
ブログのWordPressテーマを自作した時に、カスタムフィールドも自力で設置しました。今まではプラグインを利用してましたが、個人ブログの簡単な入力欄のみなので軽量化・簡素化しました。その方法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
このブログはWordPressというブログシステムを用いて作成しています。そして今年に入ってからテーマ(デザイン)を自作しました。その時の制作方法などは下の記事を参考にしてみてください。
自作テーマを制作した時に特に気をつけた点は「軽量化」「高速化」「シンプル」などです。この中で「軽量化」については、WordPressプラグインを極力減らすという目標も意識しました。
今回から「WordPressプラグインはずし特集」を進めていきます。プラグインをはずすために必要なコードサンプルも紹介していきます。今までの特集記事は全て下のリンクにまとめています。
今回はずせるWordPressプラグイン
まずはカスタムフィールドを設置してくれる便利系プラグインは全て不要になります。もちろん企業などで投稿画面をカスタマイズする場合はプラグインを利用した方が楽な場合も多いでしょう。ニーズに応じて考えてみてください。
私の個人ブログの場合は、今のところ5つくらいのカスタムフィールドがあれば充分だと思っています。だから自力設置で事足ります。ちなみに今回不要となったプラグインは次のとおりです。
- Custom Field Template
- Advanced Custom Fields
- All in One SEO Pack
上2つは、WordPressのカスタムフィールドを簡単に設置・拡張できるプラグインです。「Custom Field Template」は私の別ブログで利用してましたが、現在は「Advanced Custom Fields」に乗り換えました。
「Advanced Custom Fields」は高機能なので企業サイト構築にも使えます。あのLIGも「神アプリ」に認定してたほどです。
そして今回、副産物的にあの有名プラグインも外せるようになりました。機能が多いので軽量化の妨げになりそうなプラグイン「All in One SEO Pack」です。
もちろんこのプラグインは、ほとんどのテーマではSEO効果を発揮してくれるのでかなりオススメです。アーカイブページをnoindexにしたりもできるので、テーマいじりしない人には必須だと思います。私も記事書いています。
今回設置する3つのカスタムフィールドについて
私が設置しているカスタムフィールドのうちそこそこ需要がありそうで、「All in One SEO」を外すには必須となる次の3つの設置方法を紹介したいと思います。
- キーワード(meta keywordsで利用)
- 大見出し(主にh1の記事タイトルとして利用)
- Googleにインデックスしないフラグ(meta noindexで利用)
キーワードは現在はGoogleに対してのSEO効果はゼロだと言われています。しかし他の検索エンジンなどで利用してたり、将来Googleも採用する可能性も考慮して設定してもいいと思ってます。
ちなみに似た要素で「meta description」もありますが、私はWordPressに標準搭載の「抜粋」機能を利用しているため、今回は設置していません。
大見出しとはh1タグのことです。ブログでは通常は記事タイトルのtitleタグと同じ内容を表示します。私もほとんどはそうです。しかし少し昔のSEO関連本ではtitleとh1では違うキーワード設定が推奨されたりしてます。
現在のGoogleはtitleに比べてh1タグは重要視してないようです。ただtitleタグはSNSでの拡散を見越して設定してる場合も多いため、その場合はもっと人間に分かりやすくて適切なh1を設定しようと考えています。
3つめの「noindex」は最近SEO関連でも話題の、低品質ページ対策です。文章量が少なかったり、検索流入のほとんどないページはGoogleにインデックスさせないよう「noindex化」するのが望ましいと思います。
しかしWordPressは標準では記事単位でnoindexできないため、カスタムフィールドで対応することにしました。「All in One SEO」プラグインでも可能です。
WordPressで自力でカスタムフィールドを設置する方法
テーマファイル「functions.php」を編集します。WordPressで最重要ファイルです。修正前には必ずバックアップをとってください。もし問題が起こったらすぐ元に戻してください。全て自己責任でお願いします。
まずは下のコードを「functions.php」にコピペして保存してください。解説はしないので興味ある方はググってもいいし、実際にコードを修正したりとかして試してみてください。
[php]
// カスタムフィールド追加
add_action(‘admin_menu’, ‘add_custom_fields’);
add_action(‘save_post’, ‘save_custom_fields’);
function add_custom_fields() {
add_meta_box( ‘my_sectionid’, ‘カスタムフィールド’, ‘my_custom_fields’, ‘post’);
}
function my_custom_fields() {
global $post;
$meta_keywords = get_post_meta($post->ID,’meta_keywords’,true);
$h1 = get_post_meta($post->ID,’h1′,true);
$noindex = get_post_meta($post->ID,’noindex’,true);
if($noindex==1){ $noindex_c=”checked”;}
else{$noindex_c= “/”;}
echo ‘
キーワード(meta keyword)カンマ区切り。2〜6つまで
‘;
echo ‘
‘;
echo ‘
大見出し(h1)40文字以内を推奨
‘;
echo ‘
‘;
echo ‘
低品質コンテンツならチェックすると「noindex」に
‘;
echo ‘ noindex
‘;
}
// カスタムフィールドの値を保存
function save_custom_fields( $post_id ) {
if(!empty($_POST[‘meta_keywords’]))
update_post_meta($post_id, ‘meta_keywords’, $_POST[‘meta_keywords’] );
else delete_post_meta($post_id, ‘meta_keywords’);
if(!empty($_POST[‘h1’]))
update_post_meta($post_id, ‘h1’, $_POST[‘h1’] );
else delete_post_meta($post_id, ‘h1’);
if(!empty($_POST[‘noindex’]))
update_post_meta($post_id, ‘noindex’, $_POST[‘noindex’] );
else delete_post_meta($post_id, ‘noindex’);
}
[/php]
テーマでカスタムフィールドの内容を利用する方法

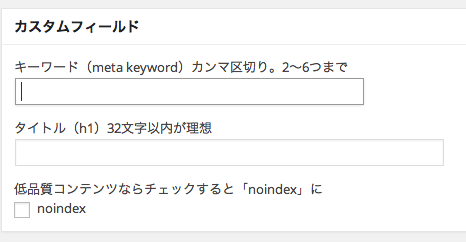
上のコードを設置した後でWordPressの投稿画面にアクセスすると、このスクリーンショットのように3つの入力フォームが現れます。
画面の指示のとおり入力してから、いつものように「更新」ボタンをクリックすると内容が保存されます。しかしこれだけでは実際のブログ画面には何も変化がありません。
まずはカスタムフィールドの内容を取得する必要があります。「header.php」などに下のコードを記述してください。変数「$custom」に配列としてカスタムフィールド値が代入されます。
[php]
$custom = get_post_custom();
[/php]
キーワード(meta keywords)の取得と利用方法
下のコードを「header.php」などのテーマファイルの、meta keywordsを設定する箇所に記述してください。
[html]
大見出し(h1)の取得と利用方法
下のコードを大見出しを出力する場所にコピペしてください。具体的には記事の場合は「single.php」や「content.php」に、記事一覧の場合は「index.php」などになると思います。
[html]
[/html]
noindexフラグの取得と利用方法
下のコードを「header.php」の最上段、titleタグの後くらいに記述してください。なぜか$customではうまく行かなかったので、get_post_metaで直接取得しました。
[html]
[/html]
この項目は一歩間違えると大惨事(あらゆるページがGoogleにインデックスされない)を引き起こすので、設置後は何度もソースを直接確認してください。
まとめ:今日のゆめぴょんの知恵
プラグインを使ってカスタムフィールドを設置するのも楽ちんだけど、慣れれば自力でも簡単にできます。ただ今回は入力チェックなどはしていませんので、必要があれば対処した方がいいでしょう。
今回は2〜3つのプラグインをはずすことができました。次回以降もWordPressプラグインを減らす方法について紹介していきたいと思っていますので、RSSやFacebookページなどでの購読もお待ちしています!
ゆめぴょんでした。ちゃおっ!


