
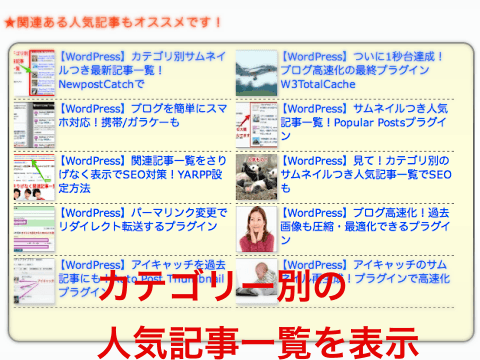
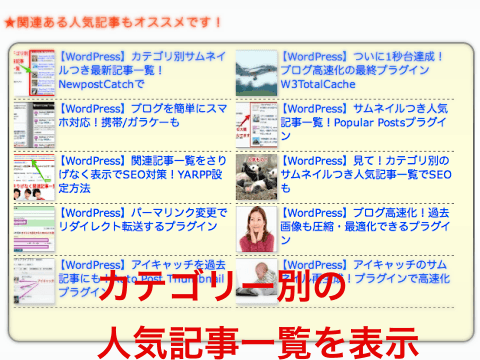
カテゴリー別の人気記事一覧を記事の下に表示する方法を共有します。訪問者が関連記事を見つけやすくして、Googleに対しては内部リンク効果でSEO対策にもなります。今回は初心者にも優しい設置方法です。
同じような人気記事一覧はサイドバーにも設置しています。しかしサイドバーはあまり見られていないという話もありますので、やはり記事の下にも設置した方が良いでしょう。
ゆめぴょんです。こんちはっ(^^)/
サイドバーにカテゴリー別の人気記事一覧を設置する方法は下のとおりです。自動追尾スクロールの設定方法についても興味があれば参考にしてください。
今回もWordPressプラグイン「Popular Post」を利用します。このプラグインは記事ごとのページビュー(閲覧数)を記録してくれます。より見られている順番に表示できるのが、他では実現できない機能です。
カテゴリー別の人気記事一覧を表示するメリット
以前の記事からの抜粋です。
- 訪問者の利便性の向上。関連ある記事を見つけやすくする
- SEO対策。関連する記事(内部リンク)をGoogleへアピール
今回作成する人気記事一覧の特徴
- タイトルだけでなくサムネイル画像つき
- 表示順は、過去24時間、7日、1ヶ月、累積のページビューから選べる
- いま表示している記事はのぞく
- 現在の記事が所属する全カテゴリーの人気記事のみを表示
- 表示件数は自由に変更できる。デフォルトは10件
人気記事一覧の設置方法
今回はWordPress初心者にもわかりやすいように、コード設置は1ヶ所だけで動くようにしました。慣れている方はスタイルシートをsytle.cssに移動するなど、お好みでカスタマイズしてください。
なおテーマファイルを直接書き換えることになるため、失敗すると画面が乱れる場合もあります。必ずバックアップをとってから行ってください。問題が発生したらすぐに元のファイルに戻してください。修正は自己責任でお願いします。
WordPressプラグイン「Popular Post」のインストール方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「WordPress Popular Post」を検索。インストール後に有効化するのを忘れずに!。なお現時点(2013.10.3)での最新バージョンは「2.3.7」です。
人気記事一覧のソースコード設置方法
カテゴリー別の人気記事一覧を表示したい位置に、以下のコードを設置(コピー&ペースト)してください。
テーマファイルの編集は、WordPress管理画面から「外観」→「テーマ編集」をクリック。通常の設置場所は「single.php」か「content.php」です。
[html]
<style type="text/css">
.cate_pop {
overflow: auto;
margin: 20px 0;
}
.cate_pop:after {
clear: left;
}
.entry-content .cate_pop ul {
width: 96%;
border:0;
background:none;
}
.entry-content .cate_pop li {
float: left;
display: inline;
width: 47%;
list-style: none;
line-height:1.3;
margin: 3px 0 0 6px;
padding: 0 0 4px 0;
border-bottom: 1px dashed #666;
font-size: 12px;
}
</style>
<?php
$cate_ids = array();
$categories = get_the_category();
foreach( $categories as $cate ):
array_push( $cate_ids, $cate->cat_ID );
endforeach ;
$cate_id = implode( ",", $cate_ids );
$post_id = get_the_ID();
$html = "<li>{thumb} {title}</li>";
if (function_exists(‘wpp_get_mostpopular’)) {
ob_start();
wpp_get_mostpopular(‘range=daily&order_by=views&pid=’ . $post_id . ‘&cat=’ . $cate_id
. ‘&limit=10&post_html="’ . $html . ‘"&wpp_start="<ul>"&thumbnail_width=60&thumbnail_height=60’);
$popular = ob_get_clean();
echo ‘<nav class="cate_pop">★関連ある人気記事もどうぞ!’. $popular . ‘</nav>’;
}
?>
[/html]
表示する記事数を変更したい場合は41行目の「limit=10」の「10」を変更すればOKです。それ以外のデザインを変更したい場合は、スタイルシートを自由に修正してください。
まとめ:今日のゆめぴょんの知恵
人気記事の一覧を表示することにより、直帰率(検索エンジンなどから訪問してきて1記事だけ読んで他サイトへ行く比率)を少しだけ改善できました。
現在スマホ用の画面も作成中なのですが、人気記事一覧をスマホでも見やすいよう設置できたらまた記事にしたいと思っています。
なお最新記事のカテゴリー別一覧を設置する方法は、次の記事を参考にしてください。
ゆめぴょんでした。ちゃおっ!