
WordPressの管理画面の上部にでてくる管理ツールバーのカスタマイズ方法を共有します。非表示にするだけでなく、項目を追加・削除することも可能です。今回はプラグインを使わずに設定します。
ゆめぴょんです。こんちはっ(^^)/
WordPressの管理ツールバーとは、管理画面の最上部に固定されてる黒い部分です。初期設定では管理画面以外でも表示されると思います。まず非表示にする設定は下の記事を参考にしてください。
WordPress管理ツールバーの項目のカスタマイズ方法
テーマファイルの「functions.php」を編集します。WordPress管理画面からは「外観」→「テーマ編集」を選択。右ファイルメニューから「functions.php」をクリックすると編集モードになります。
今回のソースコードは「functions.php」の一番下の「?>」の直前に挿入すればいいです。「?>」は絶対に削除しないでくださいね。
「functions.php」ファイルはWordPressで最も重要なファイルの1つなので、修正を加える前には必ずバックアップをとってくださいね。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。

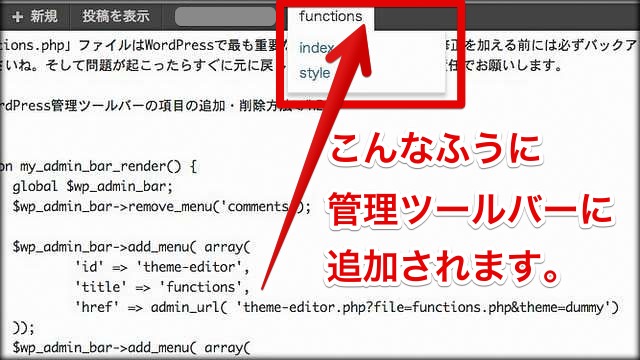
WordPress管理ツールバーの項目の削除・追加方法
下のソースコードを「functions.php」ファイルにコピペしてください。保存を忘れずに!
項目の削除は3行目の「remove_menu」で行なっています。「comments」というのはコメント項目のこと。他にもいろいろありありますが、私の環境ではなぜかあと「new-content」(+新規)しか削除できませんでした。
5行目以降は項目の追加です。10〜15行目、16〜21行目は子項目です。つまりドロップダウンで下に出てくるメニューです。ここでは2つの子項目を書いています。
まず5〜9行目の親項目ですが「id」には親idを決めて入力してください。そして子項目の「parent」には同じ親idを設定します。「title」はツールバーででてくる表記なのでわかりやすく設定しましょう。
「href」には開くURLを入力します。「***.com/OO/wp-admin/」の部分は不要です。今回の例ではテーマ編集の「functions.php」「index.php」「style.css」に直接リンクしました。
コード最下段の「add_action」の部分は管理ツールバーにカスタマイズを適用するためのおまじないです。必ず1行目のfunctionと同じ名前にしてください。
[php]
function my_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu(‘comments’);
$wp_admin_bar->add_menu( array(
‘id’ => ‘theme-editor’,
‘title’ => ‘functions’,
‘href’ => admin_url( ‘theme-editor.php?file=functions.php&theme=dummy’)
));
$wp_admin_bar->add_menu( array(
‘parent’ => ‘theme-editor’,
‘id’ => ‘theme-editor-index’,
‘title’ => ‘index’,
‘href’ => admin_url( ‘theme-editor.php?file=index.php&theme=dummy’)
));
$wp_admin_bar->add_menu( array(
‘parent’ => ‘theme-editor’,
‘id’ => ‘theme-editor-style’,
‘title’ => ‘style’,
‘href’ => admin_url( ‘theme-editor.php?file=style.css&theme=dummy’)
));
}
add_action( ‘wp_before_admin_bar_render’, ‘my_admin_bar_render’ );
[/php]
「functions.php」を保存するとすぐに適用されています。確認してください。そしてあなたの好きな項目をどんどん追加していき、WordPressでの編集を時短しましょう!
ちなみに管理ツールバーを最下部に移動することもできるようです。次の記事を参考にしてみてください。今回のソースコードもほぼコピペで利用させてもらいました。ありがとうございました。
WordPress3.1で追加された管理バー(Admin Bar)をカスタマイズする
ゆめぴょんでした。ちゃおっ!


