
WordPressプラグイン「WPtouch」を使えばiPhoneやAndroid等のスマホ対応が簡単です。しかし設定なしではGoogle Analytics/アナリティクスでアクセス解析できないので要注意。今回はその対処方法だけでなくPC版の設定方法も共有します。
ゆめぴょんです。こんちはっ(^^)/
スマホ対応するためのプラグイン「WPtouch」と、携帯/ガラケー/フィーチャーフォンに対応するための「Ktai Style」についての設置方法や解説は次のページで確認してください。
さてブログやサイトを運営してる人の多くがGoogle Analytics/グーグルアナリティクスという多機能なアクセス解析を利用してます。私もよくチェックしています。下記事も参考にしてください。
アクセス解析でスマホ利用者がカウントされてない
最初の頃は全体のページビューが少なかったので「スマホで見る人って多いな」と思ってました。しかし全体のアクセスが少しづつ増えてきてるのに、スマホユーザーが増えないのは気になってました。
そして今日思い出してググってみると、なんと「WPtouch」プラグインは設定しないと「Google Analytics」でカウントしてないことがわかりました。そういえば「WPtouch」導入時に気づいて後でやろうと思ってたんです。
それでもiPhoneやAndroid端末での訪問が少しはカウントされてます。しかしiPadに比べると少なすぎます。このカウントはたぶん、好んでPCモードに切り替えて読んでる人ではないかと思います。
Googleアナリティクスのトラッキングコード取得方法
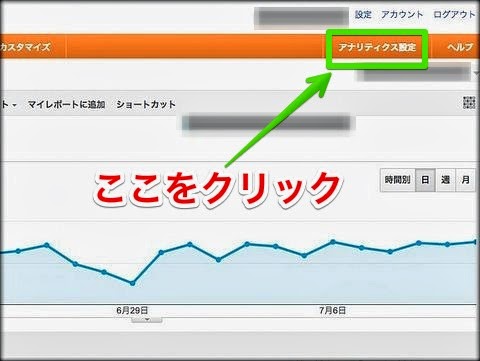
まず「Google Analytics」にアクセスして、右上の「アナリティクス設定」をクリック。そのページ中間の「トラッキング情報」を押すと下にトラッキングコードが出るのでコピーしましょう。PC用もスマホ用も共通です。
「WPtouch」での「Google Analytics」設定方法
「WPtouch」でのアクセス解析の設定は実はけっこう簡単です。
WordPress管理画面の左メニューの「設定」→「WPtouch」をクリック。そのページの「Advertising Service」を検索するか見つけて下さい。
「Stats & カスタムコード」のテキストボックスに上のトラッキングコードをコピーして一番下の「オプションを保存」をクリック。以上の設定でスマホユーザーの訪問についてもアクセス解析に反映することができます。

PC用のトラッキングコード設置方法
ここまで読んだ人なら知ってる人が多いと思うけど念のため。テーマファイルを編集できる人ならヘッダー「通常はheader.php」の</head>タグの直前に上のトラッキングコードをコピーしてからファイル保存してください。
WordPress初心者は管理画面から左メニュー「外観」→「テーマ編集」を選択。右ファイルメニューからヘッダーファイル「header.php」を見つけて、</head>タグの直前にトラッキングコードをコピーで完了。
「Google Analytics」トラッキングコード設置の場所
ところでこのコピー場所にはもう1つ選択肢があります。</body>の直前です。「WPtouch」はこの位置にコードが設置されるようです。
ここからは推測ですが、スマホは固定回線に比べるとまだデータ転送速度が遅いため、少しでも負荷を軽減するためにページの下の方でアクセス解析のプログラムを実行させてるんではないでしょうか。
もちろんページの最初の方で実行させた方が訪問者のカウントをのがすことはないでしょう。しかしページが開ききらないうちに移動した人をカウントしない方がより精度が高いと考えることもできます。
まとめ:今日のゆめぴょんの知恵
今回何度もチェックしながら思ったのですが「WPtouch」の標準テーマはアイキャッチも抜粋もなくて味気ないです。でもスマホ用テーマに手を加える時間は取れません。それにPC用で見てもそれほど速度に差はないように感じました。
とゆーわけで、スマホでも初期設定はPCと同じ表示に変更しました。もしスマホビューに戻したい場合は、ページ一番下のモバイルスイッチで切替可能です。しばらくこのまま運用してみます。ご要望などあれば教えて下さいね。
ちなみにガラケー(フィーチャーフォン)はプラグイン「Ktai Style」で表示してます。この訪問者もGoogleアナリティクスにはカウントされてませんが、ユーザーは少ないと勝手に判断して今回は対応しません。簡単な方法しってる人はぜひ教えて下さい!
ゆめぴょんでした。ちゃおっ!


