
Googleアナリティクスでは、サイトの平均読み込み時間など表示速度も分析できます。今後はサイト速度もSEO対策の重要な要素となりますが、アナリティクスが改善方法まで提示してくれます。その使い方を紹介します。
ゆめぴょんです。こんちはっ(^^)/
無料のアクセス解析ツール、Google Analytics/グーグルアナリティクスの登録、ユーザーサマリーの用語解説、サイト訪問者のブラウザやスマホ率や年齢・性別の確認方法、ウェブマスターツールとの連携などは下記事を参考にしてください。
その他にも、Googleアナリティクスに関するおすすめ記事をまとめていますので、下ページを参考にしてくださいね。
ブログのカテゴリーごとの分析をしたい場合は、下記事も参考にしてください。
最近は、サイトの表示速度がSEO(検索エンジンで上位表示されるための対策)にも関係するということがよく聞かれます。今回の方法でアナリティクスで分析して下のような改善につなげてください。
アナリティクスのサイト速度に関する用語解説
Googleアナリティクスは、英語を日本語訳してることもあり、一般的な用語とは少し違うニュアンスのものもあります。簡単にサイト速度に関する用語を解説します。
平均読み込み時間(秒)
ページが表示されるまでの平均時間です。リンクなどがクリックされて、ページの読み込みが開始され、最終的にブラウザでのページ表示が完了するまでの時間の平均値です。
サイトの表示速度という時には、基本的にはこの「平均読み込み時間」のことを指すことが多いようです。
下の公式サイトによると、読み込み時間は「リダイレクト」「ドメインのルックアップ」「サーバーの接続」「サーバーの応答」「ダウンロード」「ブラウザー処理」で構成されるようです。並列処理もあるだろうから、合計値ではないと思われます。
平均リダイレクト時間(秒)/Redirection Time
ページ表示前のリダイレクト/ページ転送にかかった時間のことです。リダイレクトが発生しない場合には、0とカウントされます。
ドメインの平均ルックアップ時間(秒)/Domain Lookup Time
ページのDNSルックアップにかかった平均時間です。
DNSルックアップとは、ドメイン名からIPアドレスを調べる手続き、またはその逆のことです。
サーバーの平均接続時間(秒)/Server Connection Time
サーバー接続にかかった平均時間です。
サーバーの平均応答時間(秒)/Server Response Time
ユーザーの要求に、サーバーが応答するまでの平均時間です。ユーザーからサーバーまでのネットワークの通信時間も含まれます。
ページの平均ダウンロード時間(秒)/Page Download Time
ページのダウンロードにかかった平均時間です。
(DOM速度)平均ドキュメント インタラクティブ時間(秒)
ブラウザが、ドキュメントを解析(DOMInteractive)するのにかかった平均時間です。ユーザーからサーバーまでのネットワークの通信時間も含まれます。
改善するには、Web制作のコーディング部分が主になります。
(DOM速度)平均ドキュメント コンテンツ読み込み時間(秒)
ブラウザがドキュメントを解析し、繰延スクリプトやパーサー挿入スクリプト(DOMContentLoaded)を実行するのにかかった平均時間です。
改善するには、Web制作のコーディング部分が主になります。
Googleアナリティクスでサイト速度分析とサンプル数について
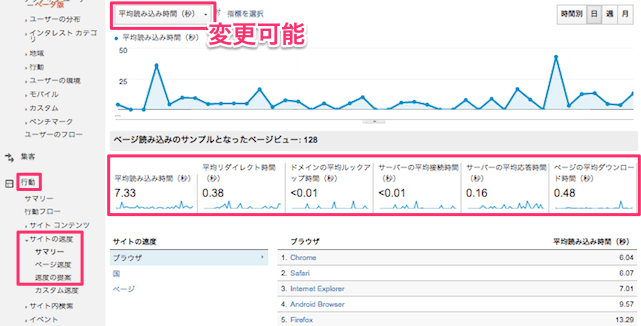
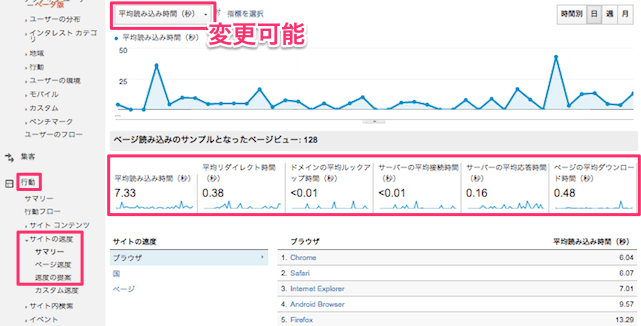
アナリティクスのレポートの、「行動」>「サイトの速度」 で、サイト全体やブラウザ別やページ別など表示速度に関する分析結果をいろいろ見ることができます。
サマリーでサイト全体の速度指標を確認
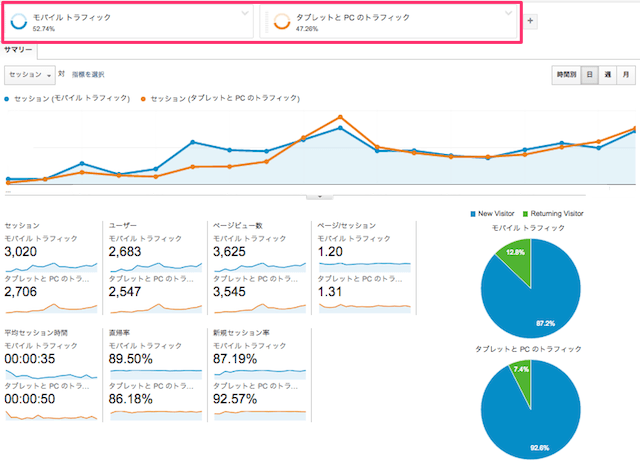
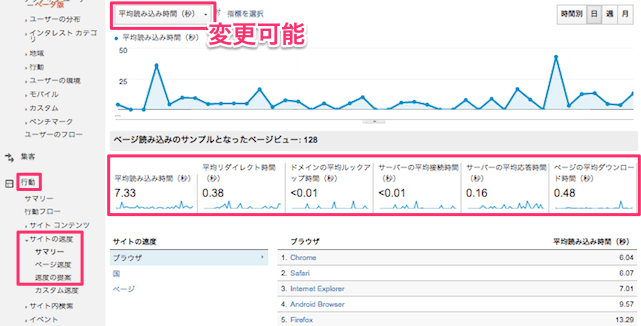
まずはサマリーをクリックしてください。調べたい期間やセグメント(モバイルだけとかタブレットだけとか)があれば、それも選択してください。

上段には「平均読み込み時間」のグラフ推移が表示されます。平均読み込み時間を他のサイト速度の指標に変更することもできます。
中段には、サイト全体の表示速度に関する指標が表示されます。この中で平均読み込み時間の多くを占める項目があるのなら、何か問題が発生している可能性があります。早めに改善することをオススメします。
他にサイト・ブログを運営している人は、それらと比較してもいいかもしれません。「平均読み込み時間」以外で1秒を超える指標があるなら、それについての確認もした方がいいでしょう。
下段では、ブラウザ別、国別、ページ別に平均読み込み時間を早い順に確認できます。極端に表示が遅いブラウザーがあれば、何か改善すべき点があるかもしれません。ページ別についてはさらに深堀りできます。
サイト速度のサンプル数とそれを増やす方法
公式サイトによると、デフォルトではユーザーの1%をサンプリングしたデータを基に、ページ速度の指標データが算出されてます。
しかしサイト公開直後など、訪問者が少ないうちはサンプル数も少なすぎて活用できません。そういう場合にサンプリングレートを変更する方法があります。
具体的には、設置してるアナリティクスのトラッキングコードを修正する必要がありますが簡単です。
ユニバーサルアナリティクス(analytics.js)の場合は、下ソースコードの1行目を3行目のように変更してください。元のコードはコメント化することをオススメします。
ちなみにsiteSpeedSampleRate関数の引数「10」はサンプルレートを10%にします。50%にしたい場合は「50」に変更してください。あまり大きすぎると負担がかかりすぎるかもしれないので注意してください。
[html]
ga(‘create’,’UA-XXXX-Y’,’auto’);
ga(‘create’,’UA-XXXX-Y’,’auto’,{‘siteSpeedSampleRate’: 10});
[/html]
ユニバーサルアナリティクス以前の旧バージョン(ga.js)の場合は、下のように1行目の下に3〜4行目のソースコードを追記してください。
[html]
_gaq.push([‘_setAccount’, ‘UA-XXXXX-X’]);
_gaq.push([‘_setSiteSpeedSampleRate’, 10]);
_gaq.push([‘_trackPageview’]);
[/html]
これらソースコードは、公式サイトと下のブログ記事を参考にしました。ありがとうございます。
⇒hidekiy blog: Google Analytics でサイトの速度サンプルレートを設定する
アナリティクスでサイト速度を取得可能なブラウザ一覧
Googleアナリティクスでは、サイト速度に関する情報を、次のようなブラウザから取得しています。これ以外のブラウザからは取得できてないようです。例えばiPhoneなどApple製品が含まれてないのは残念ですね。
公式サイトによると、サイトの速度のトラッキングは、HTML5 Navigation Timingインターフェース対応のブラウザか、Googleツールバーがインストールされたブラウザからの訪問に対してのみ行われるそうです。
- Chrome
- Firefox 7以降
- Internet Explorer9以降
- Android4.0以降のブラウザ
- GoogleツールバーがインストールされたInternet Explorerの以前のバージョン
ただ私が観測したところ、SafariやOperaなど上のブラウザ以外でも、平均読み込み時間などが計測されています。他ブラウザとも大きな乖離は見られません。
アナリティクスでページ別の速度を分析
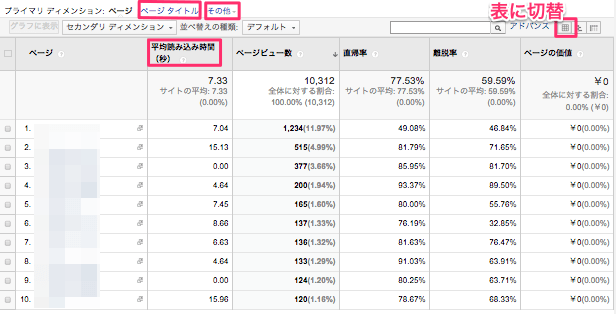
アナリティクスのレポート「行動」>「サイト速度」>「ページ速度」をクリックすると、ページ別のサイト速度の情報を確認できます。
最初はページビューと「サイト平均との比較グラフ」が表示されます。私はこれはあまり参考にならないため、アドバンスの右横の「表アイコン」をクリックして、表モードにして確認してます。

またページのURLではなくタイトルで確認したい場合は、表の上の「プライマリ ディメンション」の右横の「ページタイトル」をクリックすればわかりやすくなります。
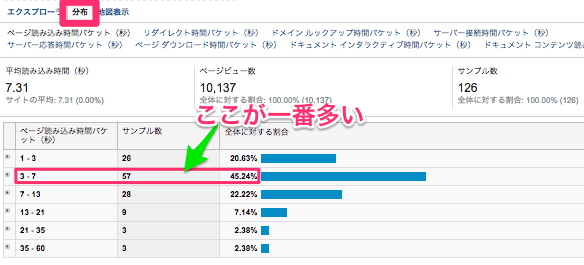
平均ではなく「分布」を確認する方法
サイト速度に関する指標は「サイト平均」ばかりが表示されますが、イレギュラーや障害などによる異常値に引きずられてる可能性もあります。
そこで「平均」ではなく「分布」で見て、どのくらいの表示速度が多いのか、内訳の分布を把握しておくことが重要だと思います。

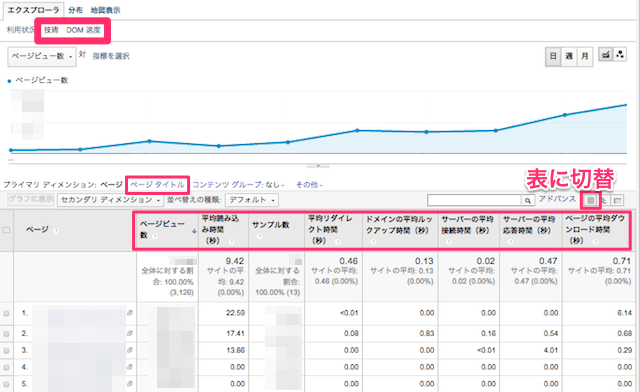
ページ別の表示速度に関する技術情報を確認
上段グラフの上の「技術」をクリックすると、ページ別の表示速度に関する指標を全て確認できます。

ただし、指標が細かすぎるため、何か目的がないとボォ〜と眺めるだけで終わってしまいます。またページごとにサンプル数が少なすぎる場合は、データが蓄積されるのを待ってから分析した方がいいかもしれません。
掲載の表は、ブログ立ち上げ直後のある期間のものなので、やはりサンプル数は少なすぎます。
DOM速度でページ別のブラウザ処理時間を確認
先ほどの「技術」の右の「DOM速度」をクリックすると「平均ドキュメント インタラクティブ時間」「平均ドキュメント コンテンツ読み込み時間」も確認できます。
これらは、ブラウザ処理時間に関するものです。やはりサンプル数が少ないうちは、あまり参考にならないかもしれません。
ネットワークドメイン別のサイト速度の確認方法
先ほど、ブラウザ別のサイト速度を確認しましたが、「ネットワーク ドメイン」別の平均読み込み時間も確認できます。
表の上の「プライマリ ディメンション」の右横の「その他」をクリックして「ネットワーク」または「ドメイン」と入力して「ネットワーク ドメイン」を選択すればOKです。
表の上の「アドバンス」右横の表アイコンで切換えた方が見やすいかと思います。
速度の提案でPageSpeedスコアを確認そして改善へ
レポート「サイトの速度」>「速度の提案」では、ページ別にPageSpeedスコアや、改善方法の提案などを確認できます。
PageSpeedとは、Googleが提供している、Webサイトの表示速度を計測したり改善提案してくれるウェブサービス「PageSpeed Insights」のことです。
この数値が100に近いほど、サイトの表示速度に問題がないということになります。70未満の場合は改善を考えた方がいいかもしれません。
アナリティクスのレポートでも「PageSpeed の提案」が表示されますので、改善可能な部分はやってしまいましょう。ただソーシャルボタンやWordPressなどCMSに関する部分は難しい場合もあります。下記事も参考にしてください。
なお今回の記事は、下の書籍も参考にしました。
まとめ:今日のゆめぴょんの知恵
Googleアナリティクスの使い方入門の第9回目は、サイトの表示速度に関する用語解説や、サンプル数の増やし方、分析方法など、従来のアクセス解析ツールではできなかった機能を紹介しました。
わかりにくい部分や間違いの指摘などがあれば、ツイッターなどSNSで気軽に質問してくださいね。グーグルウェブマスターツールの使い方や設定方法については、下記事を参考にしてください。
ゆめぴょんでした。ちゃおっ!