 Webサイト高速化
Webサイト高速化 軽量化!私がWordPressプラグイン16個を不要にしたオススメ方法まとめ
WordPressプラグインは便利で多用しがちですが、軽量化やサイト表示の高速化の妨げになる可能性もあるため、減らす工夫もすべきだと思っています。今回は私が外した16個のWPプラグインと、その代用方法をまとめて紹介します。
 Webサイト高速化
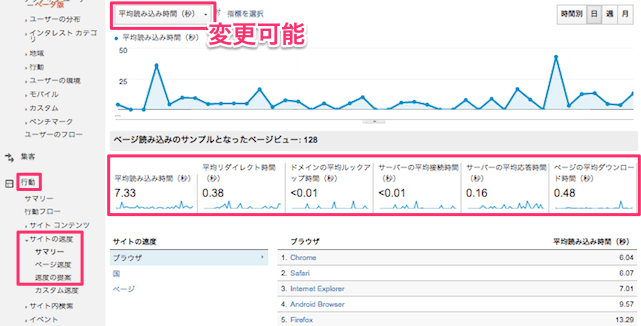
Webサイト高速化  Googleアナリティクス使い方
Googleアナリティクス使い方  Webサイト高速化
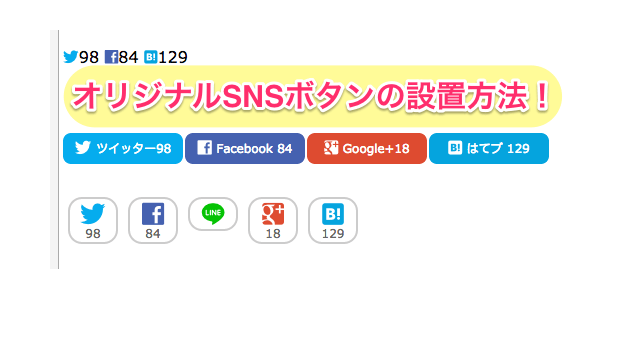
Webサイト高速化  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SNS対策/SMO/RSS
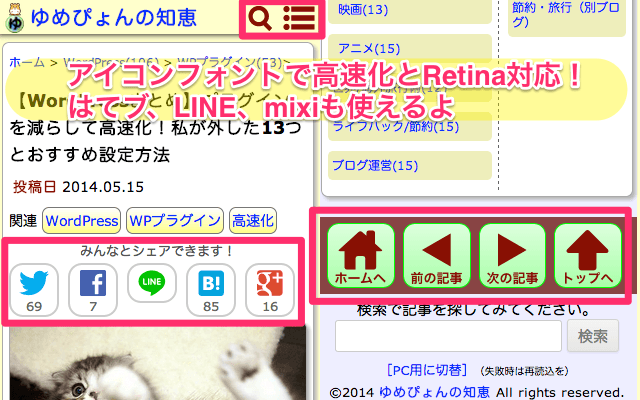
SNS対策/SMO/RSS  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化