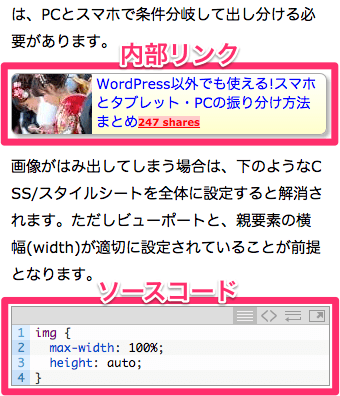
内部リンクをクリックしやすいように
最近は、はてなブログへのリンクデザインに似たものをよく見かけるようになりました。私のブログでも内部リンクについては、サムネイル画像、タイトル、シェア数を表示して、クリックしやすいよう縦横とも幅をもたせています。

PCで表示する時には、抜粋の一部もつけています。過去記事のタイトルやサムネイル画像や抜粋は変更することも多いため、ショートコードで実現しています。下記事ではそのコードも紹介しています。
画像・iframe・ソースコード(Crayon)の幅を調整
画像の横幅は下のようにCSSで調整しておくと、はみ出すことがないです。
[css]
img {
max-width: 100%;
height: auto;
}
[/css]
YouTubeなどの動画やツイッターのツイートなどをブログに貼り付けたりする場合、iframeの横幅も下のように調整しておきましょう。
[css]
iframe {
max-width: 100%;
}
[/css]
このブログのように技術系ネタを扱うことが多い場合は、ソースコードを色付けして表示するプラグインを使ってる場合もあるでしょう。例えば私は「Crayon Syntax Highlighter」を利用していますが、はみ出さないようCSS設定しています。
[css]
.entry-content .crayon-syntax {
width: 95%;
}
[/css]
フッターのホーム、先頭、前後記事へのボタン
一番下までスクロールした後のフッターには、ホーム、ページ先頭、前後記事へのリンクボタンもつけています。

検索フォームと結果表示もスマホ用に
ページ一番下の検索フォーム(Googleカスタム検索)では、iPhoneでフォーカスされても拡大されないようにCSSで調整しています。くわしくは下記事に書いています。
カスタム検索の結果表示についても、スマホではPCとは違う表示方法にしています。下記事を参考にしてください。
まとめ:今日のゆめぴょんの知恵
他にも細かい点はいくつもあります。特に広告表示に関するスマホ対応は、このブログでも放置状態なので修正したいと思っています。今回の記事が、サイトのスマホ対応に少しでも役立てればうれしいです。
ゆめぴょんでした。ちゃおっ!