WordPressプラグイン「Newpost Catch」を使うとサムネイル付きの新着記事一覧を簡単に設置できます。表示件数、サムネイル画像サイズ、投稿日の表示、カテゴリの指定などが可能です。SEO対策にもなります。
新着記事はGoogleなど検索エンジンで見つけてもらえる確率が低いため、RSS、ツイッター、Facebook、最新記事一覧などで知らせる必要があります。「Newpost Catch」はサムネイル付なのでクリック率も上がるかもしれません。
ゆめぴょんです。こんちはっ(^^)/
多くのブログではサイドバーに新着記事、人気記事、関連記事などの一覧を表示しています。そうすることにより読者にも運営側にもメリットがあります。サムネイルつき人気記事一覧の設置については下記事を参考にしてください。
また人気記事や新着記事をカテゴリ別に表示することはSEO対策にもなります。Googleは関連のある内外リンクを重視する傾向があるからです。逆に関連ないリンクが多いとスパム判定されかねないので注意してください。
新着記事一覧を表示させるのは、実は人気記事ほどは難しくないです。しかし1からプラグラム書いたりデザイン作ったり検証したりしてると、意外と時間がかかるので記事を書く時間が短くなったりします。
だから時間のない時はてっとり早くプラグインで代用して、それで足りない部分をメモしておいて、いつか時間のある時に作る方が効率が良いです。私はそれ以外にもいろんなプラグインを使うのが好きだったりするのですが。
(2014.3.11追記)新着記事一覧をサムネイル付き、カテゴリー別にして、プラグラインなしで設置しました。下の記事で設置コードも紹介しています。
「Newpost Catch」でできること
- 新しい記事から順に表示できる
- 表示する件数を指定できる
- サムネイル画像つき。サイズも指定できる
- 投稿日の表示・非表示を切り替えられる
- 指定カテゴリの新着記事だけ表示できる
- CSSは標準装備だけど、自分で設置も可能
- 先頭に固定表示できる
「Newpost Catch」でできないこと(改善要望)
まだ開発段階のようなので、改善要望もあげときます。運営側は把握していることだとは思いますが。ちなみに執筆時(2013年8月28日時点)の話ですので、最新版でカバーしているかどうかは確認してください。
- いま表示している記事を除けない。オプションで除きたい
- いま表示している記事のカテゴリの新着だけ表示したい
- 投稿日をタイトルとはなして、リンクもつけたくない
次のバージョンアップまで待とうかなとも思ったけど、2、3についてはすぐできるのでプラグインファイルを改造して対応しました。改造方法はこの記事の一番下で解説します。リンクをタイトルのみにするとSEO対策にもなります。
1については私的にはそれほど希望ではなかったけど、簡単にできるかと思いいじってたら時間切れになりました。実現できたらココに追記します。既に対応されてる方がいればぜひ教えてください!
(追記:2013.9.5)いま読んでいる記事を非表示にする設定方法です。
WordPressプラグイン「Newpost Catch」のインストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「Newpost Catch」を検索。インストール後に有効化するのを忘れずに!
直接ダウンロードしたい人は、[WordPress › Newpost Catch]からどうぞ。製作者のブログにも説明があります。
「設定」でなく「外観」(テーマ)→「ウィジェット」を選択。「Newpost Catch」をドラッグして右のサイドバーなどに貼り付けてください。そして「Newpost Catch」をクリックすると設定項目がでてきます。

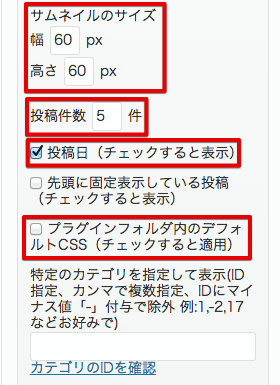
「タイトル」には「★新着記事一覧」など好きな題名を入力してください。「サムネイルサイズ」も好みでどうぞ。できればサイドバー全体では画像サイズは統一した方が良いとは思います。
「投稿日」にチェックすると投稿の年月日が表示されます。表示フォーマットはWordPress管理画面「設定」→「一般」→「日付のフォーマット」で設定したとおりです。
「先頭に固定表示している投稿」にチェックすると固定表示もできるようです。
よくわからない人は「プラグインフォルダ内のデフォルトCSS(チェックすると適用)」にもチェックしましょう。私は自分の「style.css」に次のようにまとめたのでチェックしていません。
[css]
#npcatch li {
margin:13px 0;
line-height:1.5;
font-size:12px;
border-bottom:1px dashed #666;
}
#npcatch img {
float:left;
margin-right:5px;
}
[/css]
「特定のカテゴリを指定して表示…」でカテゴリIDを指定したり除外したりできます。しかし現在表示されているページのカテゴリを自動的に指定することはできません。私はプラグインファイルを直接修正して対応しました。
「Newpost Catch」で現在表示ページのカテゴリの記事を一覧にする設定方法
テーマファイルやプラグインのファイルを直接書き換えることになるため、失敗すると画面が真っ白になったりします。必ずバックアップをとってから行ってください。問題が発生したらすぐに元のファイルに戻してください。修正は自己責任でお願いします。
まずは現在カテゴリを判断するプログラムを定義する必要があります。次のソースコードを「functions.php」にコピーして保存してください。必ず「<?php」と「 ?>」の間に記述してください。
このプログラムは「りくまろぐ」さんのブログからいただきました。どうもありがとうございます。
→[Я]Wordpress Popular Postsでカテゴリ毎の人気記事ランキングを作る
追記(2013.9.3):カテゴリー情報を取得してグローバル変数で使いまわせるコードを作成しました。もしよければ下の記事を参考に読んでみてください。
[php]
// カテゴリーオブジェクトの取得
function get_current_category()
{
global $_curcat;
$cate = null;
if( is_category() ) { //カテゴリーページなら
$cat_now = get_the_category();
// 親の情報
$cate = $cat_now[0];
} else if (is_single() ) { //シングルページなら
$cates = get_the_category();
$i = 0;
$use_category = 0;
foreach ($cates as $cate) { //未分類を除外した配列の一番初めのカテゴリを選択
if($cate->category_parent > 0 && $use_category == 0) {
$use_category = $i;
}
$i++;
}
$cate = $cates[$use_category];
}
$_curcat = $cate;
return $cate;
}
add_action(‘wp_head’, ‘get_current_category’);
[/php]
次にプラグインファイルの書換え方法が分からない方は、WordPress管理画面の「プラグイン」→「プラグイン編集」を選択。右のメニューから「Newpost Catch」を選んで「選択」ボタンをクリック。
右のファイルメニューから「newpost-catch/class.php」をクリック。下のソース部分の3,4,13行目を追加・修正しました。「global $_curcat」は上の「functions.php」で定義したグローバル変数です。
[php highlight=”3,4,13″]
/**▼ create widget ▼**/
function widget($args, $instance) {
global $_curcat;
$catid = $_curcat->cat_ID;
extract( $args );
$title = apply_filters(‘NewpostCatch_widget_title’, $instance[‘title’]);
$width = apply_filters(‘NewpostCatch_widget_width’, $instance[‘width’]);
$height = apply_filters(‘NewpostCatch_widget_height’, $instance[‘height’]);
$number = apply_filters(‘NewpostCatch_widget_number’, $instance[‘number’]);
$ignore = apply_filters(‘NewpostCatch_widget_ignore’, $instance[‘ignore_check’][‘active’]);
$css = apply_filters(‘NewpostCatch_widget_css’, $instance[‘css’]);
$cat = $catid;
/* $cat = apply_filters(‘NewpostCatch_widget_cat’, $instance[‘cat’]);
[/php]
ファイルの修正が終わったら保存して確認してみてください。しっかりと現在のカテゴリと同じ新着記事が表示されているでしょうか。
年月日のリンクをはずす設定方法
上で修正したプラグインファイルを開いて、次の箇所を下のように修正しました。</a>を1行目の最後に移動しました。ついでに年月日の表示部の前後に[ ]も付けました。
[html highlight=”1,3″]
<span class="title"><a href="<?php echo esc_html( get_permalink() ); ?>" title="<?php esc_attr( the_title() ); ?>"><?php esc_html( the_title() ); ?></a>
<?php if ( $instance[‘date’][‘active’] == true ) { ?>
<span class="date">[<?php echo esc_html( get_the_time( get_option(‘date_format’) ) ); ?>]</span>
<?php } ?>
</span>
[/html]
まとめ:今日のゆめぴょんの知恵
私の利用しているテーマの標準の新着記事一覧ウィジェットでは、サムネイル表示ができませんでした。だからサムネイルをつけるとそれだけで華やかになったような気がします。
自分で調べ物をして他のブログを見ている時も、そのブログの最近の更新状況を知りたくなります。そんな時にサムネイルがついてるとイメージもわきやすいのでクリックされる回数も増えるかもしれません。
なお今回の記事内容は次のブログも参考にさせていただきました。興味ある方は読んでみてください。
・Newpost Catch(製作者のブログでの説明)
・Newpost Catchを使って『最近の投稿』にサムネイル画像を表示させる方法(修正2013-01-28) » スキコミ
ゆめぴょん(@yume_pyon)でした。
では、ばいちゃお! こてっZzz