WordPressプラグイン「Yet Another Related Posts Plugin」は、ブログ記事やRSSフィード内に関連記事を表示してくれます。表示件数、場所、抜粋の有無、表示順番、囲みタグの編集などが可能です。
「Yet Another Related Posts Plugin」は略してYARPPと呼ばれています。関連記事は「タイトル」「内容」「カテゴリー」「タグ」から独自のスコアを計算しているようです。
ゆめぴょんです。こんちはっ(^^)/
このブログでもサイドバーや記事下などに、カテゴリー別の人気記事一覧などを表示しています。これもある意味で関連記事です。実際にYARPPの関連記事とも重複することが多いです。
関連記事を表示するメリット
- 訪問者の利便性の向上。関心ある記事を続けて探せる
- SEO対策。関連する記事(内部リンク)のGoogleへのアピール
「Yet Another Related Posts Plugin」のインストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「Yet Another Related Posts」を検索。インストール後に有効化するのを忘れずに!
YARPPの設定
WordPress管理画面の「設定」で「関連記事(YARPP)」をクリックすると設定画面になります。
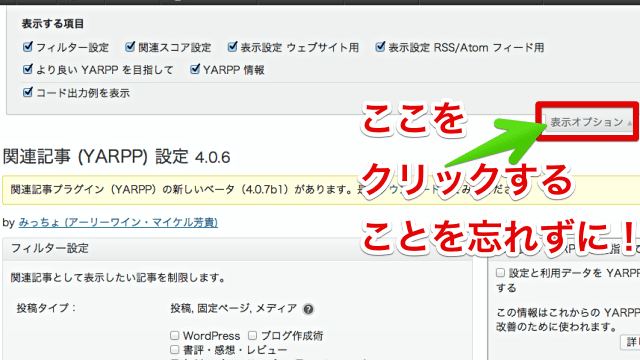
YARPPの設定画面では「表示オプション」でONにしないと隠れている項目があるかもしれません。画面の右上の「表示オプション」を押して、一度全てにチェックを付けてください。それから不要な項目をOFFにしていきましょう。

「フィルター設定」では、関連記事として表示したくない「カテゴリー」「タグ」「指定期間(どれだけ昔の記事から対象とするか)」などを選択できます。
「関連スコア設定」では、「タイトル」「内容」「カテゴリー」「タグ」のうち関連記事としての特定にどの項目を「重要視」するかを選べます。
「表示する最低関連スコア」は大きな値にするほど、関連性の高い記事しか表示しません。ブログをはじめたばかりや、記事が少ない場合はこの値を小さくした方が関連記事が表示されやすいです。
関連記事の表示場所の設定
表示設定は「ウェブサイト用」と「RSS/Atom フィード用」の2つにわかれています。「RSS/Atom フィード用」については下の記事を参考にしてください。
「表示設定 ウェブサイト用」の一番上の「自動表示」で「投稿」などにチェックすると、記事の下に自動的に表示されます。表示位置を変えたい場合はチェックしないでください。
関連記事をサイドバーなどウィジェットとして表示したい場合は、WordPress管理画面の「外観」→「ウィジェット」で設定可能です。
その他の場所に表示したい場合は、テーマファイルの表示したい位置に次のコードを記述するだけです。HTML5ならnavタグで囲ってもいいと思います。私はこの記事を書いている時点では、記事タイトルの上に表示しています。
<?php related_posts(); ?>
それ以外の表示設定
「アーカイブでも表示」にチェックをつけると、カテゴリー、タグ、月日の記事一覧ページ(アーカイブページと呼びます)にも関連記事を表示します。私は基本的には不要だと思っています。
「一度に表示する関連記事数」で、表示する件数を設定します。記事の上や途中やRSSフィードに表示する場合は、うるさくならない範囲(5つ以内)に設定するのがオススメです。
その下にある大きなボタンは見落としがちですが重要です。関連記事にサムネイル画像をつけたい場合は「サムネイル」をクリックしてください。「リスト」はテキスト表示。「カスタム」はPHPで好みにカスタマイズ可能です。
その下はリストタグなどをカスタマイズできます。私はここにスタイルシート(CSS)も記述しています。YARPPプラグインを外したあとに、CSSファイルから削除し忘れるのを防ぐためです。
ちなみに現在このブログで表示している、記事の上の関連記事(一番上の画像のとおり)のCSSは次のとおりです。目立ち過ぎないようにしています。参考にしてみてください。閉じタグは標準のままです。
関連記事表示を囲むタグ:
<ul style=”margin-bottom:25px;padding-left:10px;border:1px solid #ffdd00;background-color:#ffffdd;font-size:80%;line-height:1.7″>
各関連記事を囲むタグ:
<li><span style=”color:#888″>関連記事:</span>
「抜粋を表示?」にチェックすると記事タイトルのあとに抜粋も付きます。「関連記事がない時のメッセージ:」も必要に応じて入力してください。
「表示順番:」も好みで選んでください。YARPPの特徴を生かすには「関連スコアの高い順」を選ぶのがいいでしょう。
全ての設定を完了して適用する場合は、設定画面の一番下の「変更を保存」ボタンを押すことを忘れずに!
まとめ:今日のゆめぴょんの知恵
ファンの多い有名ブログや、大手メディアのサイトなどは、訪問者の方から関連記事や興味ありそうな記事を探してくれます。私も利用者の立場ではそうです。
しかしまだファンの少ない個人ブログの場合は、必要な記事だけさらっと見るとすぐ離脱されます。この離脱率を下げるためにも関連記事の表示は重要だと思っています。
カテゴリー別の記事を表示する方法もいろいろあります。この記事の上の方で紹介したカテゴリー別の人気記事一覧のほかにも、次のような記事も参考にしてみてください。
ゆめぴょん(@yume_pyon)でした。
では、ばいちゃお! こてっZzz