Googleは2015年4月21日以降に、モバイル検索結果でスマホ対応サイトを優遇すると発表しました。そこで今回は、スマホ対応に欠かせないツール類とサイト制作におけるポイントを紹介します。
ゆめぴょんです。こんちはっ(^^)/
ついにスマートフォン対応サイトが検索結果で優遇される時がきましたね。このブログのWordPressテーマは自作ですが、まずスマホ用から作成して、PC用デザインはスマホ用CSSを上書きするような形で生成しています。
今回はこのブログのテーマだけでなく、他のサイトやテーマ作成時に心がけたモバイル・スマホ対応の方法なども共有したいと思います。その前にまずスマホ対応の診断に欠かせないツール類を紹介します。
スマホ対応サイトへの診断ツール群
Googleが実施する、スマホ対応サイトのモバイル検索結果に向けて、まず目指すべき2つの目標はつぎのとおりです。
1.Googleモバイル フレンドリー テスト

Googleが公開したモバイル フレンドリー テストというツールで「問題ありません」と表示されれば、スマホ対応は合格という事になります。
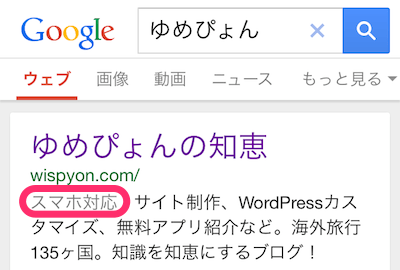
2.モバイル検索結果で「スマホ対応」
スマホ、タブレットなどでGoogle検索した時に、モバイルに最適化されたサイトやブログには「スマホ対応」と表示されるようになりました。

「スマホ対応」が表示される条件はいろいろあるのですが、「モバイル フレンドリー テスト」で問題がなければほぼ表示されそうです。
当面はこの2つの指標をクリアできるようにサイト制作して行くことが目標となりそうです。ちなみにGoogleはこれ以外にもいくつかモバイル用の診断ツールを公開しています。簡単に紹介します。
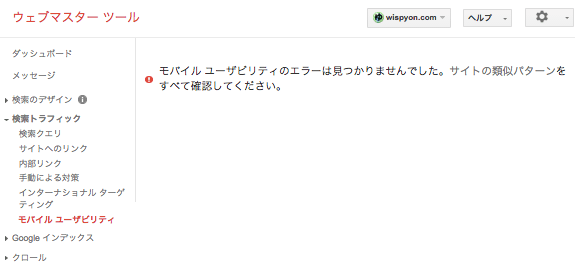
3.モバイルユーザビリティ(ウェブマスターツール)
Googleウェブマスターツールには、サイト制作者にとって欠かせない機能やツールがたくさんあります。昨年あたりからは、スマホ対応する上で役立つものも追加されています。
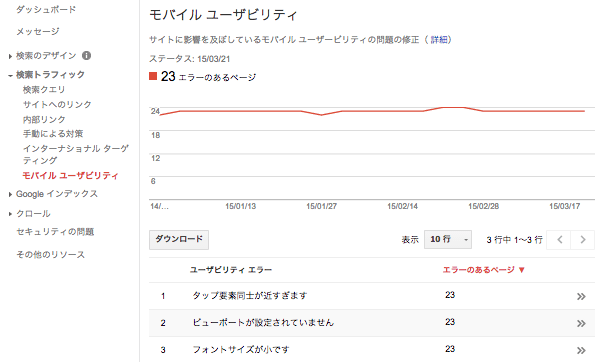
ウェブマスターツールの左メニューから「検索トラフィック」>「モバイルユーザビリティ」をクリックすると、サイト・ブログがモバイル対応する上で問題になっている点などを教えてもらえます。

スマホ対応に問題がなければ、上のように、問題があれば下のように具体的な内容を教えてくれます。

「モバイル フレンドリー テスト」と似ていますが異なる点は下のとおりです。
- モバイルユーザビリティは、自分のサイトしか診断できない
- モバイルユーザビリティは、サイト全体のページ単位が一発で把握できる
- モバイルフレンドリーテストは、ページ修正直後に即時診断が可能
自分のサイト以外を調べる場合は「モバイルフレンドリーテスト」でのみ可能です。自分のサイト・ブログの場合は、全体をページ単位で診断できる「モバイルユーザビリティ」が便利ですが、反映されるまでは時間がかかる場合もあります。
それぞれのツールの長所を考えて使い分けるのが良いでしょう。ちなみに「スマホ対応」の判断はサイト単位ではなく、ページ単位であることをGoogleは名言しているようです。
Googleモバイル検索結果ではどちらの指標を使うのか、はじまってみないとわかりませんが、インデックスがベースと考えると「モバイルユーザビリティ」の方が有力ですね。対策は早く始めることをオススメします。
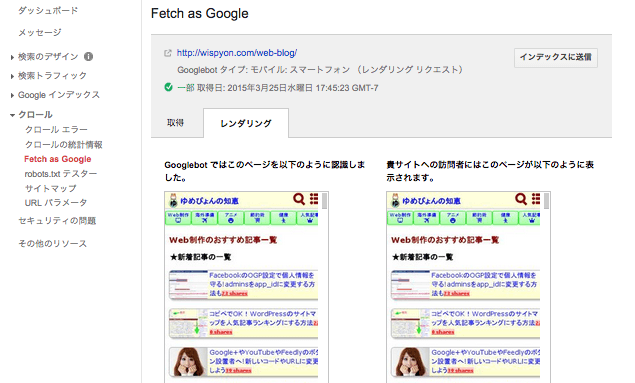
4.Fetch as Google(ウェブマスターツール)
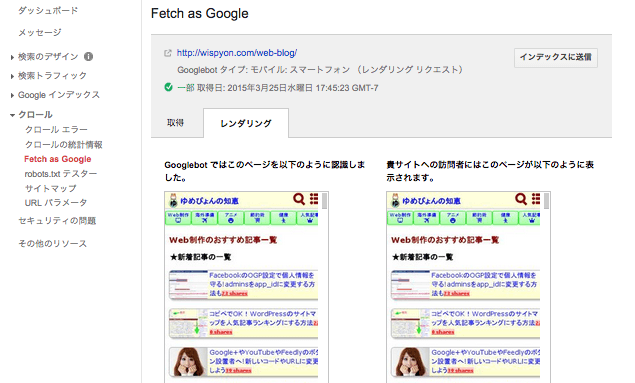
Googleウェブマスターツールではもう1つ、左メニューの「クロール」>「Fetch as Google」で、スマートフォンでの表示結果を見ることができます。Googleが見ている景色が見れるので貴重なツールです。
Fetch as Googleの入力欄に、診断したいページのURLを入力してください。httpやドメインは削除したパーマリンク部分のみでOKです。そしてPCを「モバイル: スマートフォン」に変更して「取得してレンダリング」ボタンを押してください。
ページによってはしばらく時間がかかるかもしれませんが、結果は下のように表示されます。

実際の表示とずれてたり、表示されてない部分などがある場合は「robots.txt」でJavaScriptやCSSをクロール拒否していないか確認した方がいいでしょう。
Googleウェブマスターツールには他にも便利な機能がたくさんあります。興味ある人は、下の記事も参考にしてくださいね。
5.PageSpeed Insights
表示の速さは、SEOや検索結果への直接的な影響はまだ少なそうですが、今後はもっと左右されるかもしれません。特にスマホやタブレットは、PCと比べるとCPUパワーや通信速度が劣るため、表示が遅いと読者に離脱される確率も高まります。
「PageSpeed Insights」はGoogleが提供する、表示速度に特化した診断ツールです。GTmetrix、Pingdomなどの有名ツールにはない、スマホ画面での表示スピード診断機能があるのが特徴です。
ただし今はまだ、PC・スマホのGoogle検索結果とも、PCの表示速度のみが影響しているようです。もちろん将来的には、モバイル検索結果は、スマホ画面での表示速度で判断されるようになると思われますが。
いずれにしろ、サイトの表示速度向上は読者のためにも必要な課題です。下の記事も参考にしてください。
スマホ対応サイト作成のポイント
今回はWordPressなど特定のCMSには特化しないサイト制作についての、スマホ対応のポイントを紹介します。今回特にはふれませんが「Flashを使わない」のは原則です。
1.ビューポート/viewportの設定
サイトの最上部(headタグの直後や、CSS定義の前が望ましい)でビューポートの設定を忘れないようにしましょう。
特にスマホやタブレットではほぼ必須の設定です。記述法については細かくなるので、ここでは解説しませんが、まだあいまいな人は調べてくださいね。例えば下のように書くと、端末画面サイズにあわせて表示され、ピンチでの拡大縮小も可能になります。
[html]
[/html]
2.文字や行間、段落文字数、リンクを適切な大きさや長さに
スマホ用のフォントサイズは14px以上だとか、最低16pxとかいろんな意見がありますが、サイトの作りによってバランスは違ってくるので一概には言いにくいです。ビューポートによって縮小される場合もあるので目視チェックが必須です。
また記事を書く人は、1段落の文字数にも配慮する必要があります。PC版で4行以上の場合は、スマホでは8行になったりして読みにくくなります。私はスマホでも5行くらいを心がけてますが、実際は4行に収めたいとも思ってます。
スマートフォンやタブレットでは、リンクやボタンを指でタッチして操作します。だからPCでのマウスのように繊細なクリックはできません。複数のリンクが近すぎると誤クリックになりやすくて、読者もいらいらすることでしょう。
タップできる領域(リンク部分)は、縦も横も広めにして、隣リンクとの間の余白も長めにとりましょう。Googleのツール「ユーザーフレンドリーテスト」「ユーザビリティ」「PageSpeed」などでもチェックされるポイントです。
3.横スクロールや横グラグラしないように設計
企業サイトでもたまにあるのですが、スマホで横にグラグラするとスクロールしづらいため、全文読む前に離脱されてしまいます。
主な原因としては、ビューポートの設定誤りや、画像や広告・SNSなどの埋め込みコンテンツがはみ出している場合です。横幅320px以上の埋め込みコンテンツを表示する場合は、PCとスマホで条件分岐して出し分ける必要があります。
画像がはみ出してしまう場合は、下のようなCSS/スタイルシートを全体に設定すると解消されます。ただしビューポートと、親要素の横幅(width)が適切に設定されていることが前提となります。
[css]
img {
max-width: 100%;
height: auto;
}
[/css]
スマホ(特にiPhone)で入力フォームを使う場合は、フォーカスすると画面が拡大されてしまい、その後はグラグラしてしまいます。下の記事を参考にして対処してください。
4.狭い画面なので最大限に工夫。遷移も少なめに
PC版とは違い、スマホではサイドバーを表示するのは現実的ではありません。スライドメニューにしたり、アコーディオン、モーダルウィンドウなどを用いての工夫が必要になります。私はjQueryと数行のみで実現してましたが、今はページ内スクロールで対応してます。
通信回線も遅いため、画面遷移も少ない方が利用しやすいです。このブログでも一覧ページでは、画面遷移なしで次ページを表示させたりしています。
5.画像・SNSボタン・JavaScriptなどを圧縮・適切に配置
画像は、PCとスマホで出し分けるのが理想ですが、数種類の画像を用意する手間や、条件分岐処理で負荷をかけることもあるため、自動化できないのなら現実的ではありません。
それに最近のモバイルデバイスは、Retinaなど高解像度化が進んでいるので、いずれPC版と同等レベルの画像が見れるようになりそうです。それでも最低限、画像の圧縮はしておくことをオススメします。
私がよく使うのは、JPGなら「JPEGmini」、PNGなら無料Webサービス「TinyPNG」や無料アプリ「ImageAlpha(Mac)」。また「ImageOptim(Mac)」「PNGGauntlet(Windows)」も併用すると更に圧縮可能です。
画像圧縮の方法にはCSSスプライトもあります。WordPressの場合は、プラグイン「EWWW Image Optimizer」がおすすめです。
SNSボタンも高速化の障害になりえますが、設置しないと良いコンテンツでもシェアされにくくなるので悩ましいです。このブログのスマホ用ではWordPressプラグインと、ウェブフォントでSNSボタンを自作しています。
WordPress以外のソーシャルカウントの取得法は、下のサイトが参考になります。
JavaScriptやCSSも可能なものは圧縮しましょう。また特にJavaScriptは、支障がなければなるべく下方(body閉じタグの直前など)に配置した方が、レンダリングを阻害しないので望ましいです。
まとめ:今日のゆめぴょんの知恵
このブログでも、まだできてないことがあります。しかしスマホ対応はもはや必須となってきてるので、今後のサイト制作に役立ててもらえればうれしいです。
ゆめぴょんでした。ちゃおっ!