
Googleアナリティクスのイベントトラッキングという機能を使うと、サイト内のボタンや外部リンクがクリックされた回数や、ダウンロード数などもカウントできます。今回はその設定方法や使い方を紹介します。
ゆめぴょんです。こんちはっ(^^)/
Googleアナリティクスは無料のアクセス解析ツールです。登録方法、用語解説、初歩的な使い方、サイト訪問者のブラウザやスマホ率などの確認、ウェブマスターツールとの連携などは下記事を参考にしてください。
その他にも、Googleアナリティクスに関するおすすめ記事をまとめていますので、下ページを参考にしてくださいね。
サイト訪問者の年齢・性別などをチェックをしたい場合は、下記事も参考にしてください。
Googleアナリティクスのイベントトラッキングとは?
Googleアナリティクスは、サイト内のどのページがどんな人に読まれたかを調べるアクセス解析ツールですが、外部サイトへのリンクのクリック数や、ダウンロード数などもカウントできます。
イベントトラッキングとは、そういう閲覧行為ではないアクションを「ページビュー」としてではなく「イベント」としてカウントする計測方法です。
どんな時に使うのかというと、例えば次のとおりです。
イベントトラッキングの有効な使い方
下のような件数などを計測したい場合に、Googleアナリティクスのイベントトラッキングは有効です。
- 外部リンクのクリック数
- ファイルのダウンロード回数
- PDFファイルの閲覧回数
- 広告やバナーのクリック数
- 入力フォームやカートやログインボタンなどのクリック数
- 複数の内部リンクのうちどれが押されたかの確認
- 動画や音楽の再生回数
- アンケートの集計
- SNSやシェアボタンのクリック数
- ページのスクロール
- お気に入り・ブックマークボタンのクリック数
イベントトラッキングの設定方法
設定はとても簡単な方法でできます。計測したいリンクの、aリンクタグに「onClick」というJavaScriptの1文を追加するだけです。例えば下はユニバーサルアナリティクスの場合です。
[html]
リンク
[/html]
まだユニバーサルアナリティクスに切りかえしてない従来の場合(ga.js)は、下のとおりになります。
[html]
リンク
[/html]
このようなコードをおまじないのように追記すれば、クリックがイベントとして計測開始されます。
トラッキングコードを簡単に説明
追加したトラッキングコードの引数についての解説は次のとおりです。
- 「ga(‘send’,’event’」「_gaq.push([‘_trackEvent’」までは固定
- [必須]category/カテゴリ:グループ名。上の例では「link」
- [必須]action/アクション:訪問者の行動名。上では「click」
- [省略可]label/ラベル:区別できる名称。上では「link1」
- [省略可]value/値:レポートで集計できる数値。金額やスコア等。上では省略
- [省略可]opt_noninteraction/ノンインタラクション:trueで直帰扱い
カテゴリ、アクション、ラベルについては、統一された名称なら好きなように付けることができます。カテゴリには他に「button」、アクションには「download」なども考えられます。日本語でもOKです。
ラベルにはリンク固有のわかりやすい名称をつけることをオススメします。例えばパーマリンクURLの一部でもいいでしょう。
ノンインタラクションはわかりにくいオプションですが、例えば外部リンクやPDF閲覧を直帰の対象にカウントしたい場合は「true」を入力する必要があります。
「false」や省略した場合は、直帰の対象にならない場合もあるので注意してください。
jQueryや専用JSでコードを自動追加する方法
リンクの1つ1つにトラッキングコードを付けるのが面倒な場合には、jQueryを読み込んでいるなら、下コードをどこかに追記するだけで、全てのaリンクタグに自動的にイベントトラッキングコードが付与されます。
[html]
[/html]
「***.com」にはあなたのサイトのドメインを入力してください。「inlink」は内部リンク、「outlink」は外部リンクです。
このコードは下ページを参考にしました。ユニバーサルアナリティクスではない場合についても参考にしてください。
⇒少し玄人ぶって、Googleアナリティクスのイベントトラッキングをサイト改善に使ってみよう!
さらに高度に機能拡張したい場合は「GA Functions」というJavaScriptライブラリが公開されています。ページのスクロール量を測定できたり、一定時間のページ滞在は直帰にしない設定も簡単に実現できるようです。
⇒Google Analyticsにフォーム入力イベントなどを機能拡張するJavaScript「GA Functions」
レポートでのイベントトラッキングの確認方法
イベントトラッキングのコードを設置してから、ある程度のアクセス数がたまってきたら、Googleアナリティクスのレポート機能で、イベント発生数を確認できます。
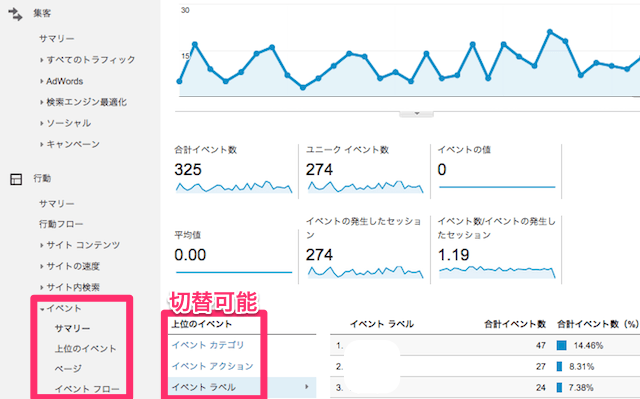
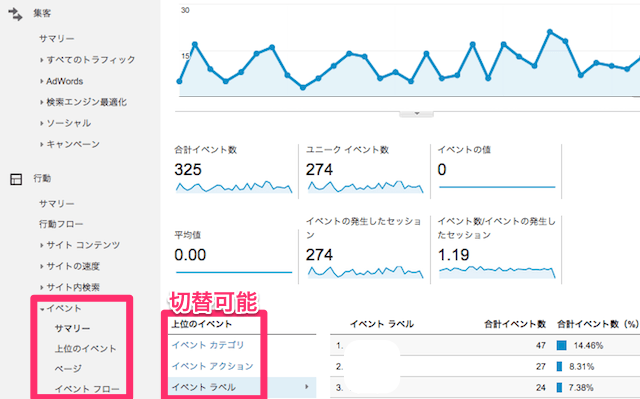
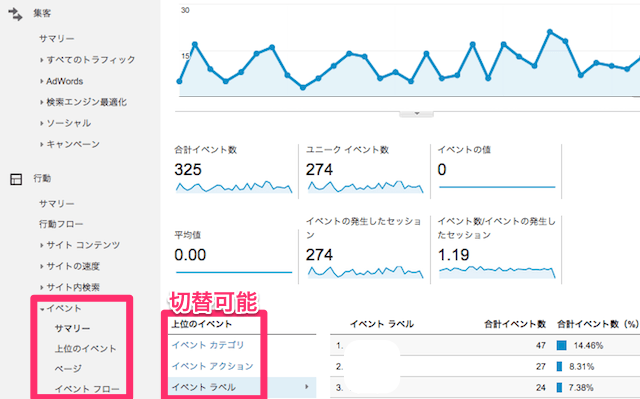
アナリティクスのレポートの「行動」>「イベント」>「サマリー」では、ざっくりとイベント発生回数や推移グラフを、カテゴリ、アクション、ラベル別に確認できます。

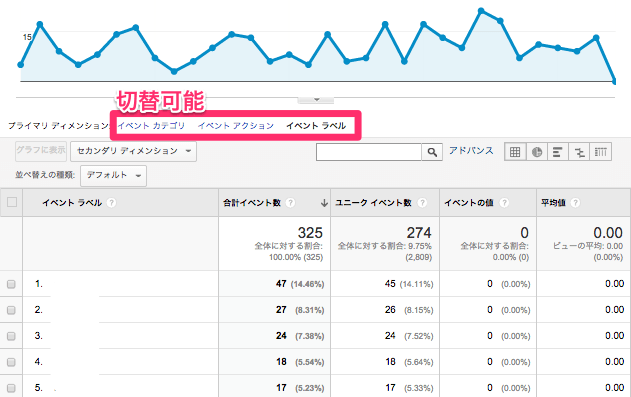
「行動」>「イベント」>「上位のイベント」では、カテゴリ、アクション、ラベル別に、ユニークイベント数やvalue/値についても確認できます。これらを見ない場合はサマリーでも充分です。

表の上のプライマリ ディメンションで、カテゴリ、アクション、ラベルを切り替えることが可能です。
アナリティクスのレポートの「行動」>「イベント」>「ページ」では、イベントの発生したページを確認できます。ページごとにイベントの発生回数もわかります。
「イベントフロー」では、イベントの遷移についても確認できます。
私が参考にしているアナリティクス本↓にKindle版も出たようなので、興味ある方は読んでみてください。
まとめ:今日のゆめぴょんの知恵
グーグルアナリティクスの使い方入門の第11回目は、イベントトラッキングの設定・使い方・確認方法についてでした。今まで漠然と予想してたクリック数などが数値で確認できるので、対策を練るのにも役立ちそうです。
グーグルウェブマスターツールの使い方や設定方法については、下記事を参考にしてください。
なお今回の記事内容は次のブログも参考にさせていただきました。興味ある方は読んでみてください。
⇒[ユニバーサルアナリティクス対応]イベントトラッキングを使ってファイルのダウンロード数や外部リンクのクリックを計測する方法 | Googleアナリティクス | ひびの備忘録
ゆめぴょんでした。ちゃおっ!