
WordPressプラグイン「EWWW Image Optimizer」はブログで使用している写真・画像を圧縮・最適化してくれます。表示速度の高速化もはかれます。過去画像やサムネイルまで圧縮できます。
ゆめぴょんです。こんちはっ(^^)/
以前の記事で「WP Smush.it」というWordPressプラグインを紹介したことがあります。まずはその違いについて比較してみました。
「EWWW Image Optimizer」と「WP Smush.it」との比較
両方を使用してみて感じた違いは次のとおりです。
- どちらも新規アップ時、過去画像の選択または全てを自動圧縮
- どちらもサムネイル(一覧などで使う縮小画像)まで圧縮
- 「EWWW Image Optimizer」のみ、テーマフォルダーの画像も圧縮
- 「EWWW Image Optimizer」のみ、JPGのEXIFデータを削除可能
- 「EWWW Image Optimizer」の方が圧縮率は高いことが多い
- 「EWWW Image Optimizer」は内部処理しているため速い
- 「WP Smush.it」は外部サービスを利用しているため遅い
この違いからわかるように「EWWW Image Optimizer」の方が使いやすいため、今まで使ってきた「WP Smush.it」から乗り換えることにしました。
ちなみに「5」の圧縮率が高いことについては、必ずしも良いことばかりではありません。グルメや旅行系など写真が重要なサイト・ブログの場合は、元画像からの劣化度を比較した上でプラグインを選定することをオススメします。
「4」のEXIF情報の削除についてはアプリやウェブサービスでも可能です。私はPNGの画像情報も削除してくれる「ImageOptim」を利用しています。下の記事も参考にしてみてください。
「EWWW Image Optimizer」インストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「EWWW Image Optimizer」を検索。インストール後に有効化するのを忘れずに!
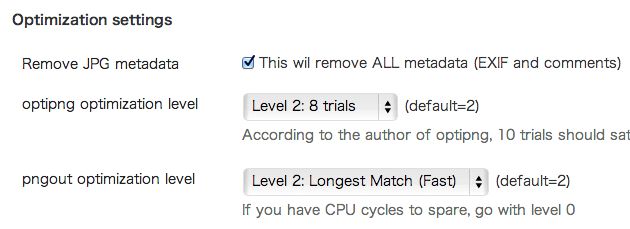
設定は「設定」→「EWWW Image Optimizer」をクリック。いろいろ設定できますが、標準状態で充分だと思います。好みがあれば変更してください。私が変更したのは「Remove JPG metadata」だけ。

JPG写真のEXIF(GPSや撮影情報など)を削除したい人はこれにチェック入れて一番下の「Save Changes」を押しましょう。写真を劣化させずに個人情報などを削除できるのでオススメです。
画像の圧縮方法
どの方法で圧縮してもサムネイルも同時に最適化されるようです。
新規に画像をアップした時
プラグイン「EWWW Image Optimizer」を有効にしているだけで自動的に圧縮されます。ただしWordPressと同じサーバーにアップされた画像のみが圧縮されます。
Picasa、Flickrなど外部からの画像を使っている場合は、アイキャッチ設定している画像のサムネイルのみが圧縮されてブログでも利用されます。自動的にアイキャッチ設定してくれるプラグインは以前に記事にしているので参考にしてください。
「WP Smush.it」を利用している時はフリーズしたように遅いことがあるため、結局「有効」にしていませんでした。そして2週間に1回くらい過去画像を圧縮する時だけ実行していました。
もし記事アップ時に遅くなったなと感じるなら、通常は「EWWW Image Optimizer」を有効にしない方がいいかもしれません。そして定期的に過去画像を圧縮する運用でもいいと思います。
過去画像を個別に圧縮
WordPress管理画面の「メディア」→「ライブラリ」を選択。各画像の一番右にある「Optimize now!」や「Re-optimize」をクリックすると、その画像だけ圧縮されます。
「No savings」や「Not processed」はそれ以上、圧縮は不要ということでしょうか。この表示が出ている場合は圧縮出来ないようです。
過去画像をまとめて圧縮
WordPress管理画面の「メディア」→「Bulk Optimize」を選択。「start optimizing」ボタンを押すと圧縮を開始します。ライブラリの写真・画像が多い場合は、かなり時間がかかります。
私の場合は約150画像で、20分くらいかかりました。アクセスの少ない時間帯に実行した方がいいと思います。
それでも「WP Smush.it」よりは速く完了します。「WP Smush.it」ではエラーもたまに出てたので、これだけでも「EWWW Image Optimizer」の方がおすすめです。
テーマフォルダーの画像をまとめて圧縮
WordPress管理画面の「外観」→「Optimize」を選択。「start optimizing」を押すだけです。テーマフォルダー内の画像が多いと時間がかかります。
まとめ:今日のゆめぴょんの知恵
「WP Smush.it」で圧縮した後の画像も「EWWW Image Optimizer」で更に圧縮できました。これでブログの表示速度の高速化にもつながります。
今回紹介したプラグインによって画像は圧縮できますが、サムネイルのサイズを見直すことも高速化のためには重要です。まとめてサムネイル画像のサイズを変更できるプラグインについての記事も参考にしてみてください。
なお今回の記事内容は次のブログも参考にさせていただきました。ありがとうございました。
◆WordPressの画像サイズを小さくして高速化するプラグインEWWW Image Optimizer | @attrip (アットトリップ)
◆【Wordpress高速化プラグイン】1クリで全画像圧縮!「EWWW Image Optimizer」と「WP Smush.it」 |ウェブシュフ
ゆめぴょんでした。ちゃおっ!


